css强制不换行处理
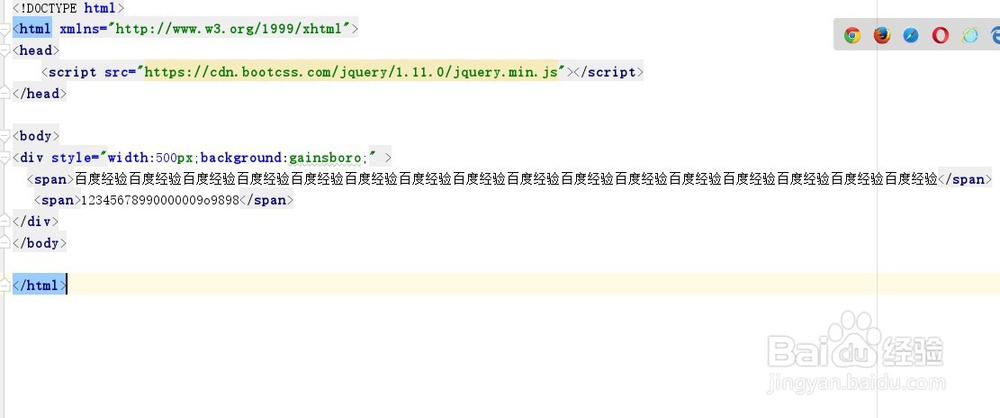
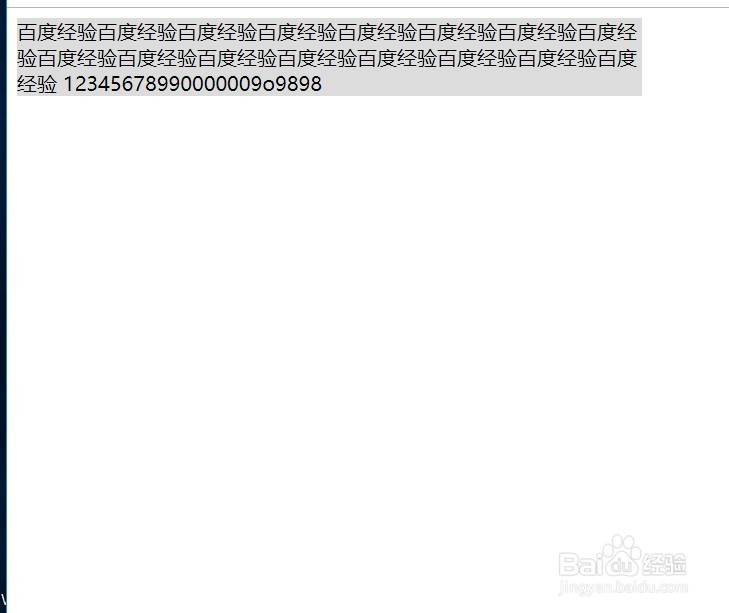
1、首先我们来看看div的强制不换行,项目中我们经常会用到div,强制不换行我们经常用到的css属性是white-space,我们先来看看换行的情况下,如下所示div部分<div style="width:500px;background:gainsboro;" > <span>百度经验百度经验百度经验百度经验百度经验百度经验百度经验百度经验百度经验百度经验百度经验百度经验百度经验百度经验百度经验百度经验</span> <span>12345678990000009o9898</span></div可以看出超出div宽度会换行
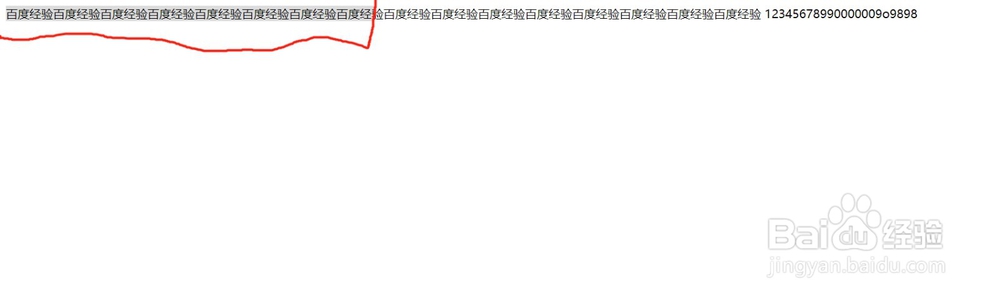
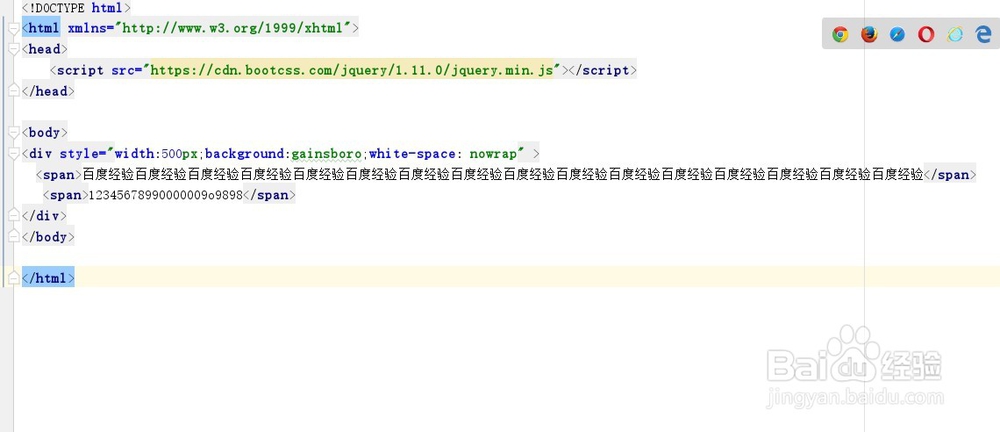
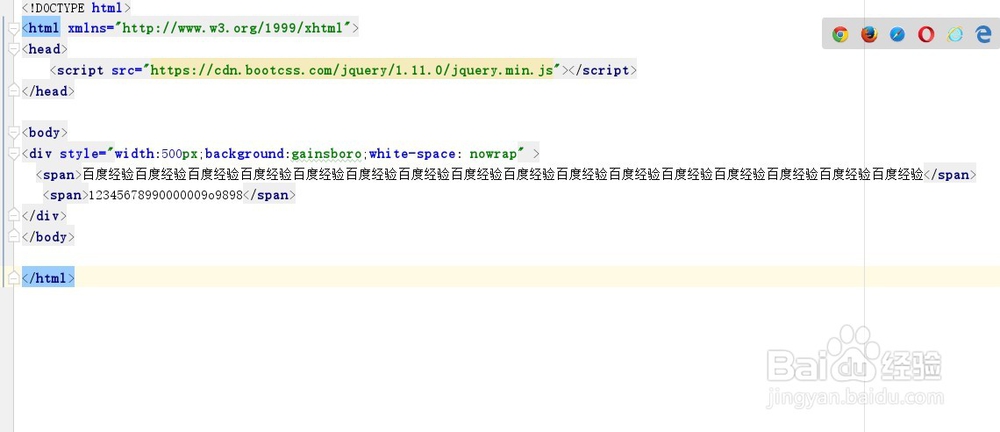
2、下面我们在这个div中加稍僚敉视个属性,如下所示:增加white-space: nowrap,意思是不换行<div style="width:500px;background多唉捋胝:gainsboro;white-space: