HTML里的CSS和JS的代码怎么插入?
在HTML页面中,需要用CSS设置样式,让HTML实现漂亮的展示效果。通过JS可以洫曛晗丕让HTML页面实现动态的效果,带给用户良好的体验。下面介绍在HTML中如何插入CSS和JS代码。
HTML插入CSS的方式
1、新建一个HMTL文件,命名index.html。
2、在HTML页面中head标签内以文件的形式引入CSS代码,这是网页中比较常用的方式。
3、在HTML标签内通过style="样式"的方式直接插入样式,这种方式样式优先级别高于在head头部的文件方式。
4、在HTML页面通过“<style type='text/css'>样式</style>”的方式定义样式,这也是比较常用的方式。
HTML插入JS的方式
1、在HTML页面head标签内引入JS文件,这是网页中最常用的方式。
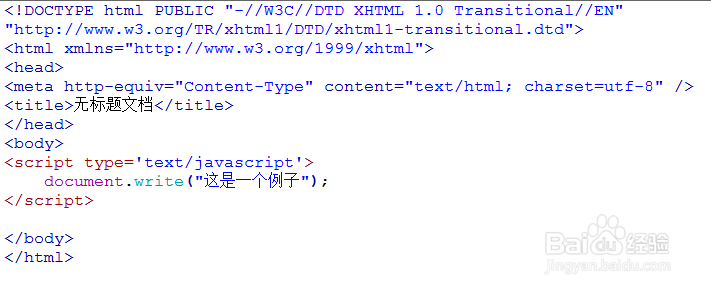
2、在HTML页面通过"<script type='text/门钙蹲茌javascript'>JS代码</script>"的方式插入JS代码。
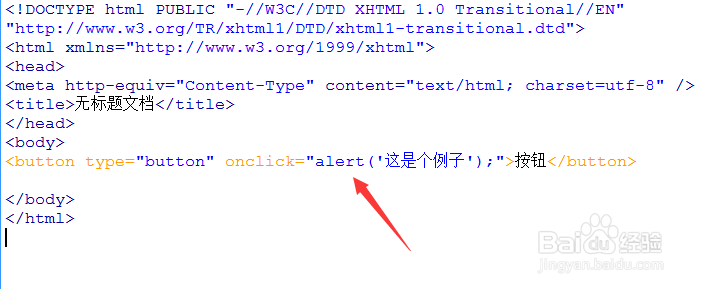
3、在HTML标签内使用JS,可以是JS语句,也可以是JS方法,这种方式较为灵活。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:48
阅读量:92
阅读量:57
阅读量:50
阅读量:28