Javascript教程 获取窗口的高度和宽度
1、新建一个 GetWidthHeight.html 文件,如图所示
2、输入 <!DOCTYPE html> 作用:使用html5的标准,如图所示:
3、输入网页结构的头部和主体,设置title为:获取窗口的高度和宽度,如图所示:
4、输入p标签,id名称为demo,作用:用来显示窗口的高度和宽度,如图所示:
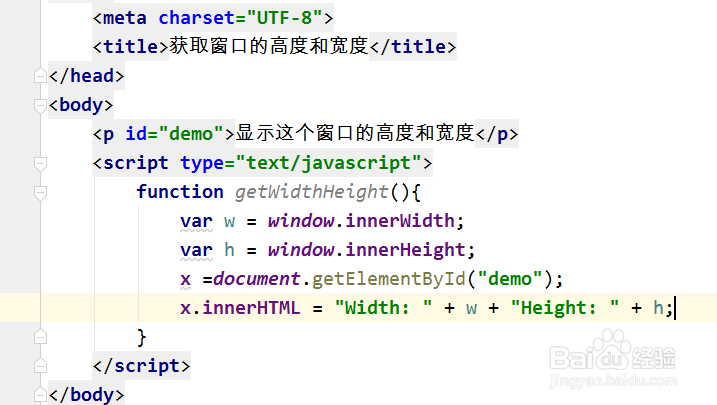
5、定义一个js脚本函数getWidthHeight(),作用:获取窗口的高度和宽度,如图所示:
6、使用button标签定义一个按钮,并且使之与getWidthHeight()相关联,如图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:72
阅读量:96
阅读量:90
阅读量:73
阅读量:88