怎么用JQuery实现把表格里的文字变成红色
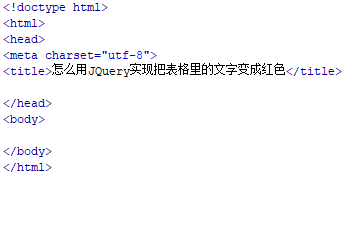
1、新建一个html文件,命名为test.html,用于讲解怎么用JQuery实现把表格里的文字变成红色。
2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。
3、在test.html文件中,使用table、td、tr标签创建一个两行两列的表格,为了展示效果,这里设置表格边框为1px。
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“设置表格文字颜色”。
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行setcolor()函数。
6、在js标签中,创建setcolor()函数,在函数内,通过table元素名称获得对拇峨镅贪象,使用css()方法设置color属性的颜色为红色,代码如下:
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:20
阅读量:65
阅读量:60
阅读量:67
阅读量:50