axure打开指定页面的指定动态面板状态
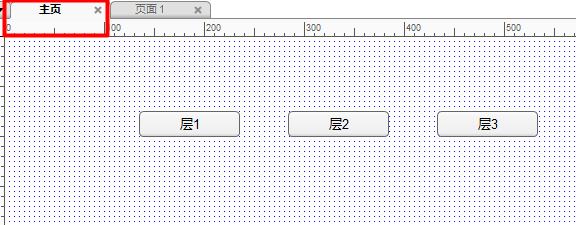
1、第一,拖动三个按钮到主页面编辑区。调整它们的水平和竖直方向上的关系。让其均匀分布,然后编辑如下。
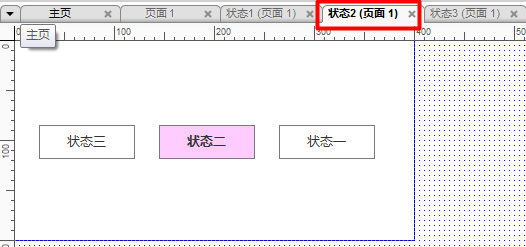
2、第二,打开页面1,拖动动态面板到页面编辑区。增加动态面板状态至三个。分别编辑如下。
3、第三,为主页面区的按钮添加交互事件,层一到三如下所示。
4、第四,为页面1的动态面板天机交互事件,如下图所示。
5、第五,演示生成原型即可。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:56
阅读量:37
阅读量:36
阅读量:22
阅读量:49