Axure设置按钮点击后为不同状态教程
1、打开Axure rp 9 ,新建一个空白原型界面,从左侧拖动“主要按钮”
2、拖动到右侧设计区域
3、然后右击选择“创建动态面板”
4、然后双击动态面板,点击“新增状态”
5、然后把它变成切换按钮变为灰色,如下图所示
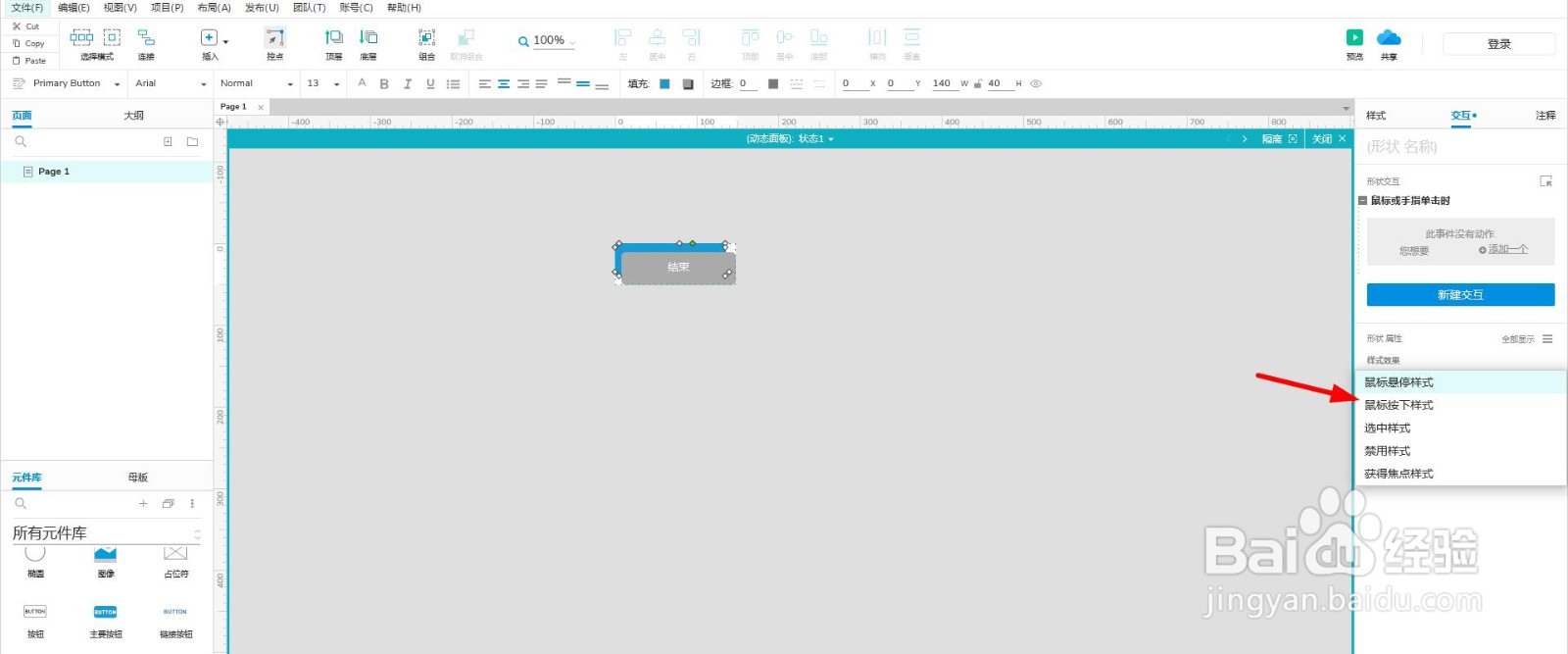
6、选择添加样式,如下图,这样按钮点击后就变为不同状态了
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:60
阅读量:95
阅读量:42
阅读量:49
阅读量:37