vuejs组件如何动态增加技巧
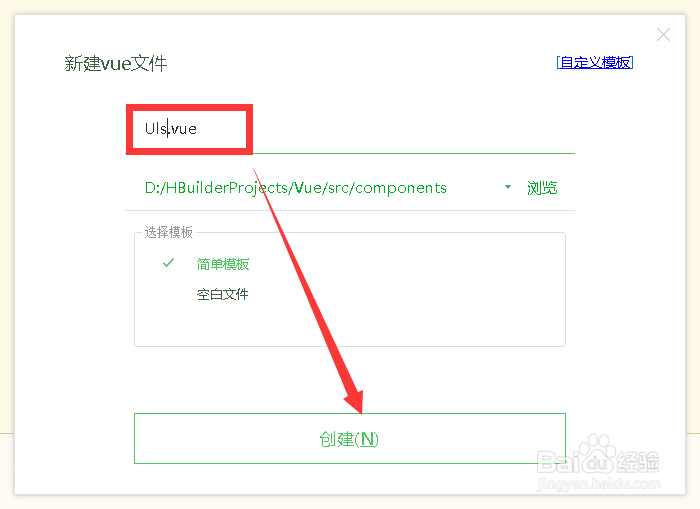
1、在vue项目中,创建一个vue组件,输入文件名称,然后点击创建
2、在组件文件中,向template标签中插入一个无序列表,使用v-for指令遍历循环元素
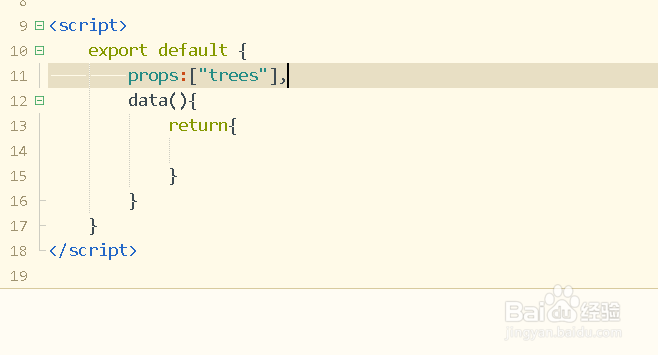
3、在script标签中,添加props属性,设置值为trees
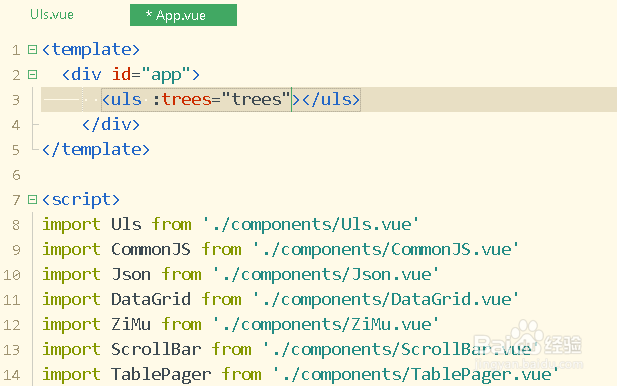
4、打开App.vue文件,导入组件Uls,然后在界面上引用
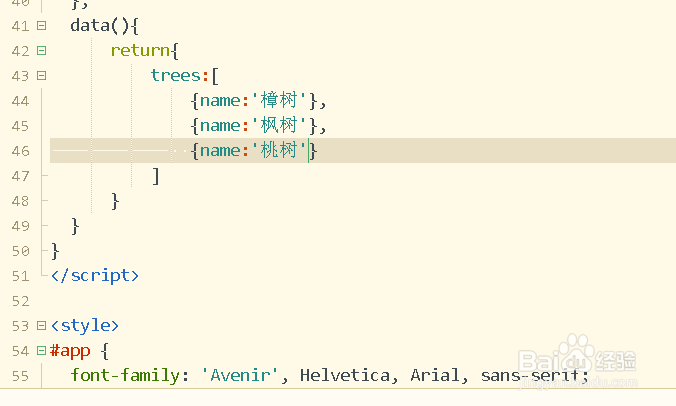
5、在父组件中,data对象中定义trees并初始化值
6、保存代码并运行项目,打开浏览器并查看效果
7、在App.vue文件中,添加v-for指令循环组件uls,然后保存代码
8、刷新浏览器,查看界面效果,可以看到多出来几个无序列表
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:47
阅读量:44
阅读量:20
阅读量:65
阅读量:24