Ajax技术简介六
1、等待并接收服务器的返回结果也可以用Javascript 即时定义函数的方式定义响应函数。
2、客户端接收,修改页面内容接收的服务器端返回的数据,有两种形式:文档或者XML。这两种类型的返回数据,分别被赋到下面两个XMLHttpRequest属性中。
3、根据返回值修改页面信息时,首先,它要检查XMLHttpRequest 对象的read鲻戟缒男yState 值,判断请求目前的状态。readyState 值为桃轾庾殇4 的时候,代表服务器已经传回所有的信息,可以开始处理信息并更新页面内容了。
4、服务器返回信息后,除了要判断XMLHttpRequest状态箍鲂遥哒外还需要判断返回的HTTP状态码,确定返回的页面没有错误。这需要用到XMLHttpRequest另一个属性
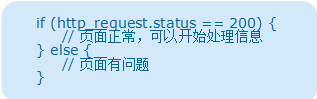
5、所有的状态码都可以在W3C的官方网站上查到。其中,200 代表页面正常。
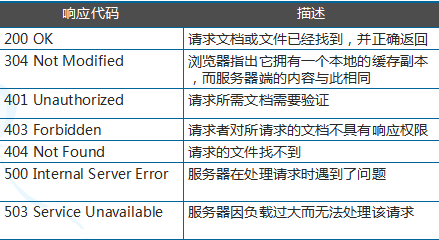
6、常用HTTP响应代码
7、释放XMLHttpRequest对象虽然这个对象很小,但是记得养成良好的编程习惯,用完对象就释放!
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。