nowrap" > <span>百度经验百度经验百度经验百度经验百度经验百度经验百度经验百度经验百度经验百度经验百度经验百度经验百度经验百度经验百度经验百度经验</span> <span>12345678990000009o9898</span></div>我们刷新页面,如下图所示,可以看出超出div宽度部分也不换行了:
3、下面我们看看white-space的属性normal:默认。空白会被浏览器忽略。pre空白:会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签。nowrap:文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。pre-wrap:保留空白符序列,但是正常地进行换行。pre-line:合并空白符序列,但是保留换行符。inherit:规定应该从父元素继承 white-space 属性的值。通常情况下,我们使用nowrap就可以实现不换行
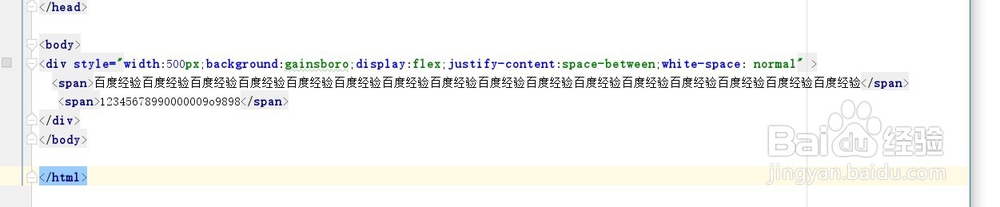
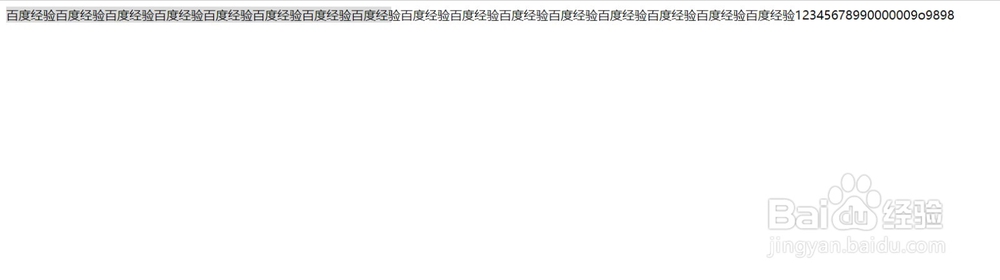
