js中如何用自定义属性标签
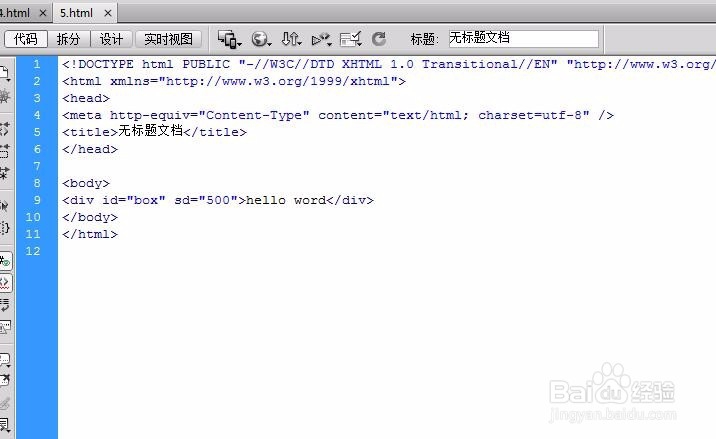
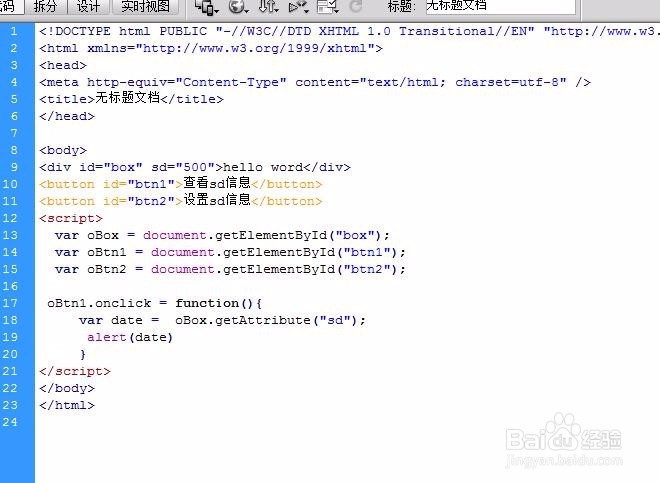
1、新建文件创建一个div
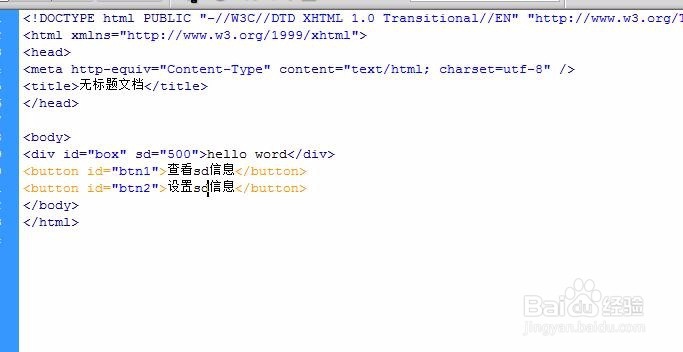
2、创建两个操作按钮
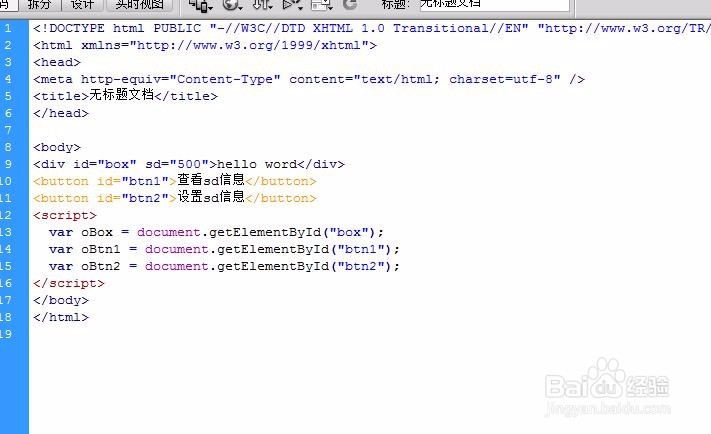
3、用js获取div和两个按钮
4、显示sd内容
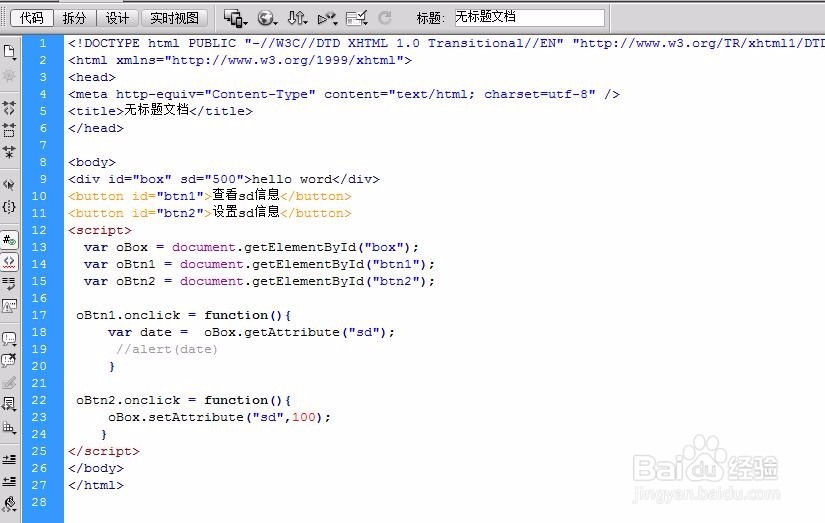
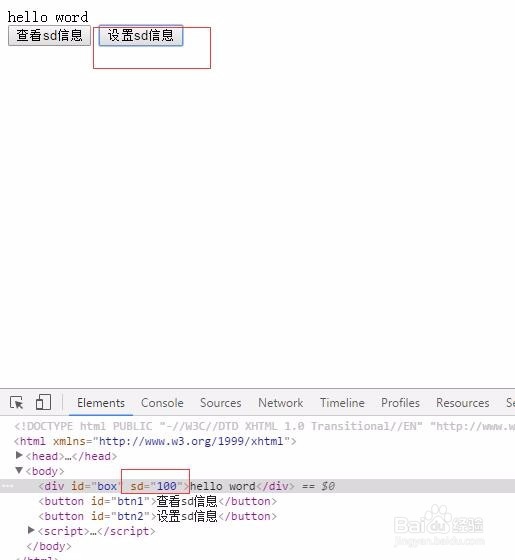
5、设置sd内容
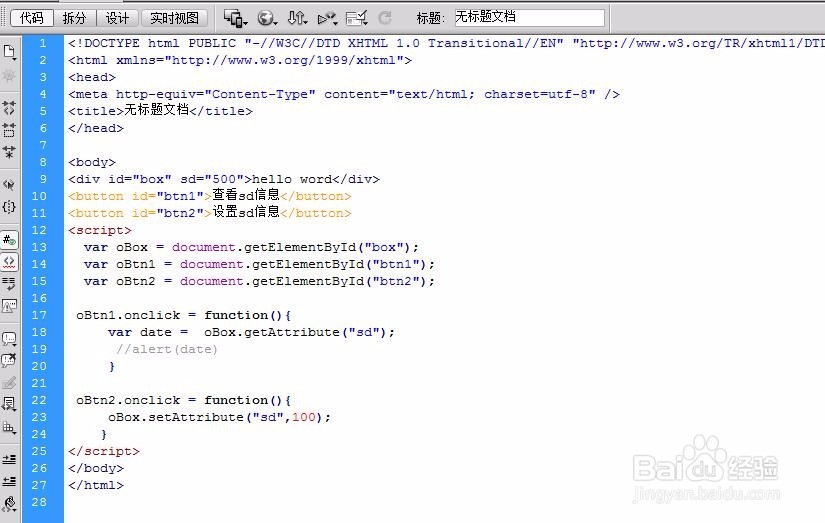
6、附上完整代码<body><挢旗扦渌;div id="box" sd="500&qu泠贾高框ot;>hello word</div><button id="btn1">查看sd信息</button><button id="btn2">设置sd信息</button><script> var oBox = document.getElementById("box"); var oBtn1 = document.getElementById("btn1"); var oBtn2 = document.getElementById("btn2");oBtn1.onclick = function(){ var date = oBox.getAttribute("sd"); //alert(date) } oBtn2.onclick = function(){ oBox.setAttribute("sd",100); }</script></body>
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。