css如何让所有div靠右排列
1、新建一个html文件,命名为test.html,用于讲解css如何让所有div靠右排列。
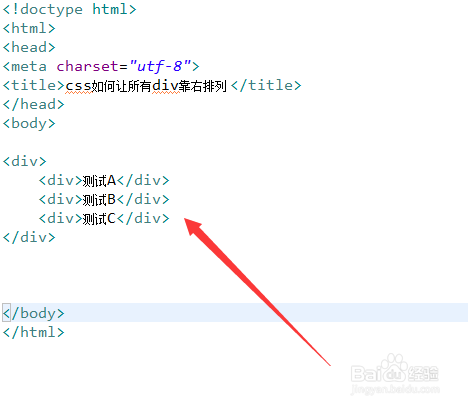
2、在test.html文件内,在div内,再使用div创建三个模块。
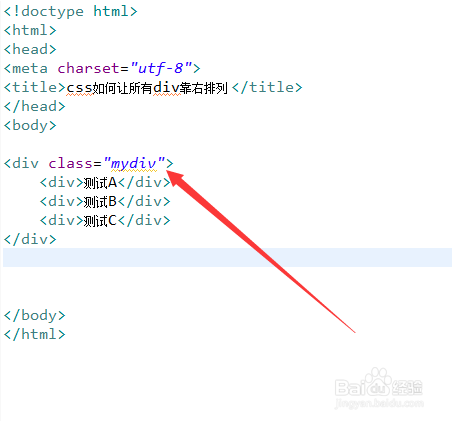
3、在test.html文件内,设置div标签的class属性为mydiv。
4、在css标签内,通过class设置div的样式,定义它的宽度为400px,高度为200px,背景颜色为灰色。
5、在css标签内,再通过class设置div内的子div的样式,设置它们的宽度为80,高度为80px,背景颜色为红色,右边距为10px,再将float属性设置为right,实现div都靠右对齐。
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:46
阅读量:73
阅读量:70
阅读量:50
阅读量:91