如何在select中加超链接
有时候我们编写html页面的时候,想在select中加超链接,怎么操作呢,下面来分享一下方法
工具/原料
电脑
select
通过onchange属性实现
1、第一步在我们的电脑上面打开编写网页的软件,新建一个html文件,如下图所示:
2、第二步通过onchange="self.location.href=option衡痕贤伎s[selectedIndex].value&鳎溻趄酃quot;属性代码给select下拉列表添加超链接,这里链接的是百度网站的地址,如下图所示:
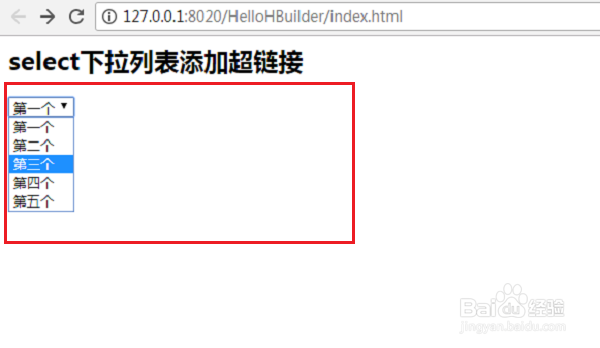
3、第三步我们在浏览器中打开html页面,可以看到出现一个带超链接的下拉列表select,点击下拉列表的选项,如下图所示:
4、第四步点击select下拉列表的选项之后,可以看到已经超链接到了百度网站,如下图所示:
通过JS脚本实现
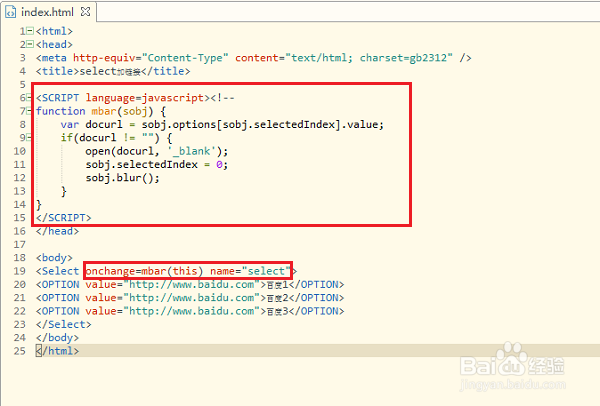
1、第一步我们通过在select下拉列表通过onchange调用js的mbar方法,在js中的mbar方法中将option中的value值变成url地址,如下图所示:
2、第二步我们在浏览器中打开页面,可以看到出现带三个选项的下拉列表select,如下图所示:
3、第三步点击select下拉列表的选项,可以看到超链接到百度网址上,成功通过js脚本实现给select添加超链接,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:38
阅读量:80
阅读量:88
阅读量:81
阅读量:73