js如何实现点击文字向下展示介绍的效果
1、新建一个html文件,命名为test.html,用于讲解js如何实现点击文字向下展示介绍的效果。
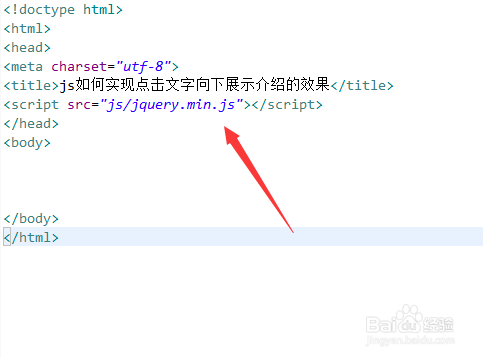
2、在test.html文件中,引入jquery.min.js库文件。
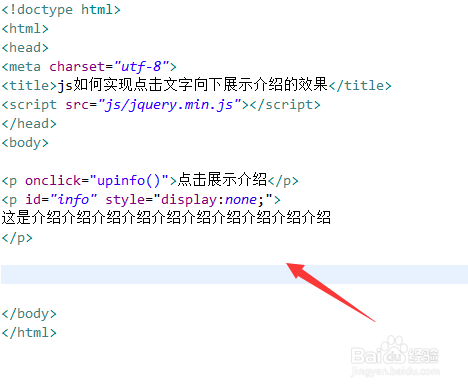
3、在test.html文件中,使用p标签创建一行文字,并给它绑定onclick事件,当它被点击时,执行upinfo函数。
4、在test.html文件中,再使用p标签创建一行介绍的文字,并使用display属性设置其隐藏不可见。
5、在script标签内,创建uupinfo函数,在函数内,通过id获得p标签对象,使用slideDown方法将隐藏的内容展开显示。
6、在浏览器打开test.html文件,点击文字,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:88
阅读量:96
阅读量:68
阅读量:50
阅读量:44