4、我们在看看flex布局的white-space起作用不,如下所示我们定义一个div:<div style="width:500px;background:gainsboro;display:flex;justify-content:space-between;white-space: normal" > <span>百度经验百度经验百度经验百度经验百度经验百度经验百度经验百度经验百度经验百度经验百度经验百度经验百度经验百度经验百度经验百度经验</span> <span>12345678990000009o9898</span></div>我们在div中增加了flex属性,这个时候,white-space的nowrap也是可以强制不换行的,如下图所示:
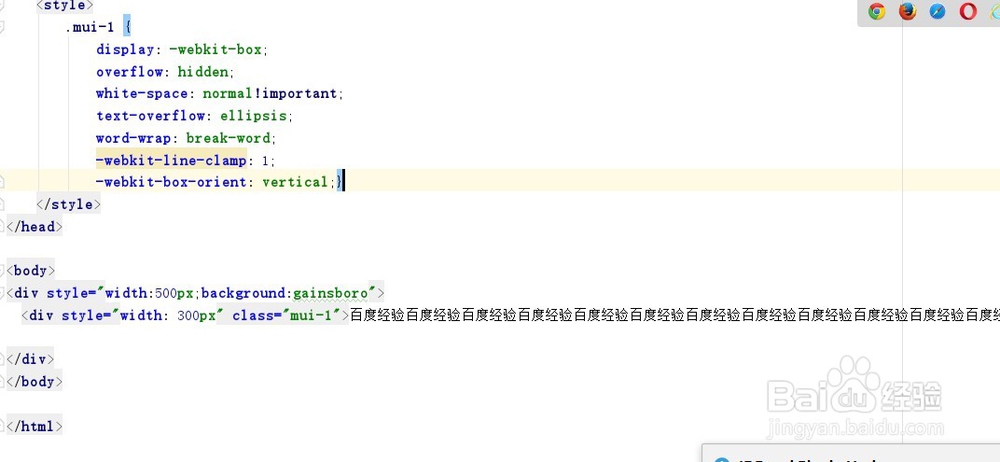
5、如果要实现,不换行多余的字省略的话,可以使用如下样式:<style> .mui-1 { display: -webkit-box; overflow: hidden; white-space: normal!important; text-overflow: ellipsis; word-wrap: break-word; -webkit-line-clamp: 1; -webkit-box-orient: vertical;}</style>-webkit-line-clamp: 1;代表显示几行如下图所示: