html图片点击旋转
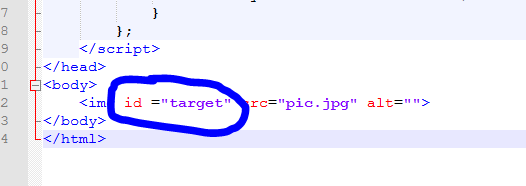
1、图片控件添加id
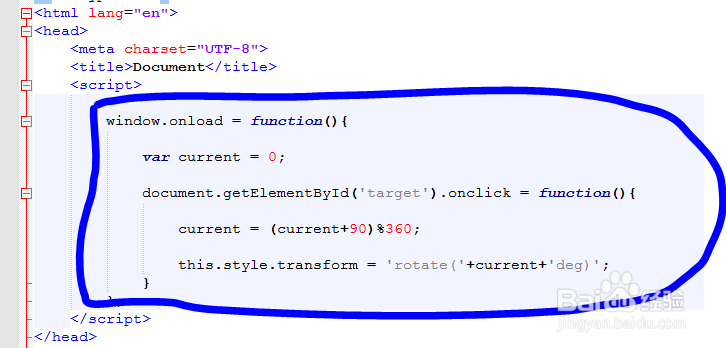
2、js 给 图片控件添加点击事件 <script> window.onload = funct足毂忍珩ion(){ var current = 0; document.getElementById('target').onclick = function(){ current = (current+90)%360; this.style.transform = 'rotate('+current+'deg)'; } }; </script>
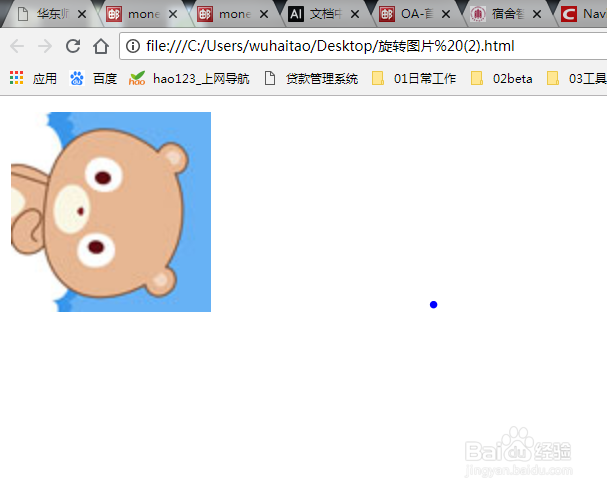
3、打开页面,点击图片就可以看到效果了
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:66
阅读量:68
阅读量:58
阅读量:60
阅读量:71