CSS教程 清除内填充
1、新建一个 clear.html 文件,如图所示:
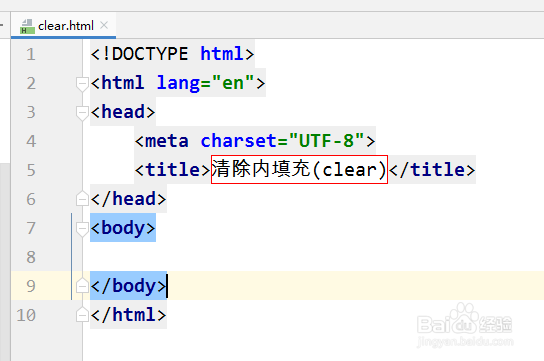
2、输入HTML5的结构代码,将title标签里面的内容修改成:清除内填充(clear),如图所示:
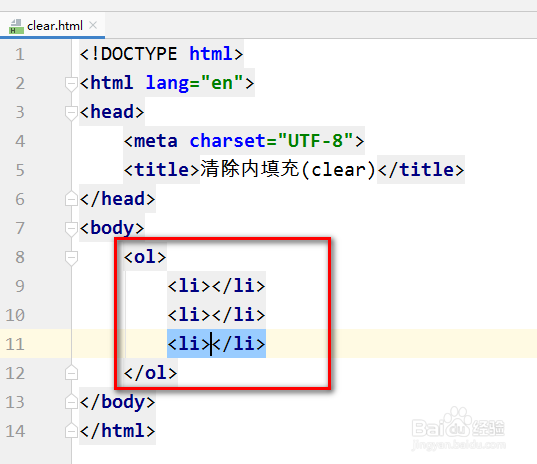
3、ol 标签定义一个有序列表,如图所示:
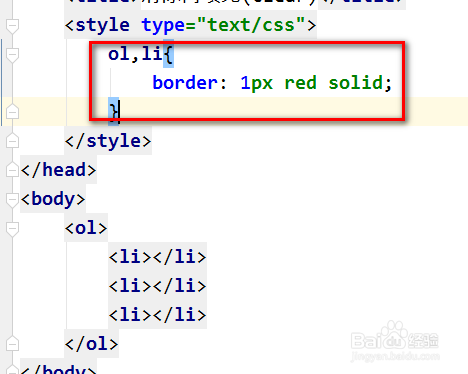
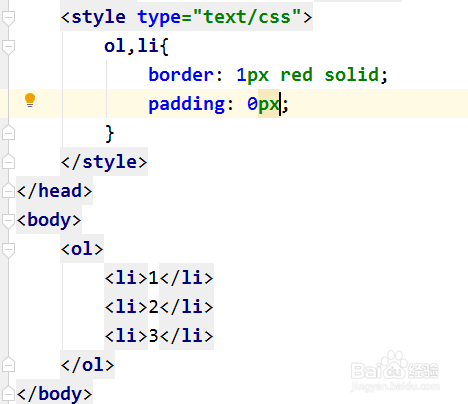
4、给有序列表定义一个边框,如图所示:
5、使用padding属性清楚内填充,如图所示:
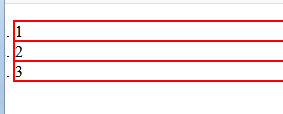
6、运行网页,可以看到内填充被清除,如图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:49
阅读量:81
阅读量:48
阅读量:26
阅读量:53