SDL2入门(十一)几何绘图
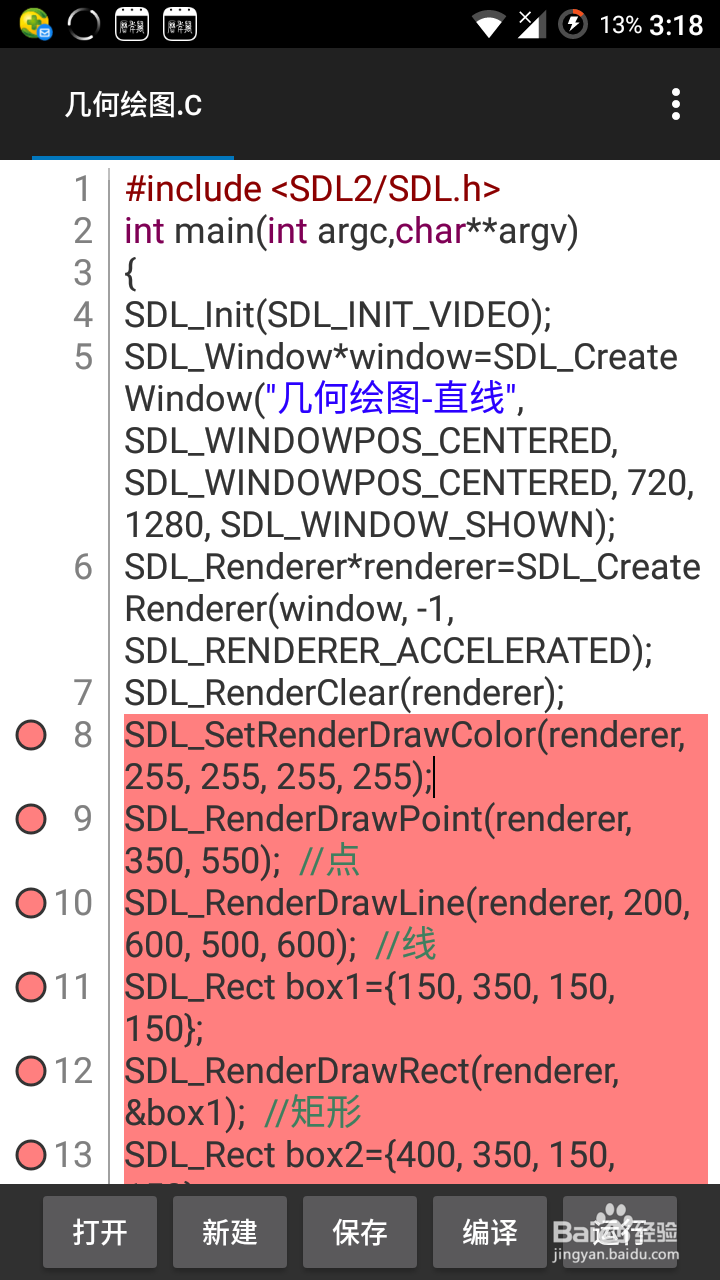
1、利用第一节课的代码,只需添加如下图红色标记的代码,就可实现一些简单的几何绘图。
2、第8行:先设置了renderer渲染的颜色,这里我设置成白色。第9行:画点函数,函数后面是一个点的糖蒯梏迹坐标。第10行:画线函数。200和600是第一个点的坐标,而500和600是另一个点的坐标。两点连成一条线段。
3、第11行:定义了一个变量,用来存储矩形的坐标和大小。参数:第一个150和350是矩形左上角的坐标,第二个150是矩形的宽,第三个150是矩形的高。第12行:画矩形函数。参数:&box1是矩形的坐标和大小。第13行和第14行跟前面两行类似,只不过是填充的矩形。
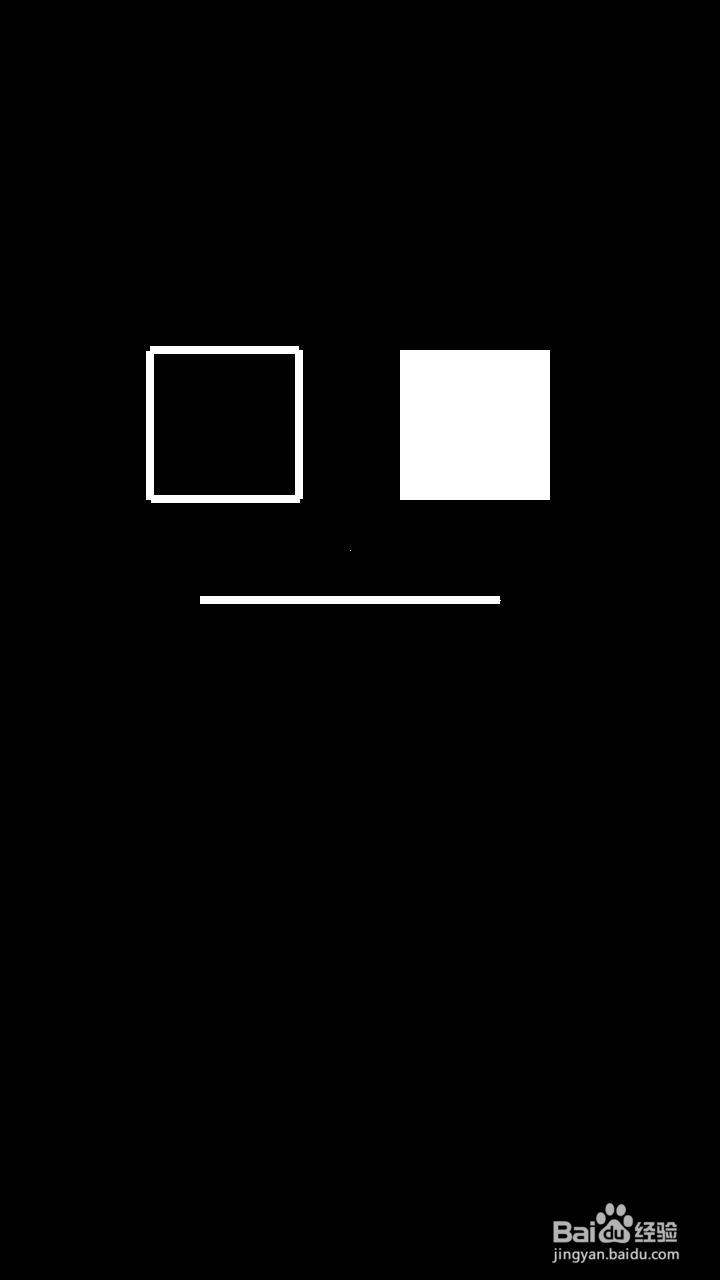
4、运行结果:
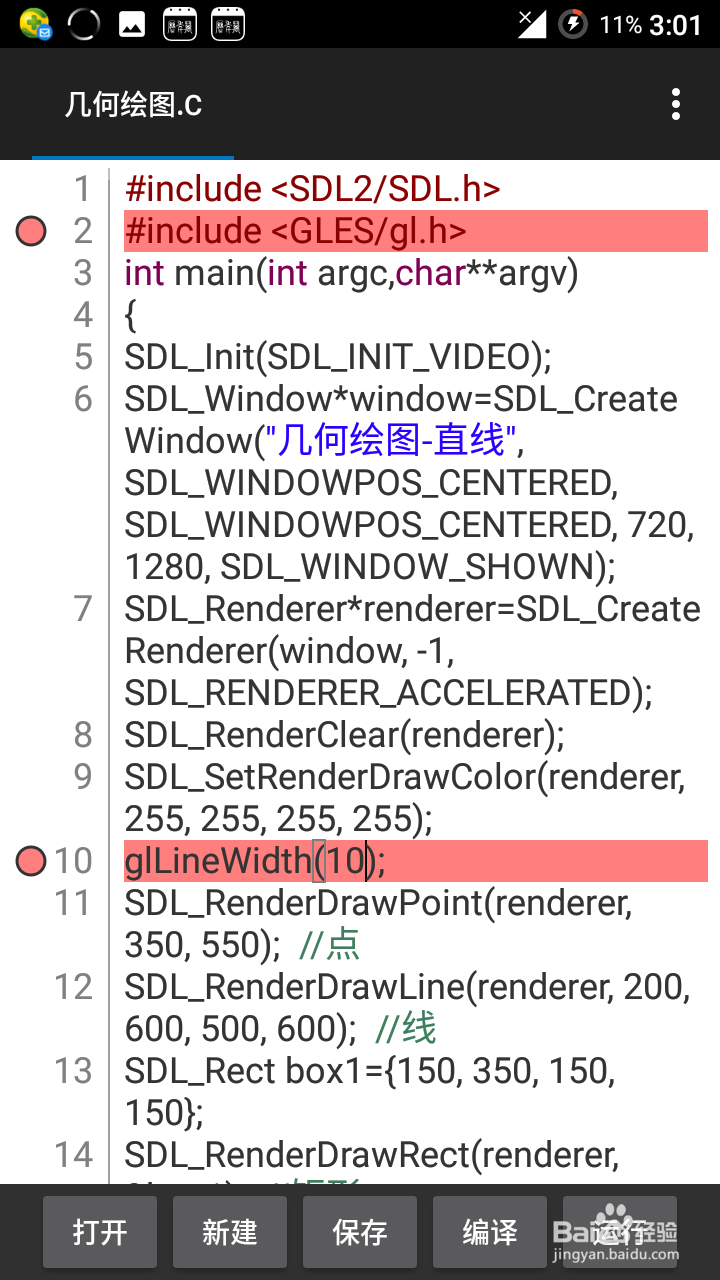
