前端面试display:none和visibility:hidden区别
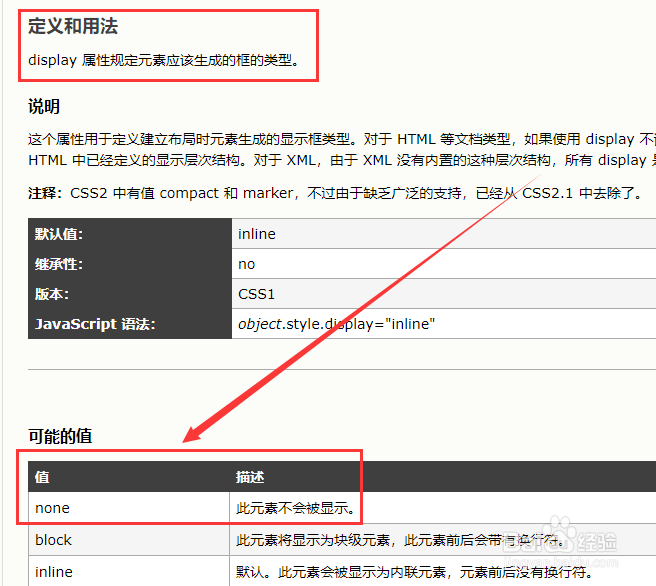
1、首先我们分析一下display:none,这个属性能使一个元素隐藏显示,隐藏属性的占据的空间也会消息,下图是官方详细的说明
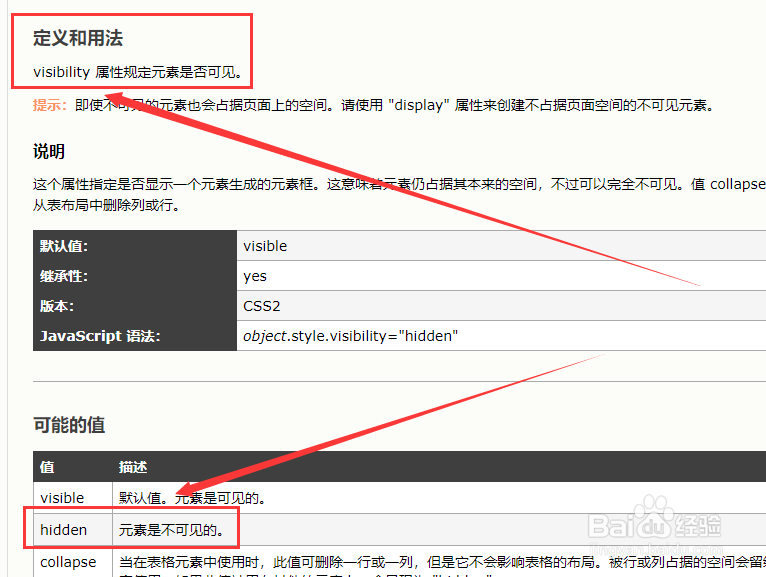
2、然后我们在分析一下visibility:hidden,这个是属性同样能使一个元玟姑岭箫素隐藏,但是不同的就是隐藏元素占据的空间还在,下图是官方详细的说明
3、为了更清楚的说明它们之间的区别,我将使用例子来说明,我们打开html编辑工具sublime_text(这个只要能写html就行),详细如下图
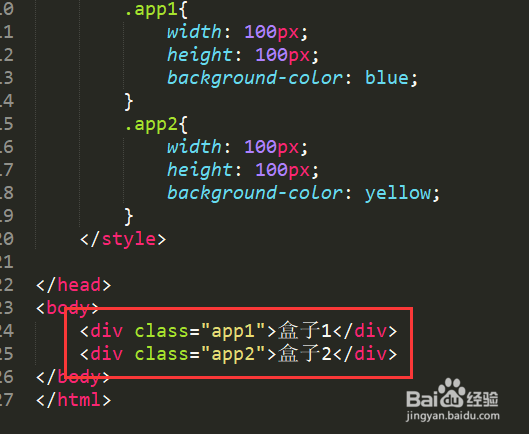
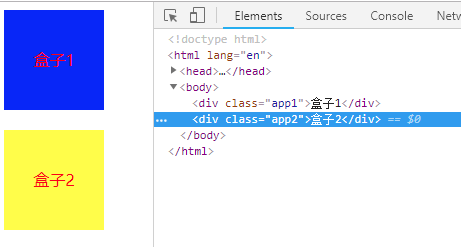
4、我们创建2个div盒子,盒子长宽都是100px,为了方便区分它们颜色分别为蓝色和黄色,详细如下图
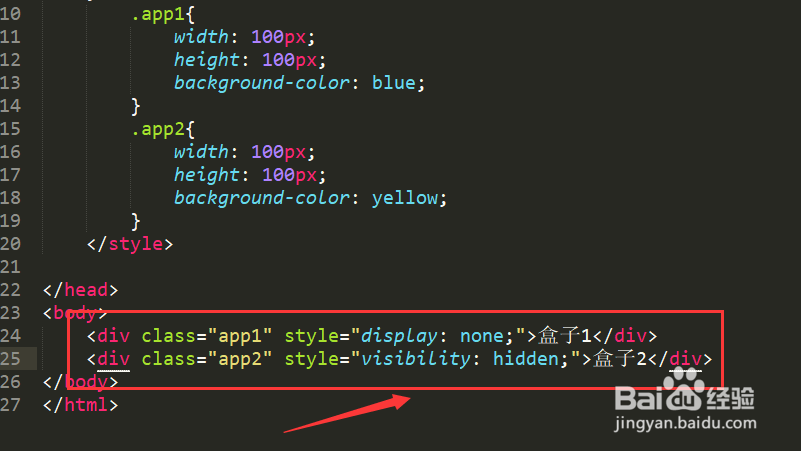
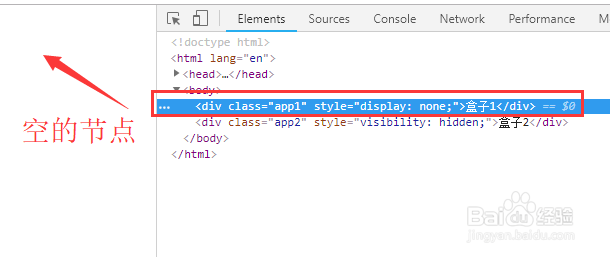
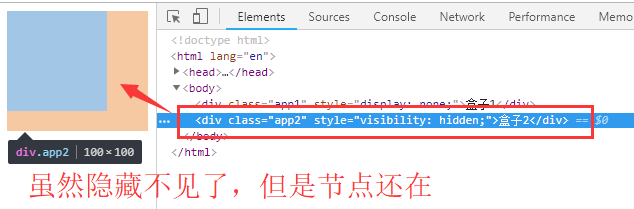
5、最后我看分别给2个盒子加上display:none和visibility:hidden属性看看区别在哪里?
6、最后总结display:none和箪滹埘麽visibility:hidden的区别就是:display:none:隐藏一个元素,占据的空间会消失vis足毂忍珩ibility:hidden:使一个元素开不见,但是占据的空间不会消失,常用在布局里面
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:26
阅读量:55
阅读量:92
阅读量:40
阅读量:42