淘宝首页图片如何切片加链接
淘宝的首页一般可以用喋碾翡疼模板商城的模板来制作,费用不高,大方美观,同时也有的淘宝掌柜喜欢自己来自定狲辍嗨嘴义淘宝的首页,可以自己制作一张首页图片,直接上传肯定会影响客户的浏览速度,所以我们要对制作好的图片进行切割和加链接,也方便客户点击产品进入购买页面~
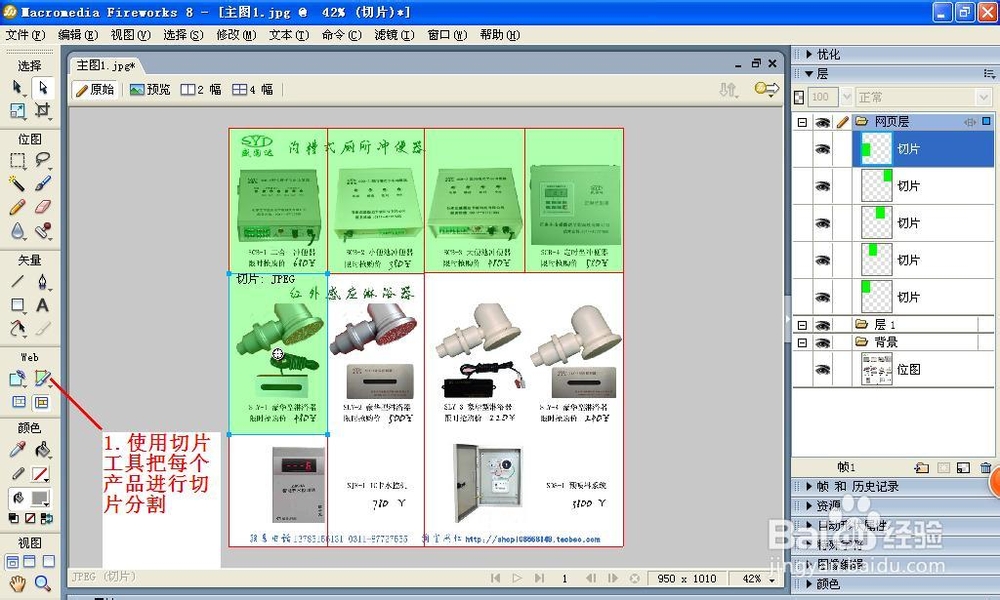
1、 使用fw打开制作好图片,这里以产品图片为例,使用切片工具进行切片操作
2、 当我们切片操作完成后,代开文件选择导出命令,或者按快捷键ctrl+shift+r
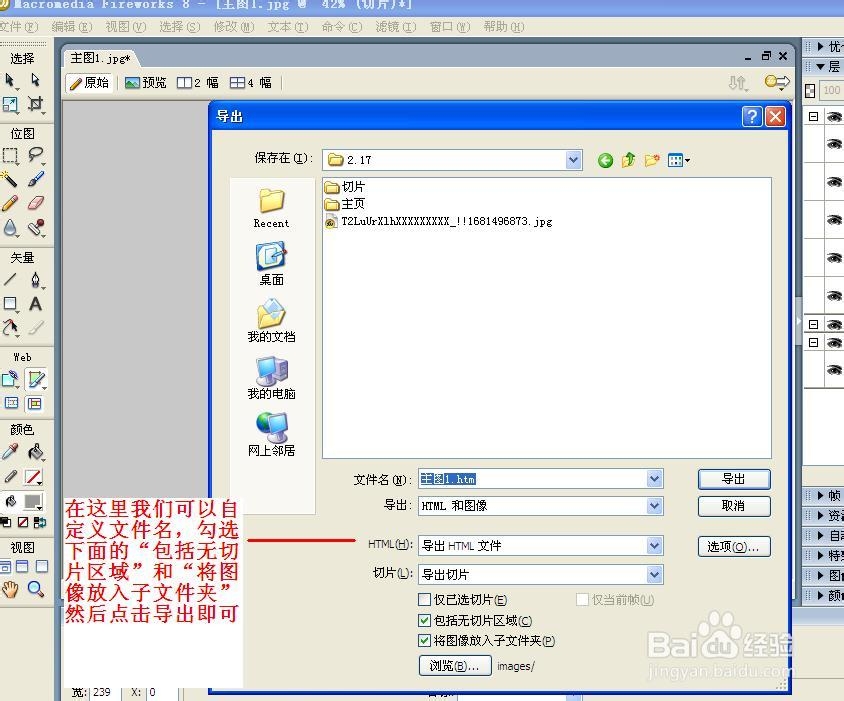
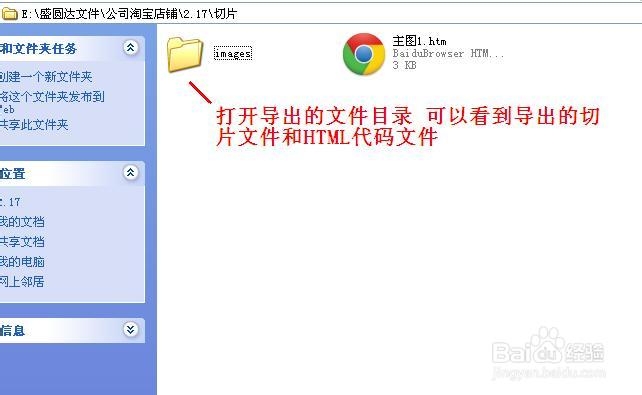
