vue-treeselect怎么使用
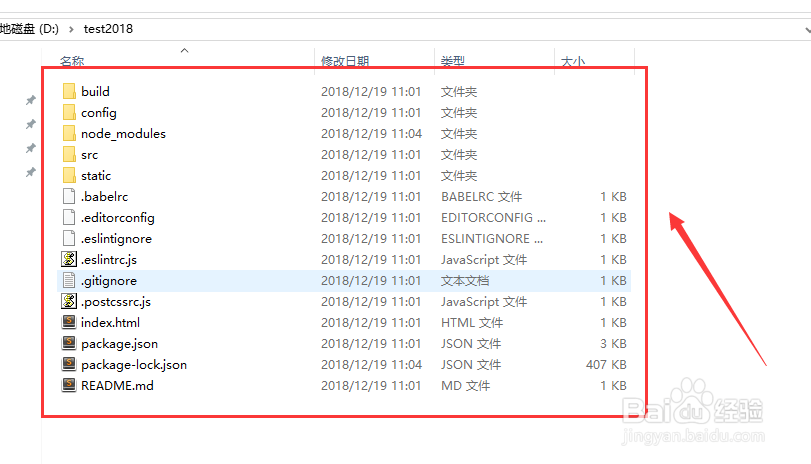
1、第一步,利用vue-cli脚手架创建一个vue项目,详细的文件目录如下图。
2、第二步,在项目中安装vue-treeselect,打开命令行工具输入【npm install --save @riophae/vue-treeselect】,然后等待安装,如下图。
3、第三步,新建一个组件,在script标签上面引入vue-treeselect组件和样式import Treeselect from '@riophae/vue-treeselect'import '@riophae/vue-treeselect/dist/vue-treeselect.css',如下图。
4、第四步,在template标签中引入html<div id="app"> <treesel髫潋啜缅ect v-model="value" :multiple="true" :options="options" /> </div>,详细代码如下图
5、第五步,渲染组件,和定义数据结构export default { components: { Treeselect }, data() { return 撑俯擂摔{ value: null, options: [ { id: 'a', label: 'a', children: [ { id: 'aa', label: 'aa', }, { id: 'ab', label: 'ab', } ], }, { id: 'b', label: 'b', }, { id: 'c', label: 'c', } ], } },}
6、第六步,用命令行工具定位到当前项目,运行【npm run dev】,然后利用网页打开http://localhost:8080/#/,如下图
7、经过上面步骤已经能正常使用vue-treeselect了,还有什么不懂的可以在百度搜索vue-treeselect进入它的官网,查询api文档