如何用ps制作flash图片轮播效果
利用photoshop制作flash图片轮播效果,可以用做网站banner广告图等。用gif动画替代flash.效果如下:<足毂忍珩img width="400" height="248" style="margin: 0px auto 0px 104px; float: none; display: block;" src="
" origin_width="400" origin_height="248" />准备好3张图片素材,这里张数可以随自己选择。将图片大小裁剪成一样的尺寸,我这里举例的图片大小是400*248
打开ps,新建一个文件,尺寸为1600*248,1200是400*(3+1)张图片的大小打开3张图片素材
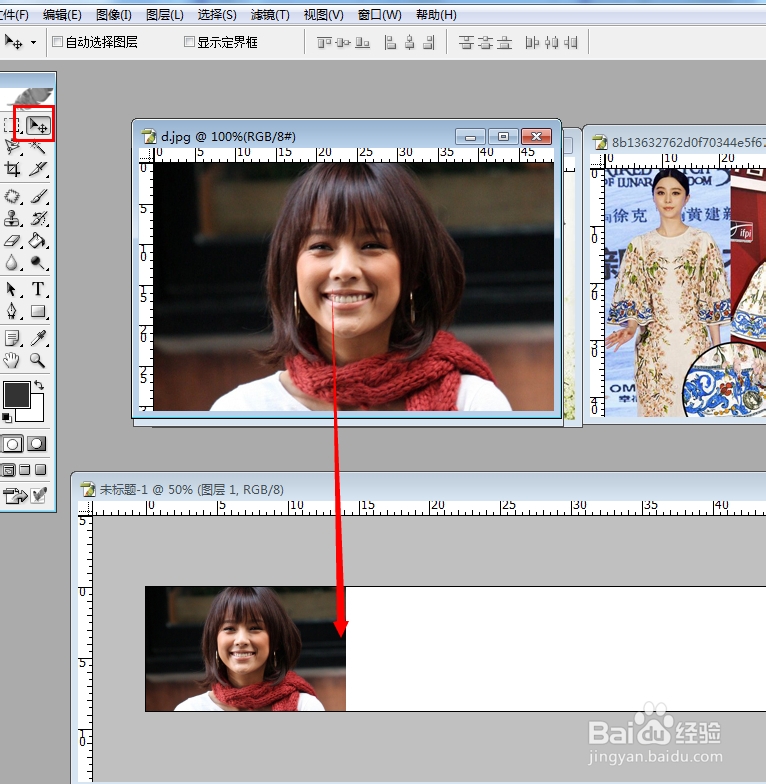
将第一张图片素材拖到新建文件中,位置为0,0
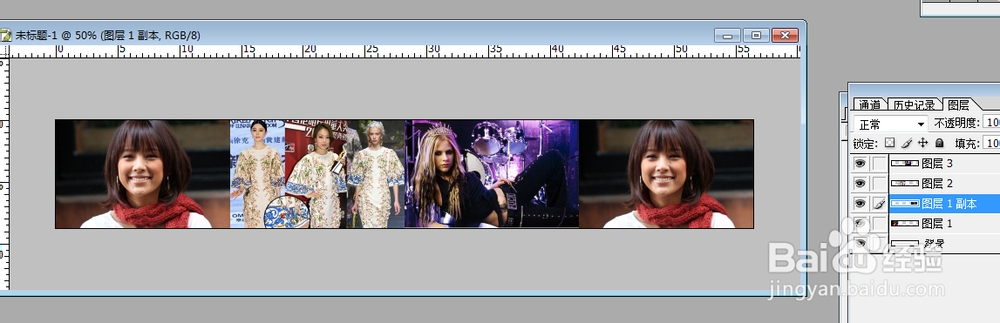
依次将其他两张图片也移动到新建文件中,最后将第一张图片复制一张,移动到文件最后
CTRL+SHIFT+E,合并所有图片。
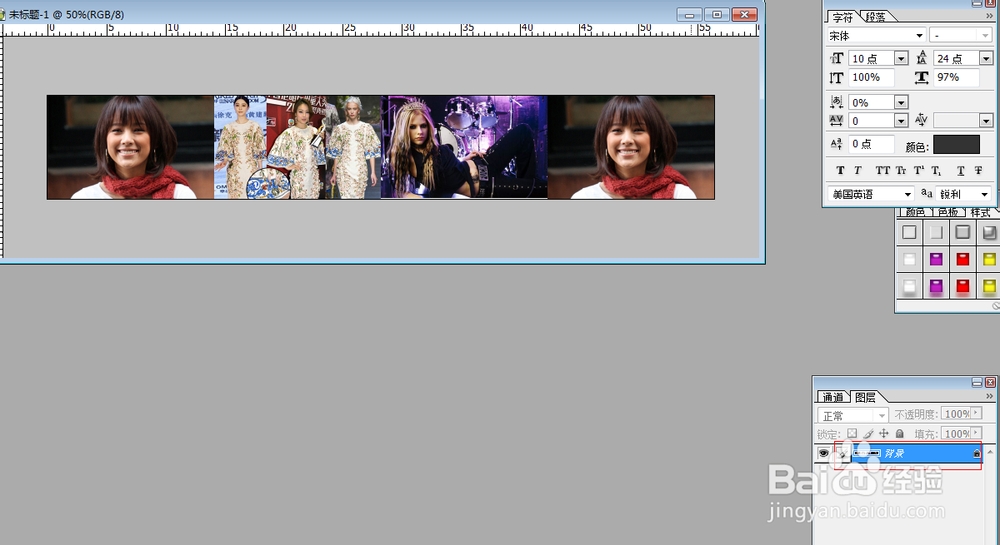
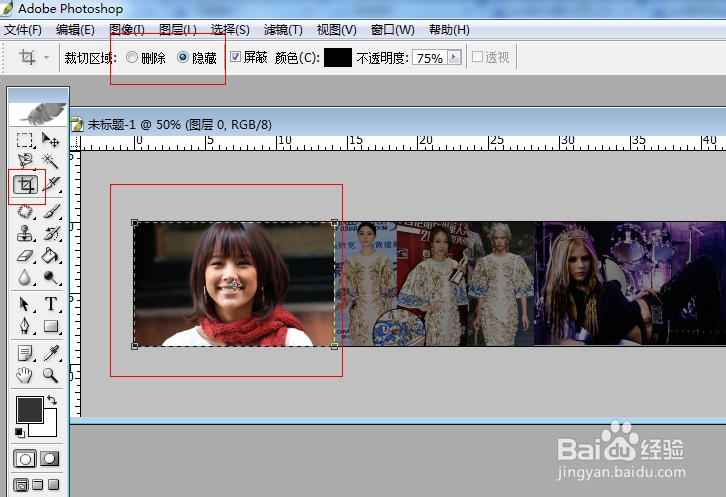
双击背景图层,变成图层0,然后选择裁剪工具,设置尺寸为400*248,裁剪区域为隐藏
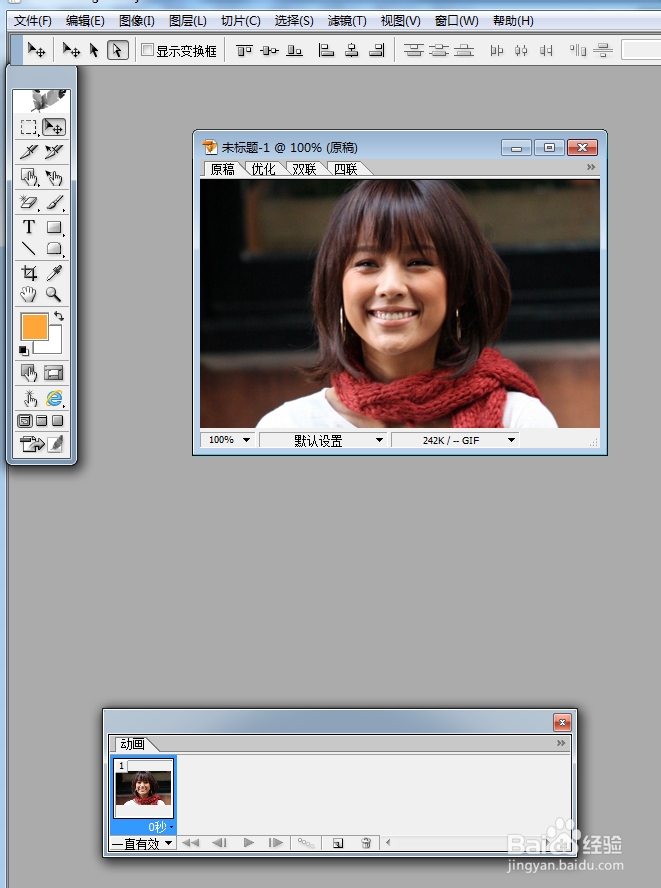
转到Adobe ImageReady CS中编辑
