JS如何实现行列转换
1、先声明一下,由于很长时间不碰JS啦,有点手生,所以特意百度了一下。我的想法是这样的先写一段输出4行5列的JS代码,代码如下所示:<script媪青怍牙>function zh(){var hcol=4; var hrow=5;var str="<table border='1px'>";for(i=1;i<=hrow;i++){str+="<tr>";for(j=1;j<=hcol;j++){ str+="<td >" + i +"行"+j+"列" +"</td>";}str+="</tr>";}str+="</table>";document.write(str);}</script>
2、然后弄一个转换按钮,只要点击转换,就会实现行转列的功能,代码如下<input type="button" class="yangshi" value="点击转换" onclick="zh();">
3、然后构建一个函数,这个函数就是转换功能,为了方便,我把上述JS的参数变了变,代艨位雅剖码如下,大家可以参考一下。<script>function zh(){var hcol=4; var hrow=5;var str="<table border='1px'>";for(i=1;i<=hrow;i++){str+="<tr>";for(j=1;j<=hcol;j++){ str+="<td >" + i +"行"+j+"列" +"</td>";}str+="</tr>";}str+="</table>";document.write(str);}</script>
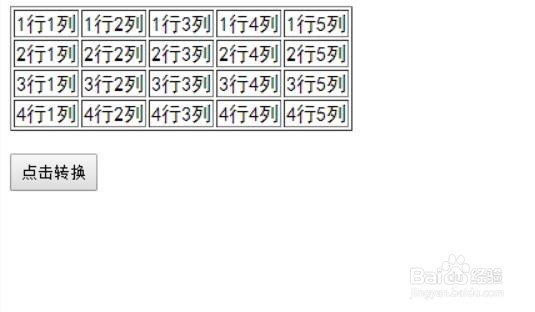
4、代码写完之后,接下来就是测试啦,首先我们用浏览器打开我们编写的网页,如下图所示。
5、点击转换按钮,效果如下所示,有原来的5行4列变成了4行5列。