css中z-index和overflow的使用方法
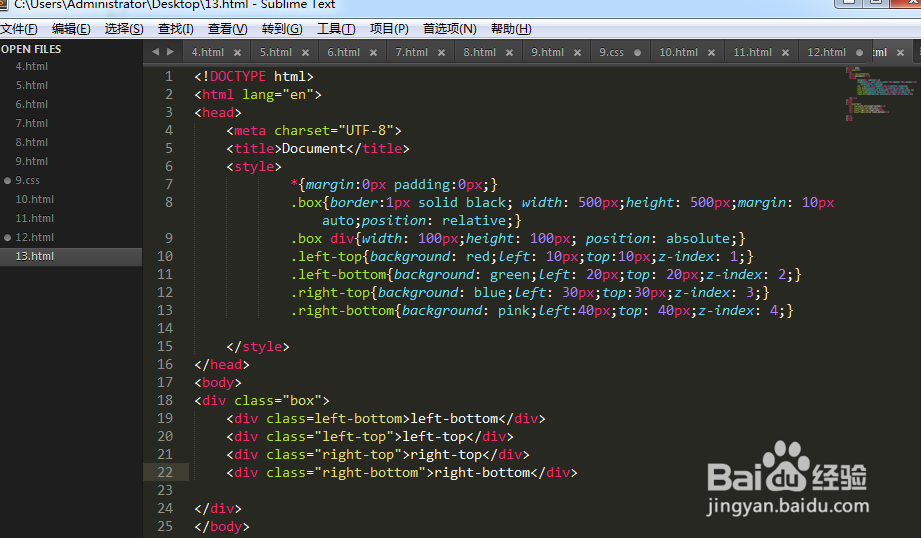
1、z-index属性指定一个元素的堆叠顺序。
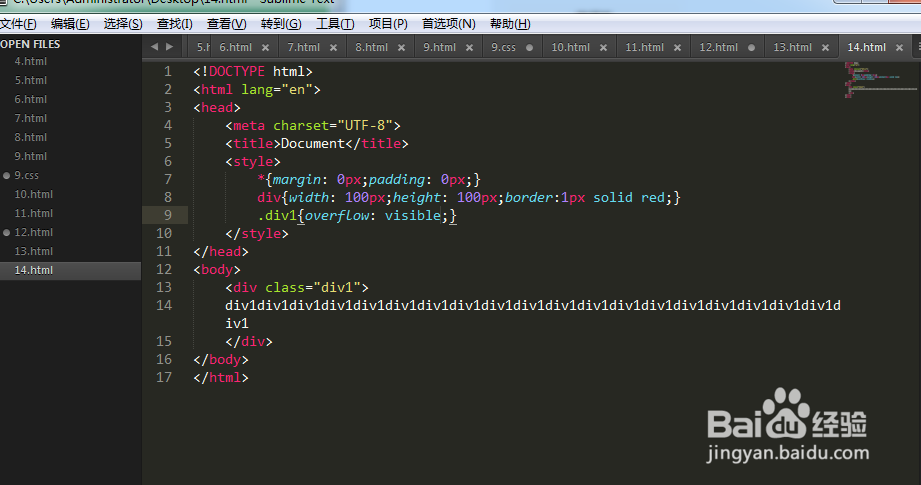
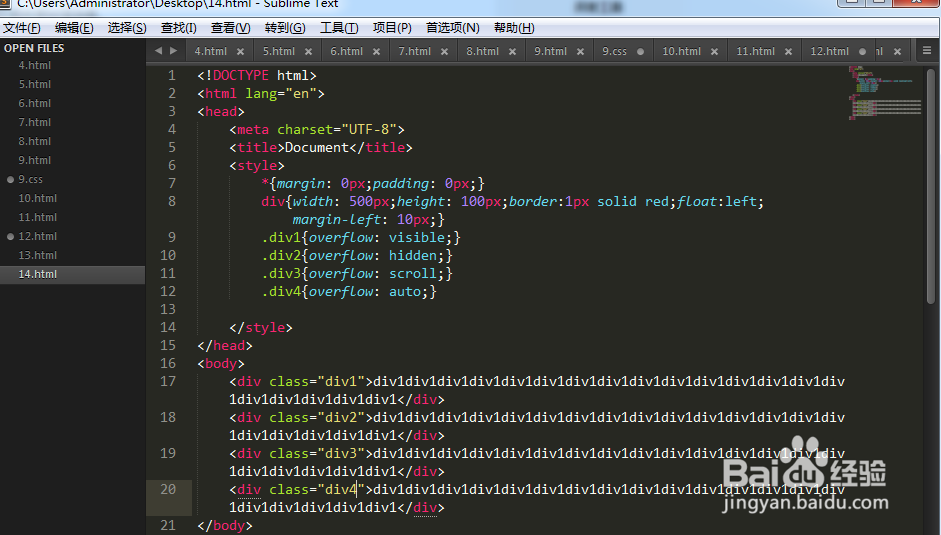
2、css中overflow控制内容溢出元素,默认值时,内容不会被修剪,会呈现在元素框之外。
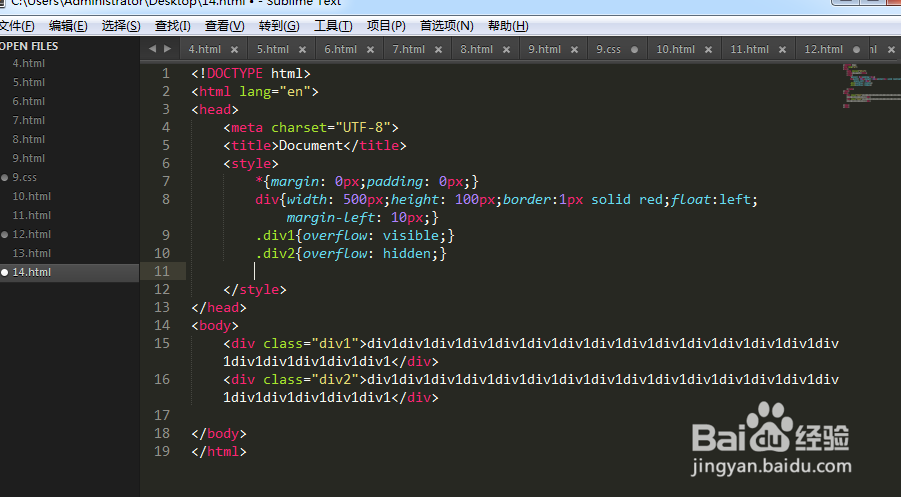
3、overflow的hidden,内容会被修剪,其余内容是不可见的。
