css中如何单独设置一个li标签的颜色
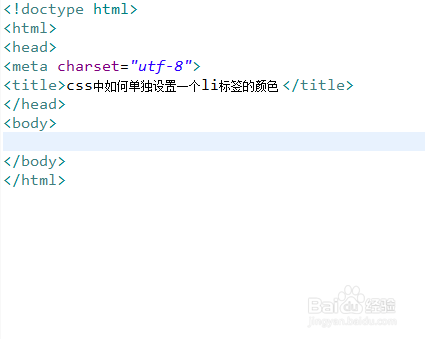
1、新建一个html文件,命名为test.html,用于讲解css中如何单独设置一个li标签的颜色。
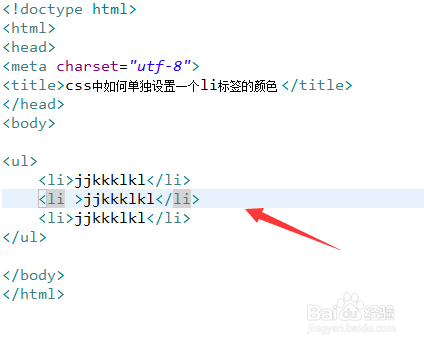
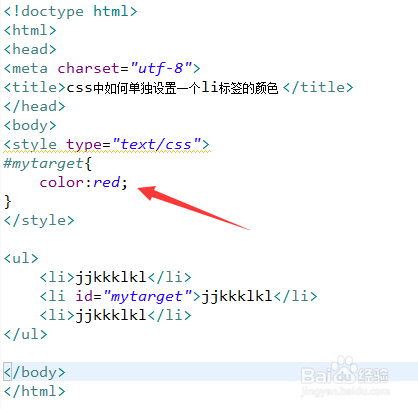
2、在test.html文件内,使用ul和li标签创建一个列表,用于测试。
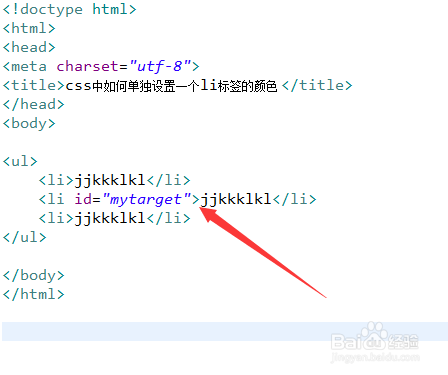
3、在test.html文件内,设置第二个li标签的id属性为mytarget。
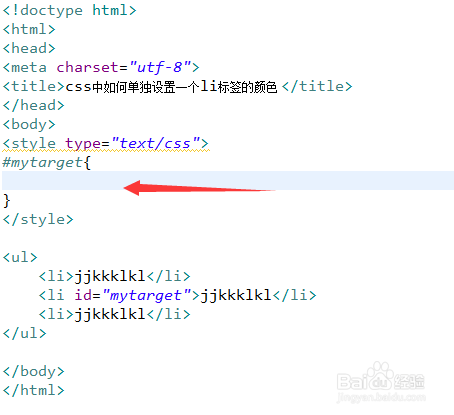
4、在css标签内,通过id单独设置li标签的样式。
5、在css标签内,设置指定li标签的文字颜色为红色。
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:71
阅读量:62
阅读量:95
阅读量:78
阅读量:57