bootstrap如何使用按钮的预定义样式
1、新建一个html文件,命名为test.html,用于讲解bootstrap如何使用按钮的预定义样式。
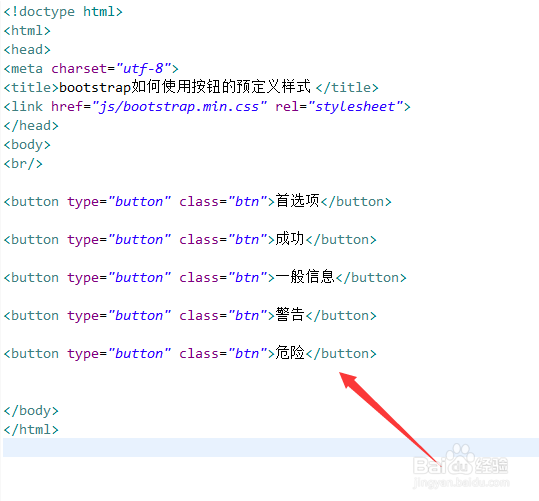
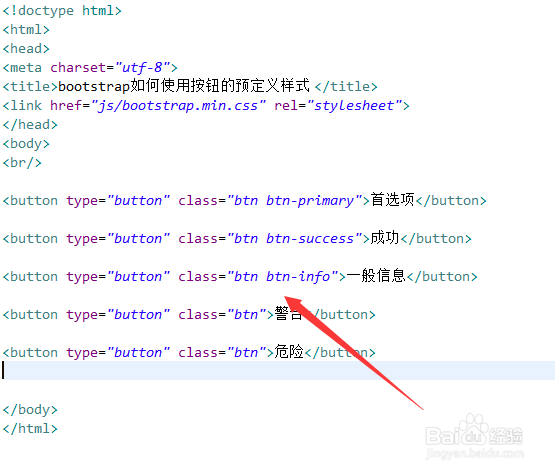
2、在test.html文件内,使用button标签创建多个按钮,并给它设置btn类名,添加按钮的默认样式。
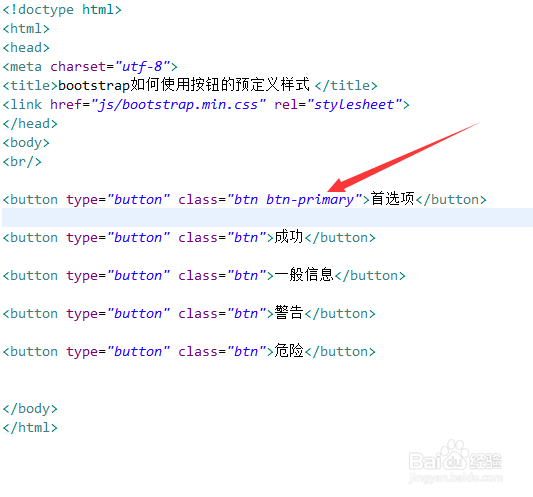
3、"btn-primary"类名,一般用作首选项按钮,样式为深蓝色圆角按钮。
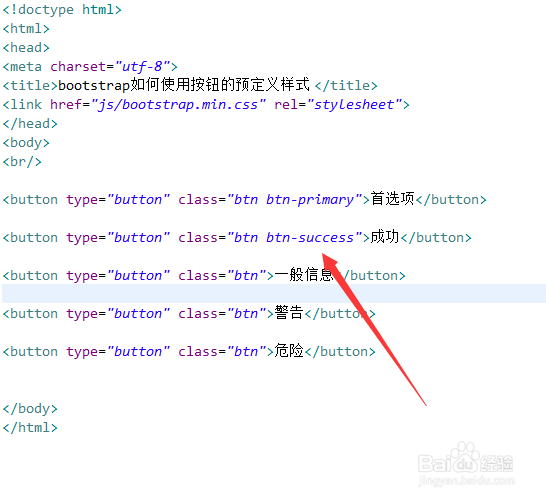
4、"btn-success"类名,一般用作成功操作按钮,样式为绿色圆角按钮。
5、"btn-info"类名,一般用作信息操作按钮,样式为天蓝色圆角按钮。
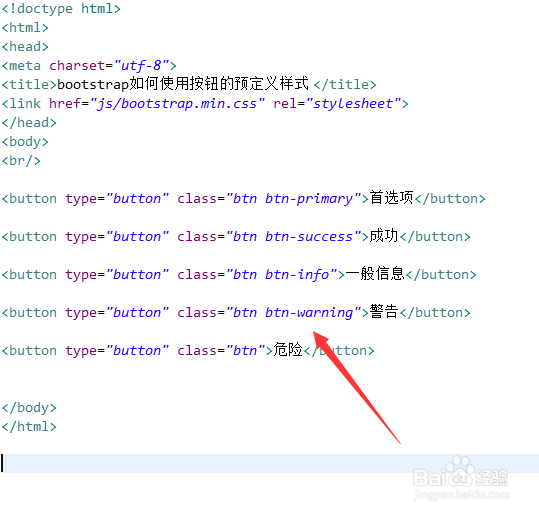
6、"btn-warning"类名,一般用作警告操作按钮,样式为橙色圆角按钮。
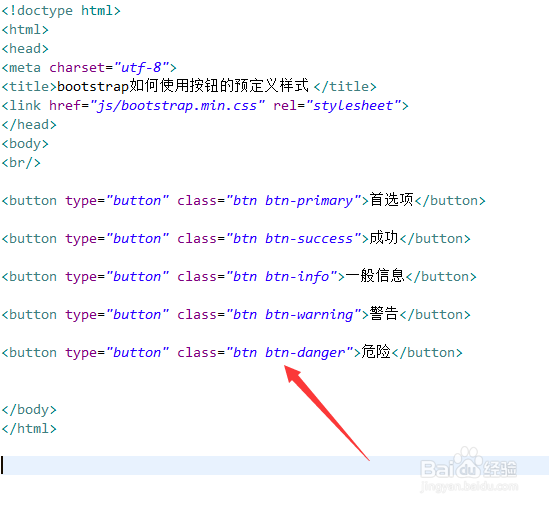
7、"btn-danger"类名,一般用作危险操作按钮,样式为红色圆角按钮。
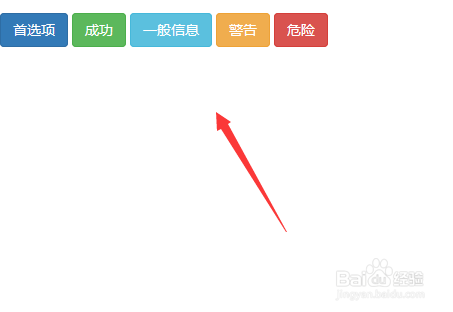
8、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:38
阅读量:82
阅读量:38
阅读量:30
阅读量:63