Unity 消融特效教程之 定向消融效果的快速实现
1、打开Unity,新建一个工程,具体如下图
2、新建一个 Shader,可以命名为 Dissolve,双击打开脚本进行编辑,具体如下图
3、编辑 Shader,具体内容如下:Shader"Custom/Dis衡痕贤伎solve"{ Properties { _MainTex("Texture",2D)="white"{} _NoiseTex("Noise",2D)="white"{} _Threshold("Threshold",Range(0.0,1.0))=0.5 _EdgeLength("EdgeLength",Range(0.0,0.2))=0.1 _RampTex("Ramp",2D)="white"{} _Direction("Direction",Int)=1//1表示从X正方向开始,其他值则从负方向 _MinBorderX("MinBorderX",Float)=-0.5//可从程序传入 _MaxBorderX("MaxBorderX",Float)=0.5//可从程序传入 _DistanceEffect("DistanceEffect",Range(0.0,1.0))=0.5 } SubShader { Tags{"Queue"="Geometry""RenderType"="Opaque"}Pass { CullOffCGPROGRAM #pragmavertexvert #pragmafragmentfrag #include"UnityCG.cginc"structappdata { float4vertex:POSITION; float2uv:TEXCOORD0; };structv2f { float4vertex:SV_POSITION; float2uvMainTex:TEXCOORD0; float2uvNoiseTex:TEXCOORD1; float2uvRampTex:TEXCOORD2; floatobjPosX:TEXCOORD3; };sampler2D_MainTex; float4_MainTex_ST; sampler2D_NoiseTex; float4_NoiseTex_ST; float_Threshold; float_EdgeLength; sampler2D_RampTex; float4_RampTex_ST; int_Direction; float_MinBorderX; float_MaxBorderX; float_DistanceEffect; v2fvert(appdatav) { v2fo; o.vertex=UnityObjectToClipPos(v.vertex);o.uvMainTex=TRANSFORM_TEX(v.uv,_MainTex); o.uvNoiseTex=TRANSFORM_TEX(v.uv,_NoiseTex); o.uvRampTex=TRANSFORM_TEX(v.uv,_RampTex);//v.vertex设置方向 o.objPosX=v.vertex.x;returno; } fixed4frag(v2fi):SV_Target { floatrange=_MaxBorderX-_MinBorderX; floatborder=_MinBorderX; if(_Direction==1)//1表示从X正方向开始,其他值则从负方向 border=_MaxBorderX;floatdist=abs(i.objPosX-border); floatnormalizedDist=saturate(dist/range);fixedcutout=tex2D(_NoiseTex,i.uvNoiseTex).r*(1-_DistanceEffect)+normalizedDist*_DistanceEffect; clip(cutout-_Threshold);floatdegree=saturate((cutout