(html,css,js)模版中如何如何控制内容显示长度
1、首先介绍,一个html段落中如何控制文字显示的行数例如一个p标签里面:<p style="heig茑霁酌绡ht: 100px;width: 100px;font-size: 25px" >xmlns 属性在 XHTML 中是必需的,但在 HTML 中不是。不过,即使 XHTML 文档中的 <html> 没有使用此属性,W3C 的验证器也不会报错。这是因为 "xmlns=http://www.w3.org/1999/xhtml" 是一个固定值,即使您没有包含它,此值也会被添加到 <html> 标签中<p/>在没控制前,如下图,文字全部显示;
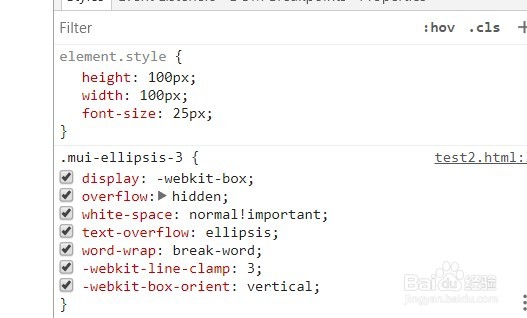
2、我们嚼但匙噻首先通过css控制它只显示3行,在以上p标签中加入以下样式通过css来控制.mui-ellipsis-3 撑俯擂摔{ display: -webkit-box; overflow: hidden; white-space: normal!important; text-overflow: ellipsis; word-wrap: break-word; -webkit-line-clamp: 3; -webkit-box-orient: vertical;}<p style="height: 100px;width: 100px;font-size: 25px" class="mui-ellipsis-3">xmln中 ......<p/>刷新刚才的地址,发现只显示3行文字了,其余的都省略了
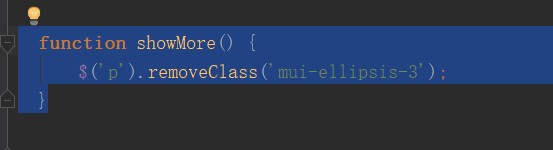
3、省略了,那么我们如何才能把它做成一个功能,比如点击更多按钮,他会全部显示,点击影藏他会只剩下3行文字,我们先做个更多按钮<button style="color: red" onclick="showMore()">更多</button>有了按钮那么还要加个方法,让它全部显示的方法function showMore() { $('p').removeClass('mui-ellipsis-3');}通过jquery移除该样式打开页面,点击更多按钮,发现全部显示了
4、继续优化,可以展开了,那怎么影藏呢,最简单也是加个影藏的按钮,然后添加相应的方法实现添加按钮隐藏<button style="color: green" onclick="hideSome()">隐藏</button>按钮影藏方法function hideSome() { $('p').addClass('mui-ellipsis-3');}给p加入样式,点击影藏即可影藏,剩下3行文字
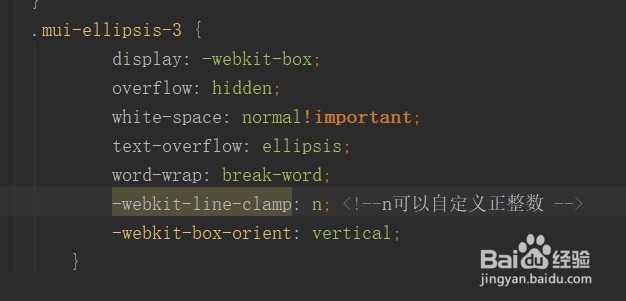
5、这个样式里面是控制显示3行.mui-ellipsis-3 { display: -webkit-box; overflow: hidden; white-space: normal!important; text-overflow: ellipsis; word-wrap: break-word; -webkit-line-clamp: 3; -webkit-box-orient: vertical;}如果是其它行呢,5,6等等,我们只需要将-webkit-line-clamp: 3;这里的3换成你想显示的条数