用dreamweaver怎么制作网页最下面的©版权符号
1、首先我们打开或者新建一个html文档,小编这里用Dreamweaver CS6版本演示。
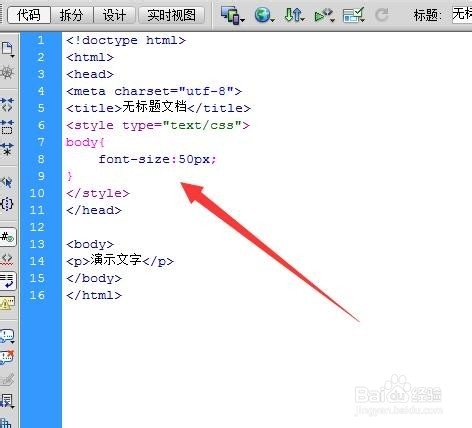
2、然后设置一下样式,把字体设置大一些方便演示看效果。
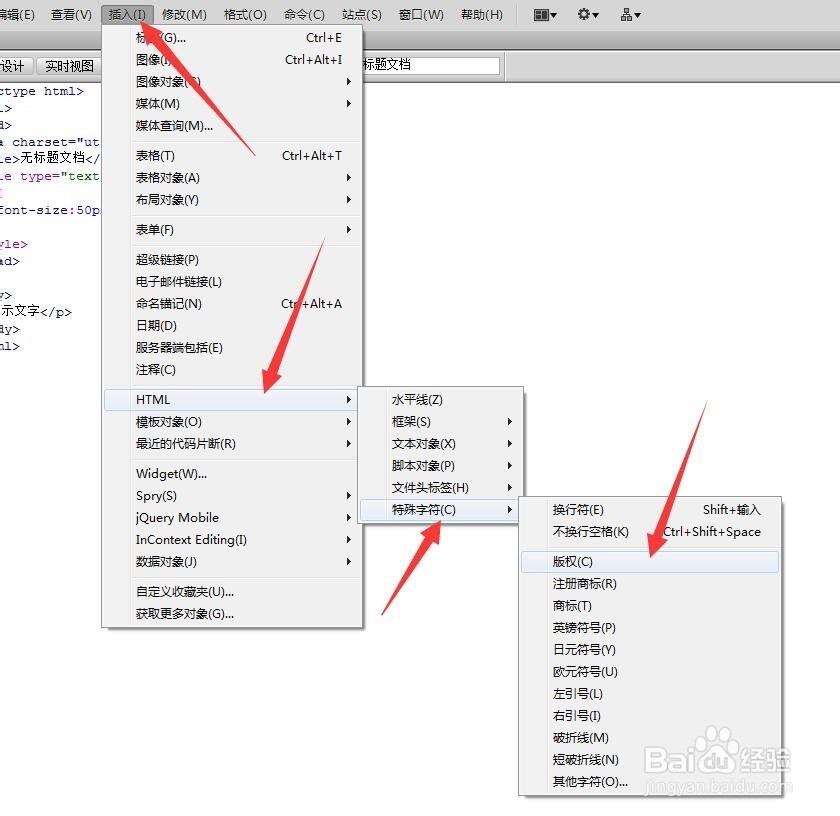
3、其实版权符号算是特殊字符,我们可以用插入特殊字符的方法来显示。
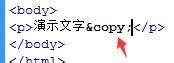
4、然后会看到页面中有版权符号的代码了,在浏览器中预览一下。
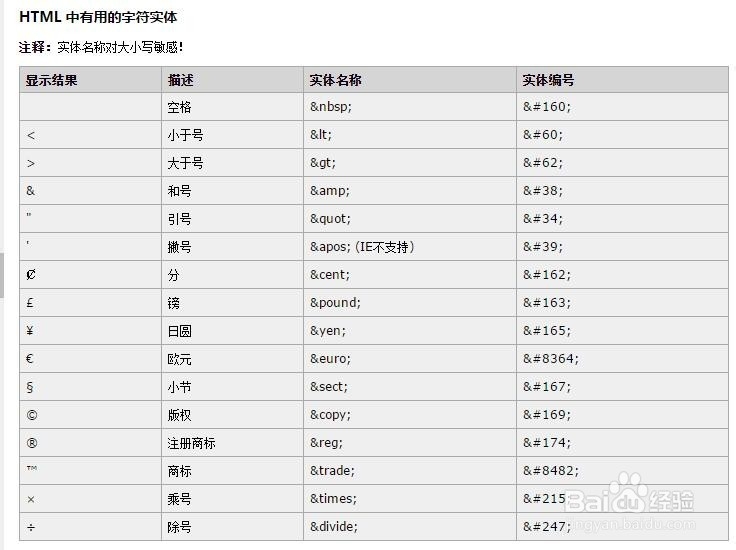
5、其实html中的这些符号都是实体字符,我们可以直接百度到更多的实体字符,以后可以直接写其代码即可。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:55
阅读量:36
阅读量:33
阅读量:30
阅读量:80