-_Threshold)/_EdgeLength); fixed4edgeColor=tex2D(_RampTex,float2(degree,degree));fixed4col=tex2D(_MainTex,i.uvMainTex);fixed4finalColor=lerp(edgeColor,col,degree); returnfixed4(finalColor.rgb,1); } ENDCG } }}
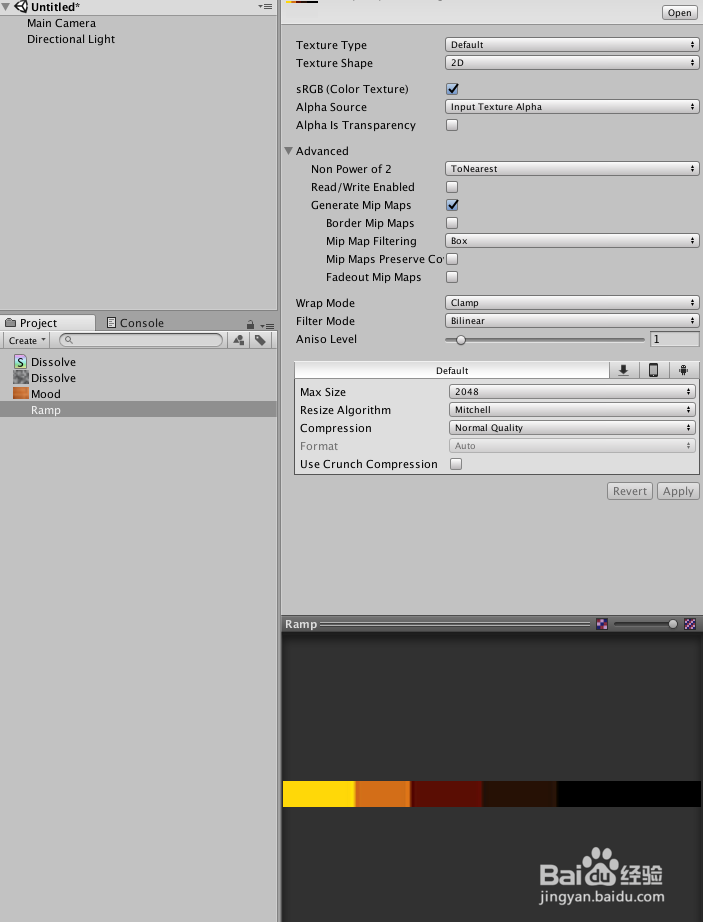
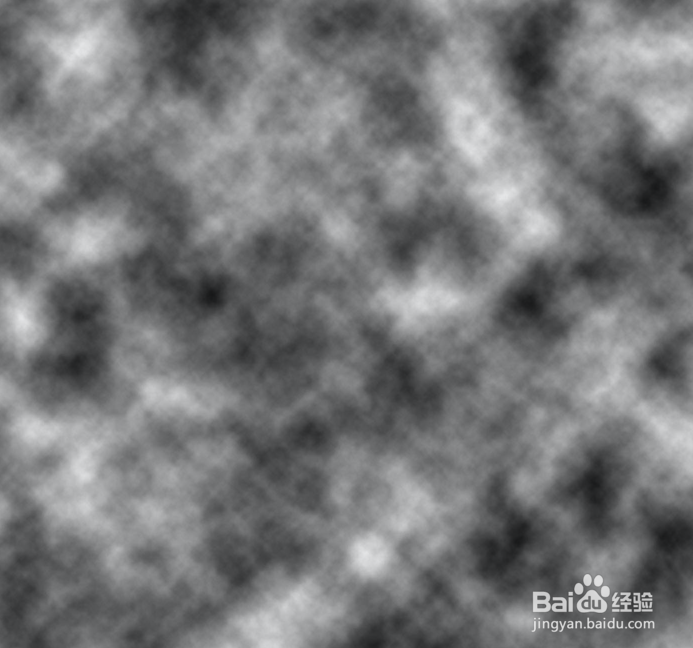
4、向工程中导入贴图,具体如下图
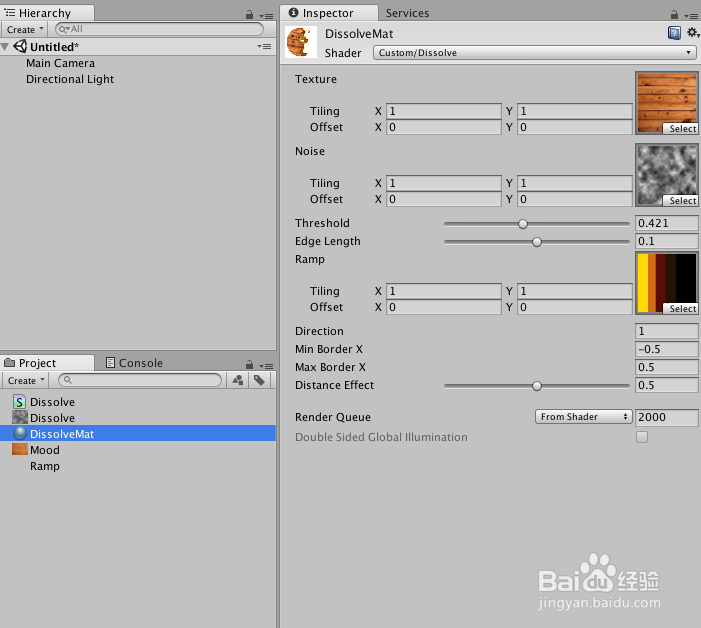
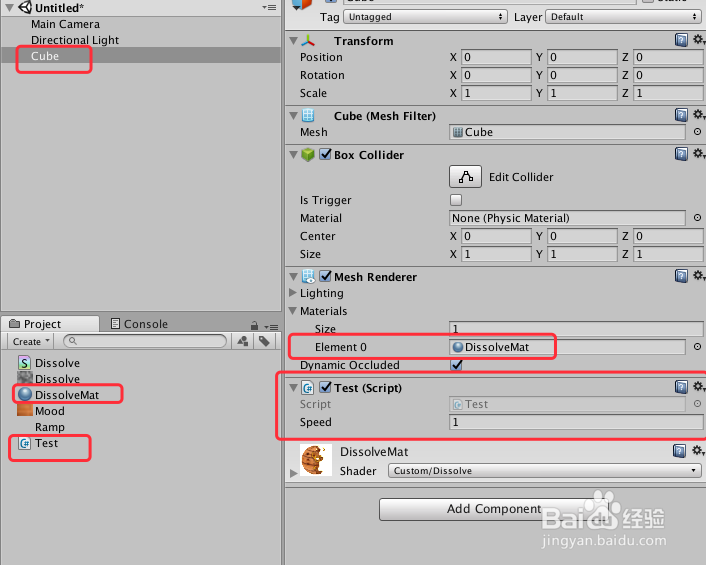
5、在工程中新建一个材质,把 Shader 设置为 刚才新建的 Shader,并把导入的图片对应赋值上去,具体如下图
6、新建一个脚本 Test,双击脚本进行编辑,具体如下图
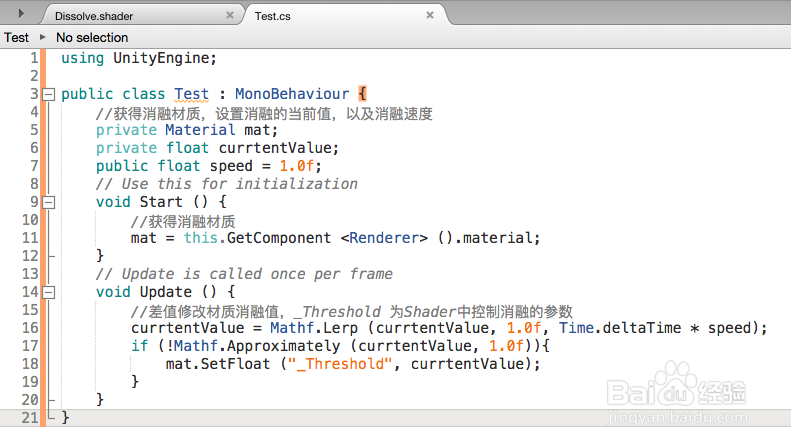
7、Test 脚本的具体代码和代码说明如下图
8、脚本编译正确,回到Unity,在场景中新建一个 Cube,把脚本和材质赋值给 Cube,具体如下图
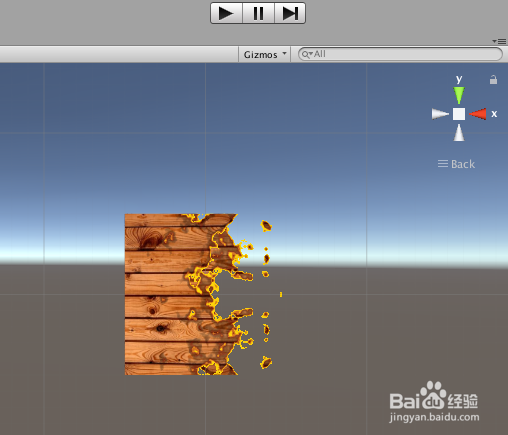
9、运行场景,就会看到溶解从 X 轴方向,开始溶解,具体如下图
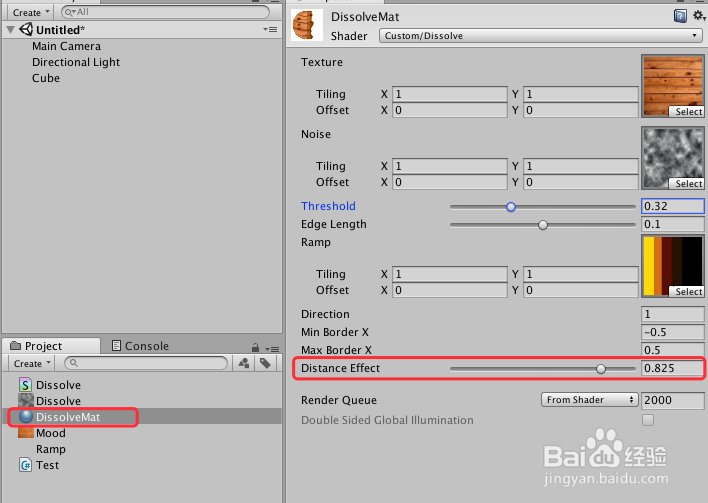
10、可以通过改变材质的DistanceEffect 调整溶解边缘的效果,具体如下图
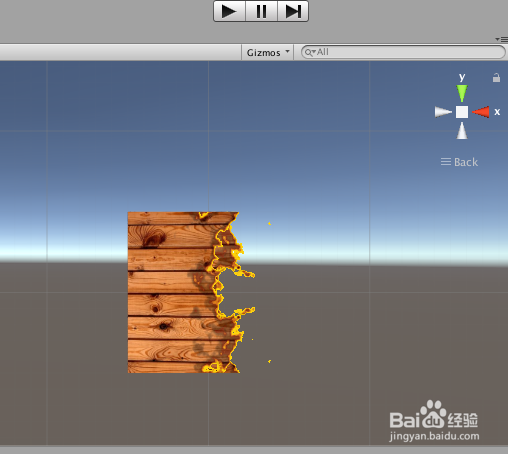
11、运行场景,即会看到溶解边缘效果变了,具体如下图
12、到此,《Unity 消融特效教程之 定向消融效果的快速实现》讲解结束,谢谢