如何使用CSS3属性控制分列边框的属性样式
1、第一步,双击打开HBuilder编辑工具,新建静态页面column_rule_style.html,如下图所示:
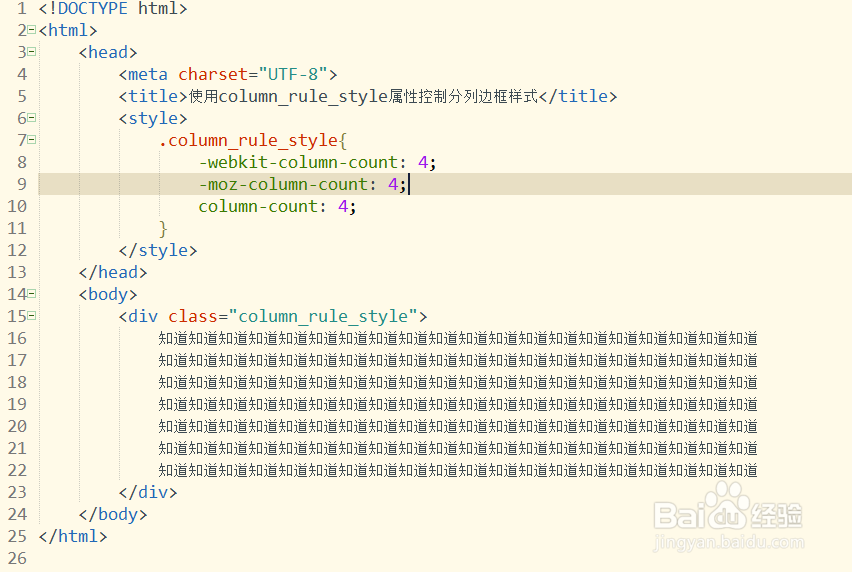
2、第二步,在<body></body>标签元素插入一个<div争犸禀淫></div>元素,设置属性id为column_rule_styl髫潋啜缅e,并在div标签内插入一些文字内容,如下图所示:
3、第三步,设置div标签元素内容分割列数为4,兼容各种浏览器的写法,如下图所示:
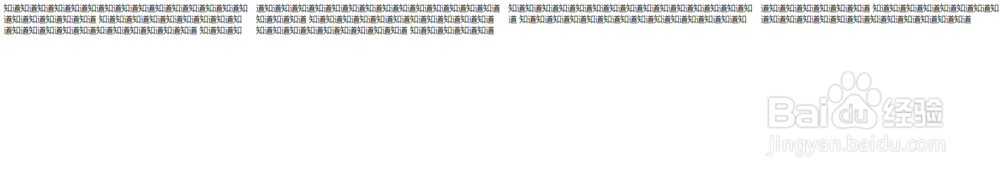
4、第四步,保存代码并预览静态页面,查看到分列列数为4,如下图所示:
5、第五步,再次设置列与列之间的间隙,使用column-gap属性,如下图所示:
6、第六步,在column-gap属性下方添加属性column-rule-style,属性值设醅呓择锗置为dotted,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:73
阅读量:72
阅读量:40
阅读量:30
阅读量:72