如何实现点击div执行js函数
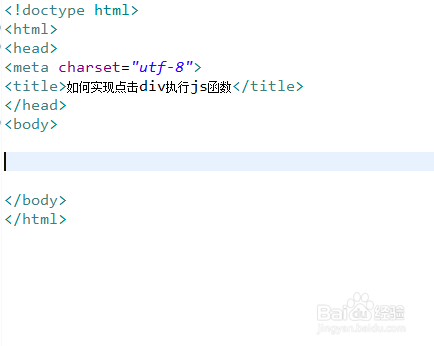
1、新建一个html文件,命名为test.html,用于讲解如何实现点击div执行js函数。
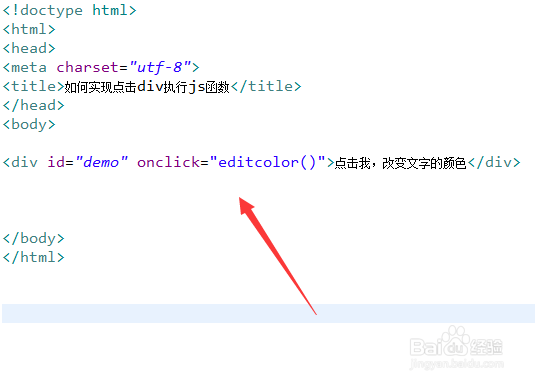
2、在test.html文件内,使用div标签创建一行文字。
3、在test.html文件内,设置div标签的id为demo。
4、在test.html文件内,给div标签绑定onclick点击事件,当div被点击时,执行editcolor函数。
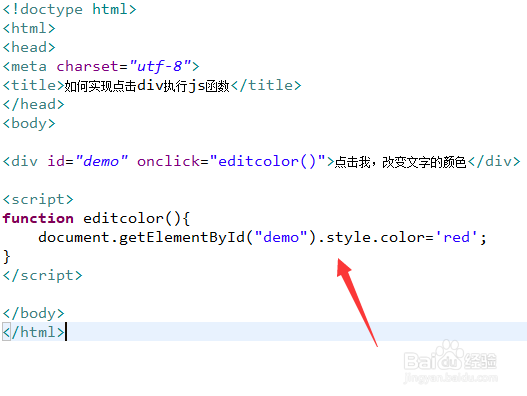
5、在js标签,创建函数,在函数内,通过id获得div对象,给div对象的color属性赋值,实现改变文字的颜色。例如,这里设置文字颜色为红色。
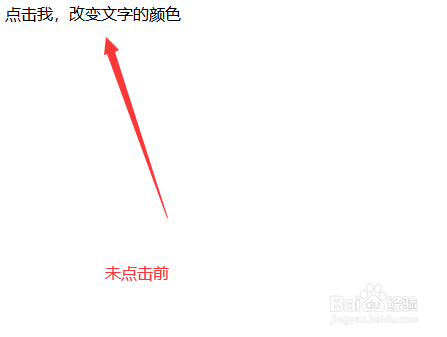
6、在浏览器打开test.html文件,点击按钮,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:81
阅读量:76
阅读量:85
阅读量:55
阅读量:28