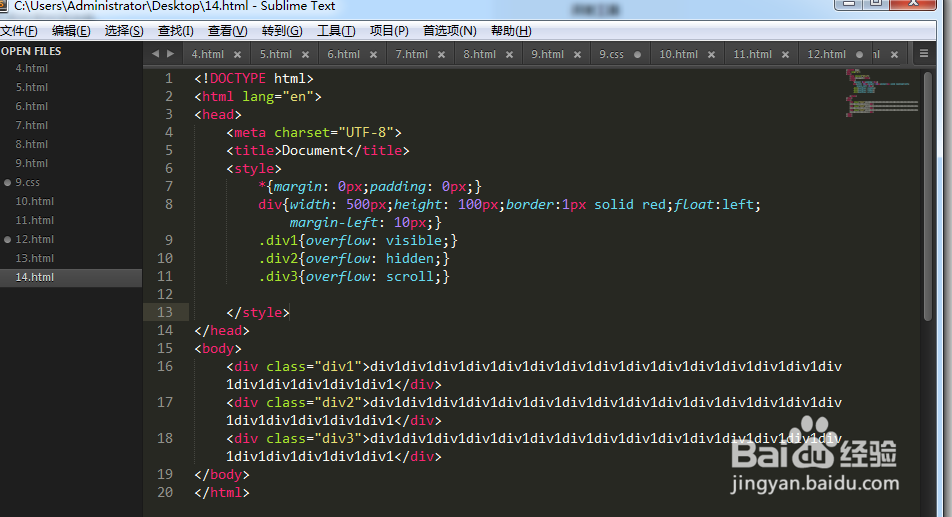
4、overflow的scroll,内容被修剪,但是浏览器显示滚动条查看其余内容。
5、overflow的auto,如果内容被修剪,浏览器显示滚动条查看其余的内容
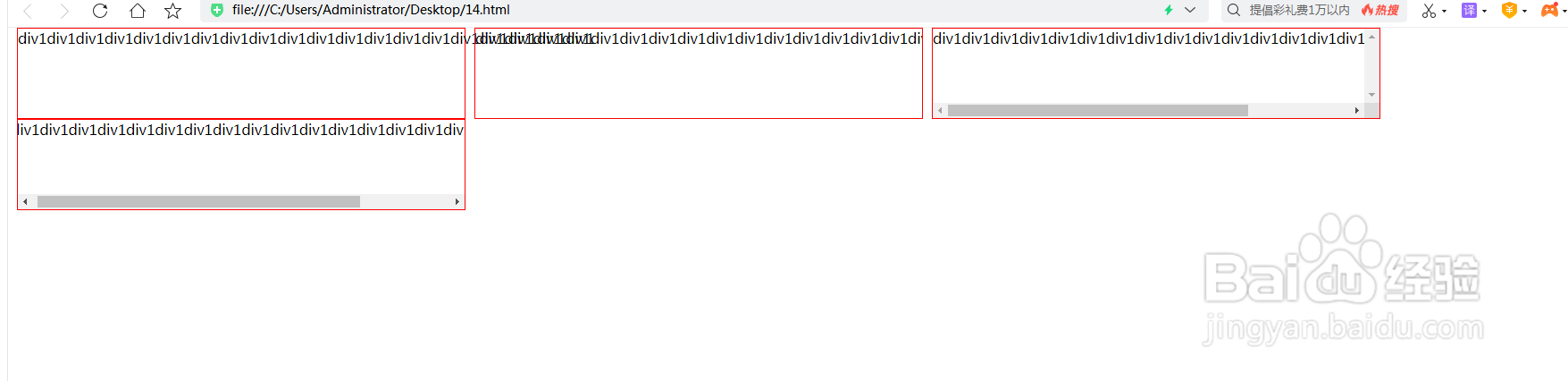
6、以上属性在网页中显示的方式如下图。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:60
阅读量:95
阅读量:23
阅读量:27
阅读量:72