如何轻松学html和js
1、先说说html吧,现在基本上都是html5了,html英文翻译过来就是超文本标记语言。其实作为一门语言,学起来就不会很困难,我们日常生活中看到的那些网页html都可以实现,刚学的时候,一定不要偷懒,所谓勤能补拙。因为刚刚入门很多东西你都不懂,那你就要多花心思去记忆了,其实个人觉得需要你真正去记忆的东西并不是很多。
2、html需要记忆的标签及标签属性应该就100多个这样,不用所有的都记住,那样子学起来你会觉得特别辛苦,我这里就举几个简单的例子,a标签,我们也叫超链接,它有4个伪类,你只要知道锾攒揉敫a标签有4个伪类,这些伪类可以实现什么样的效果就行了,但是一些常用的标签和属性你就必须牢牢记住了,要不什么你都要上网找资料太浪费时间了。比如说,图片<image src=""/>、<button>、<input>等等。
3、html其实没有什么困难的东西,个人觉得比较麻烦的就是各种浏览器的兼容性,所以打算做前端开发的亲要好好学习这一块,不要在IE上看挺美观的一个网站,在谷歌打开完全就变了形,那样就不美观了。做前端还要提升一下自己的审美能力,要知道什么样的页面好看什么样的页面很丑。
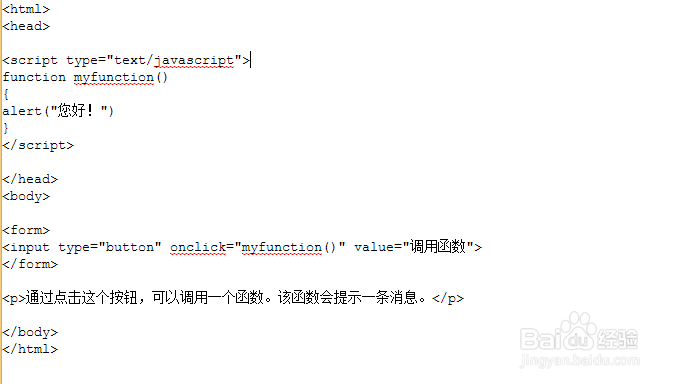
4、前端开发出来html外,js也很重要,不管前端后端js都会用到,只是侧重点不一样,js全名是javaScript很多时候我们写<script></script>标签,里面写的就是js代码。
5、js有很多常用的函数,我们自己定义一个函数格式为function 函数名(){函数体},调用的话有很多方法,在js里面调用的话可以直接函数名就行,在标签里也是,例如:<button onclick="javascript:函数名()"/>
6、我们测试html和js是否有错误,一般IE浏览器按F12就会出来开发者工具,具体怎么用,你们自己慢慢体会,一时半刻是说不清楚的,如果你不想那样调试的话,你也可以用js的alert()弹框函数,试一下自己写的js函数到底执行了没有。
7、当然,说了这么多主要还是看个人兴趣吧,你喜欢的话,很快你就能入门,你不喜欢那估计那些标签都记不住,其实很多不常用的标签都可以不用那么早记,以后需要用到的时候再记忆,就不会觉得一下子要记好多东西。