div怎么设置圆角边框
我们在开发前端页面的时候,经常会使用到按钮或者div做的按钮,那么我们就会给这个按钮的四个角做一些角度,让div变的更好看,更符合审美一点,那么怎么才能将div设置成圆角呢?
设置四个角的圆角
1、border-top-left-radius设置左上角的弧度
2、border-top-right-radius设置右上角的弧度
3、border-bottom-right-radius设置右下角的弧度
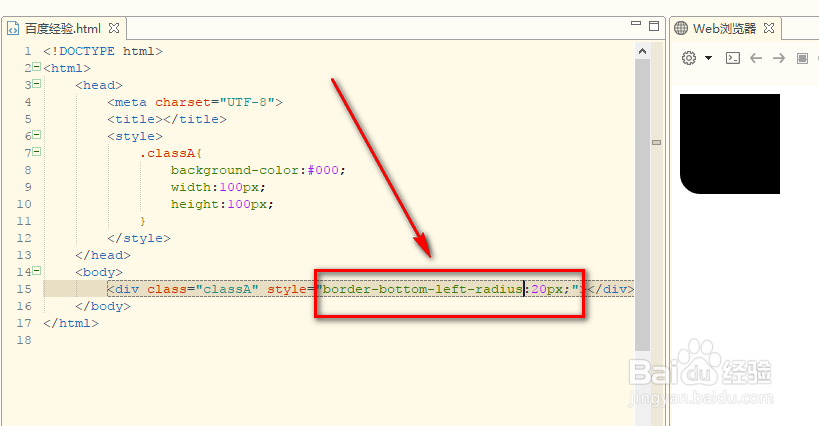
4、border-bottom-left-radius设置左下角的弧度
设置整体圆角
1、使用百分比来设置圆角,50%以上就完成成了一个圆,如果宽高一样的话
2、使用px来设置圆角,50px以上就完成成了一个圆
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:93
阅读量:96
阅读量:36
阅读量:88
阅读量:23