3、导出页面勾选相应的选项,然后就可以进行导出了4、代开导出的文件夹目录可以看到导出的切片图片和HTML文件
5、将切好的图片都传入图片空间中
6、SO 我们已经完成了切片处理 可以开始进行装修了
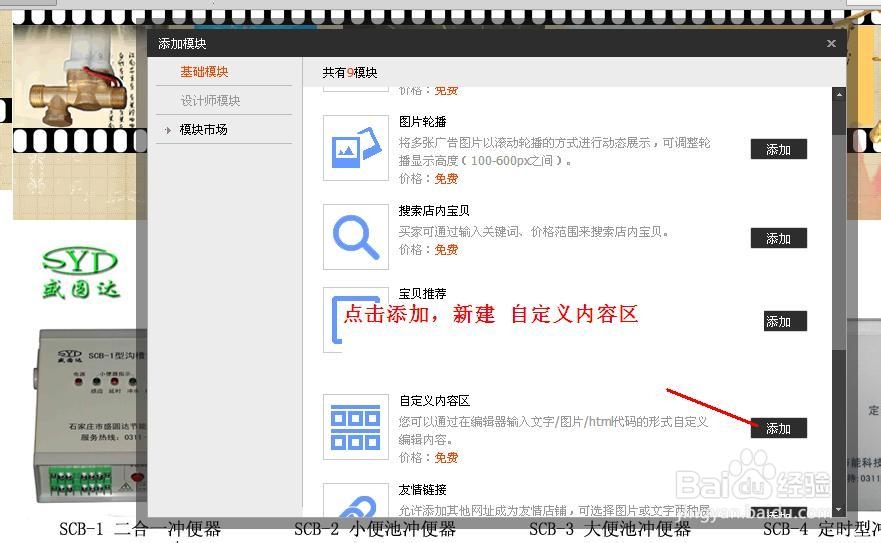
7、添加自定义内容区
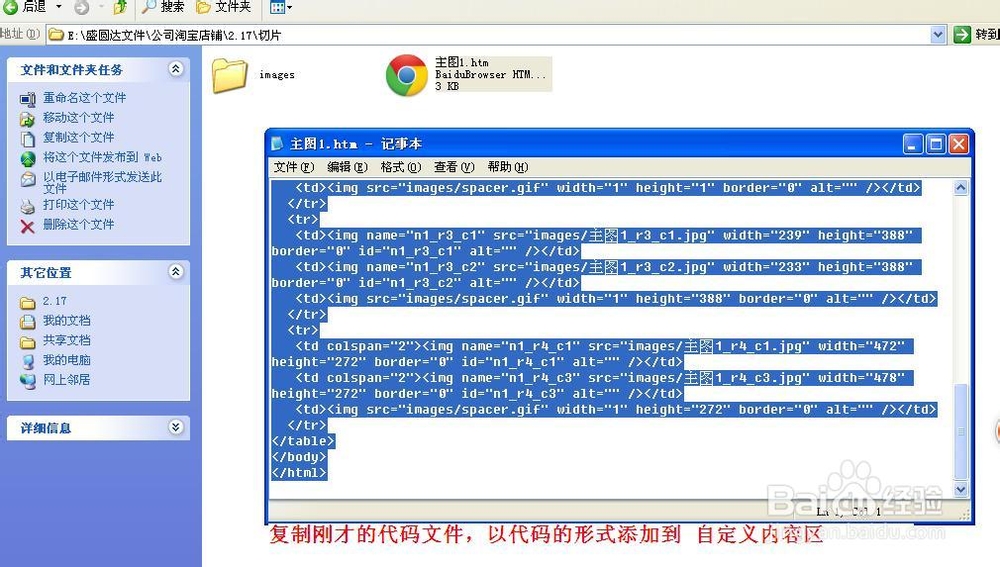
8、复制刚才的HTML代码然后添加到自定义内容区
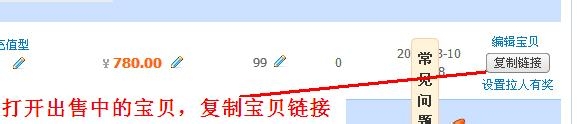
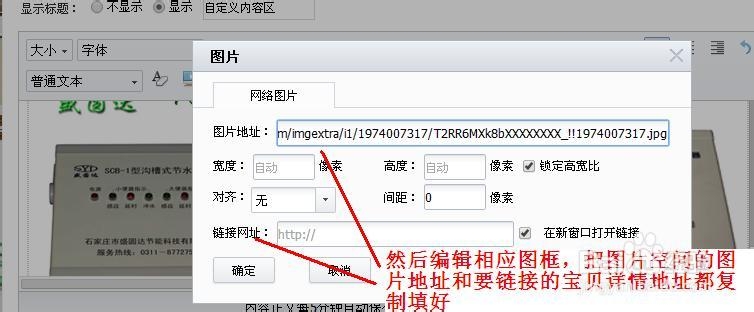
9、填好图片地址和链接网址就可以了
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:68
阅读量:75
阅读量:94
阅读量:73
阅读量:28