js如何给span添加内容
1、新建一个html文件,命名为test.html,用于讲解js如何给span添加内容。
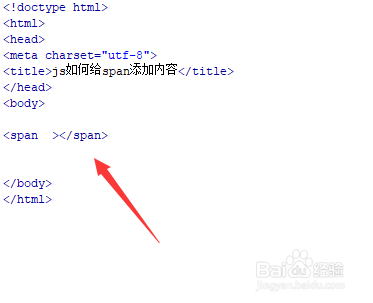
2、在test.html文件内,使用span标签创建一块区域,下面将给它添加内容。
3、在test.html文件内,设置span标签的id为myid,用于下面获得span对象。
4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行addContent()函数。
5、在js标签中,创建addContent()函数,在函数内,通过id获得span对象,通过给innerHTML赋值,实现给span添加内容。
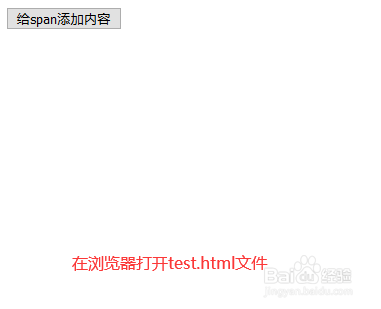
6、在浏览器打开test.html文件,点击按钮,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:69
阅读量:82
阅读量:72
阅读量:95
阅读量:25