css如何只设置一个html元素的上下边框
1、新建一个html文件,命名为test.html,用于讲解css如何只设置一个html元素的上下边框。

2、在test.html文件中,使用div标签创建一个模块。

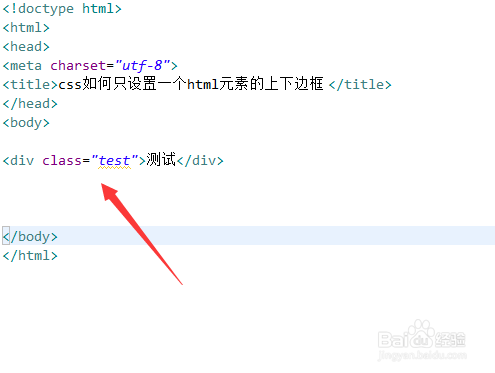
3、在test.html文件中,给div标签添加class属性,设置为test。

4、在css标签内,通过class设置div标签的样式,定义它的宽度为100px,高度为100px。

5、在css标签内,再使用border-top属性设置div的上边框样式,使用border-bottom属性设置div的下边框样式。

6、在浏览器打开test.html文件,查看结果。

1、使用div标签创建一个模块。
2、给div标签添加class属性,设置为test。
3、在css标签内,通过class设置div标签的样式,定义它的宽度为100px,高度为100px。
4、再使用border-top属性设置div的上边框样式,使用border-bottom属性设置div的下边框样式。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:148
阅读量:110
阅读量:151
阅读量:83
阅读量:29