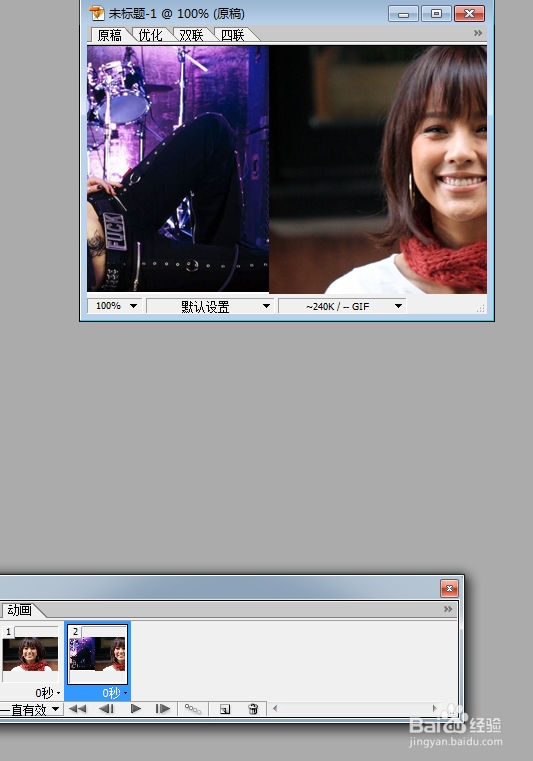
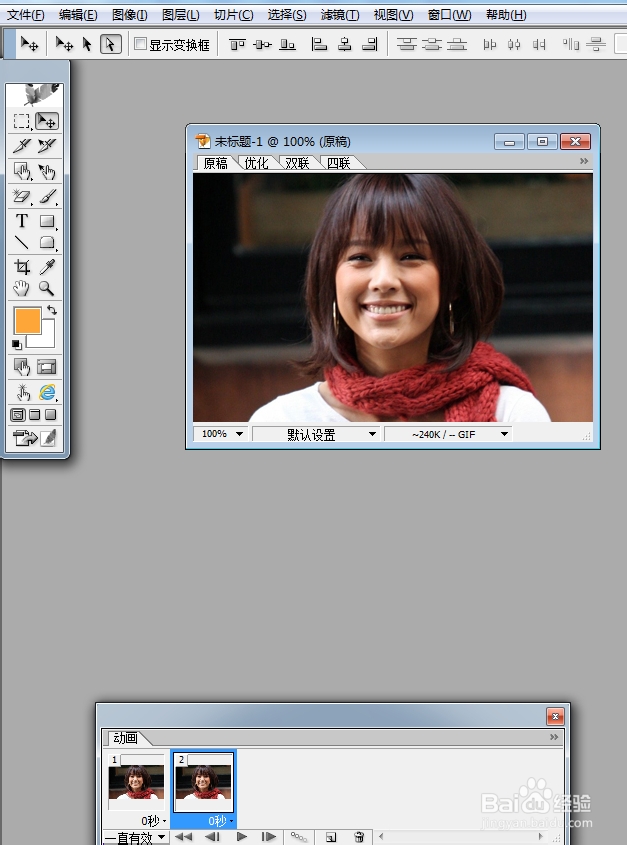
复制当前帧,并用移动工具将图片往左水平移动,移动到最后与一张图片
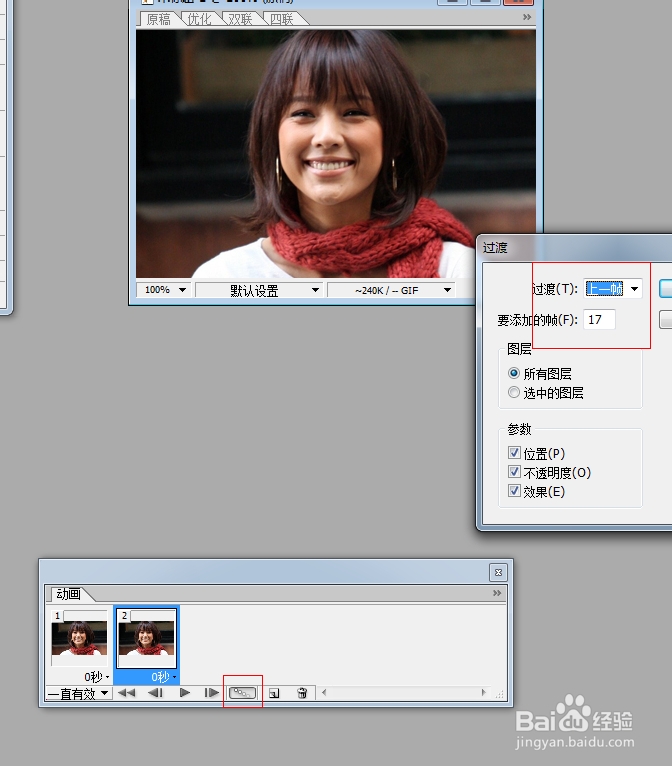
选择过度工具,设置如下
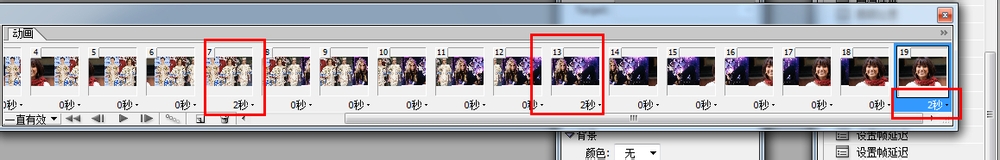
在每张图轮换完后将时间设置为2s,让每幅图展现完后有时间停留,这里是第7帧,第13帧,第19帧
文件》存储优化结果,导出gif格式动画,大功告成
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:68
阅读量:74
阅读量:58
阅读量:57
阅读量:41