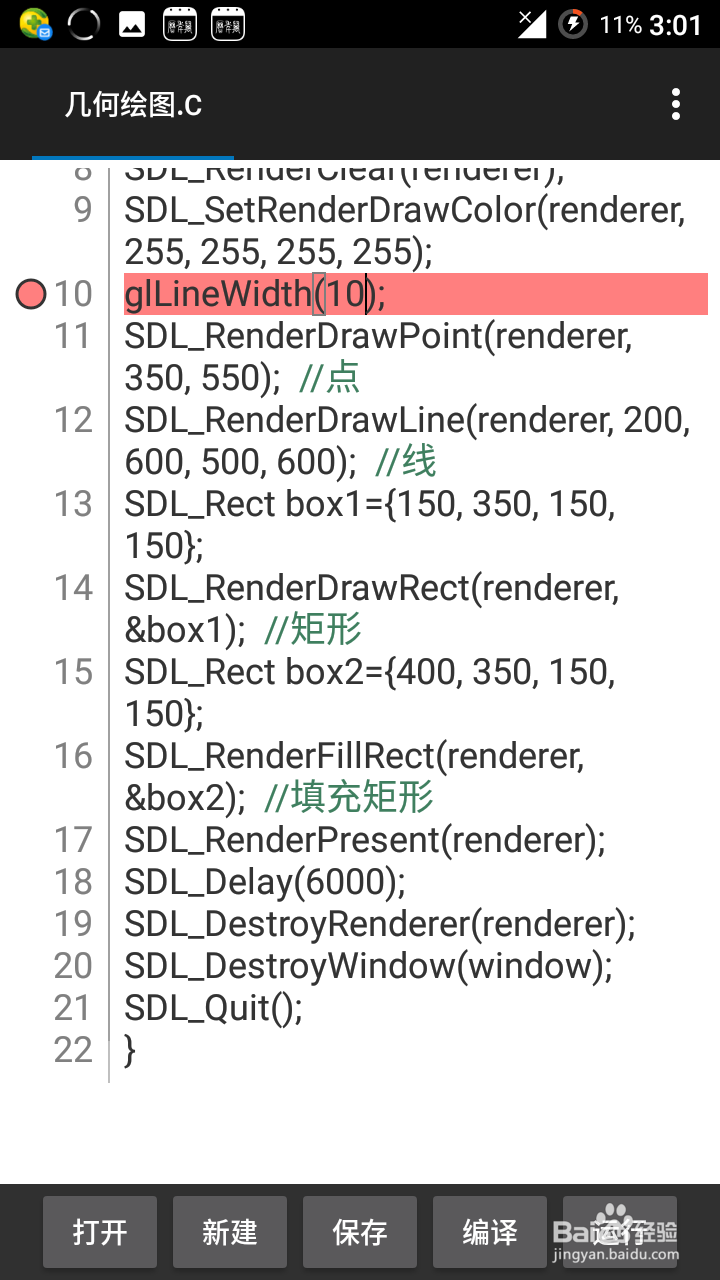
5、看到这里你会发现,直线和左边的矩形很”细“。那有没有什么方法改变呢?答案是有,如图添加红色标记的代码。
6、首先引用头文件:GLES/gl.h之后用glLineWidth设置几何绘图的宽度。函数参数值越大宽度越大,貌似有上限和下限。这里设置为10。结果如下。
7、代码:#include<SDL2/SDL.h>#include<GLES/gl.h>足毂忍珩intmain(intargc,char**argv){SDL_Init(SDL_INIT_VIDEO);SDL_Window*window=SDL_CreateWindow("几何绘图-直线",SDL_WINDOWPOS_CENTERED,SDL_WINDOWPOS_CENTERED,720,1280,SDL_WINDOW_SHOWN);SDL_Renderer*renderer=SDL_CreateRenderer(window,-1,SDL_RENDERER_ACCELERATED);SDL_RenderClear(renderer);SDL_SetRenderDrawColor(renderer,255,255,255,255);glLineWidth(10);SDL_RenderDrawPoint(renderer,350,550);//点SDL_RenderDrawLine(renderer,200,600,500,600);//线SDL_Rectbox1={150,350,150,150};SDL_RenderDrawRect(renderer,&box1);//矩形SDL_Rectbox2={400,350,150,150};SDL_RenderFillRect(renderer,&box2);//填充矩形SDL_RenderPresent(renderer);SDL_Delay(2000);SDL_DestroyRenderer(renderer);SDL_DestroyWindow(window);SDL_Quit();}