css中focus选择器有什么作用
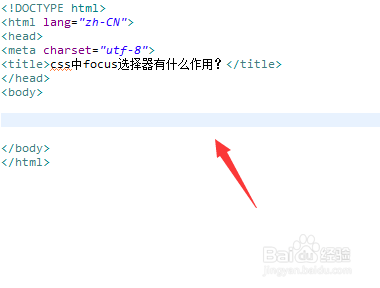
1、新建一个html文件,命名为test.html,用于讲解css中focus选择器有什么作用。
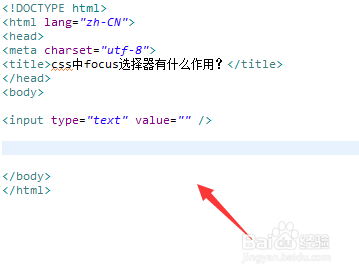
2、在test.html页面中,使用input标签创建一个输入框,用于测试。
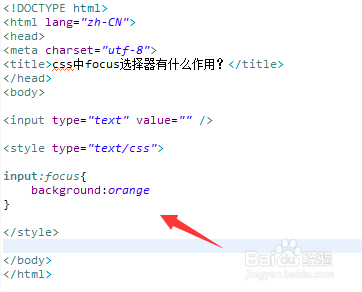
3、在css标签内,使用focus选择器设置输入框获得焦点时的样式,例如 ,当输入框获谀薜频扰得焦点时,设置它的背景颜色为橙色。
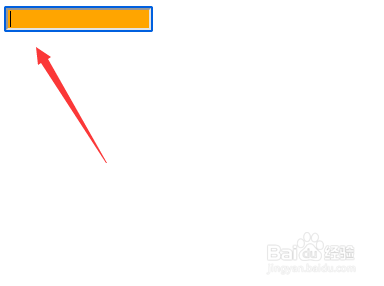
4、在浏览器打开test.html,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:51
阅读量:63
阅读量:44
阅读量:75
阅读量:88