AS3基础教程-第51课-简易计算器(4)
1、将50.fla复制一份,重命名为51.fla,用flashCS6打开。我们直接修改代码。
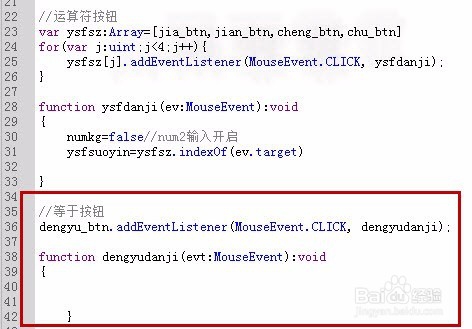
2、等于号按钮,乃是对num1和num2两个数字进行四则运算并输出计算结果的,其作用明显的与其它按钮不同,故此,将等于号按钮的代码单独书写。我们将新增的代码写在所有代码的最最下面:
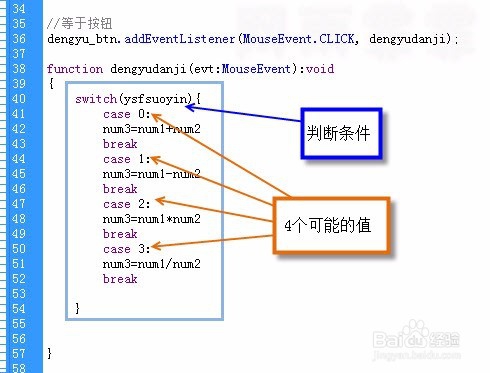
3、接下来,就是往响应函数内,添加代码了。上节课,我们定义了ysfsuoyin变量,其有效值仅有四个:0123,分别对应加减乘除 4个运算。ysfsuoyin将在这里大显神威:
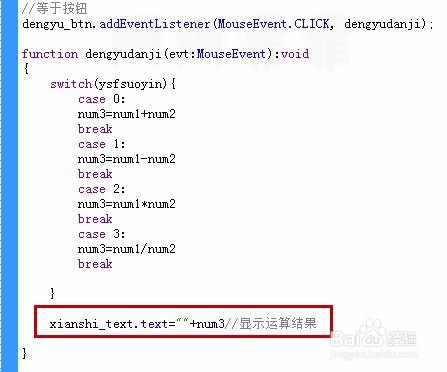
4、如此一来,num3已经可以按照我们的要求 得到其正确的数值。接下来,只要将其数值显示在舞台上的动态文本内即可。由于,用户单击等于号按钮之后,就会马上显示出运算结果,故此,我们需要在上述代码后面直接添加
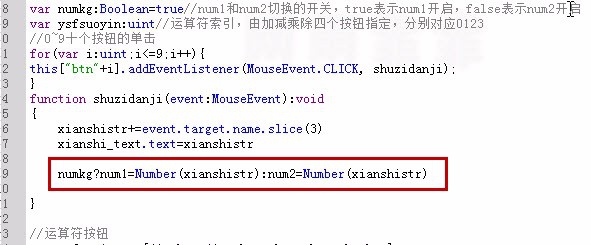
5、测试影片,发现:num2和num1叠加在一起,导致运算结果也出错了。那么,首先需要将num2的显示和num1区分开。将代码添瑕铆幌约加在下图位置,这里使用了?:三目运算符,根据前面章节的讲解,其等同于if else的写法。这里通过对numkg进行分值判断,从而让动态文本框分别显示num1和num2
6、测试影片发现,问题依旧。原因是,我们的代码,调用的是xianshistr的内容,而在开启num2模式的时候,没有清空其值,所以会将num2追加到num1后面。那么,仅需增加如下一行代码即可【当单击运算符按钮之后,我们先清空舞台上的显示】:
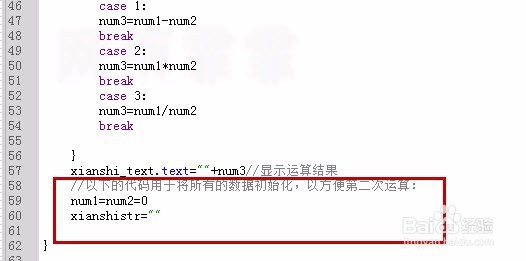
7、测试影片,我们的目的已经达到。但是经过反复测试,发现有如下bug:用户计算完毕第一次运算易七淄苷之后,如果继续输入数字以实现第二次计算,舞台上显示的数字并不是现在输入的,而是给人以非常奇怪的感觉。其实,仔细观察,会发现,现在输入的数字,是在第一次运算的num2的基础上追加的。那么,我们只需要在等于号的响应函数内,将num1、num2、xianshistr的值都给清空即可:
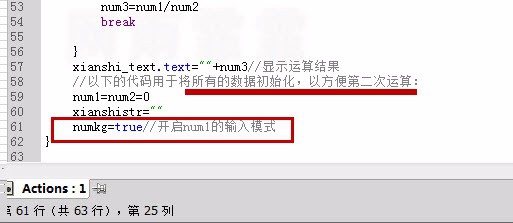
8、测试影片,发现仍有bug:第二次运算的结果都是错误的。原因是,第一次运算完毕后,我们将num1和num2都设置为0,但是没有将numkg的值滤鲇魍童设为初始值true,这就导致了,第二次运算时,没有num1,都是在num2【数值为0】的基础上进行运算的。故此,在步骤6的后面再新增一行代码
9、测试影片,我们需要的效果都已实现。为了方便后续代码的修改,我将本节课的源码添加了一些注释【没有在教程内提及的】,注释含两块内容:一是将代码分块,二是将一些地方进行解说
10、不过,还有两个按钮没有添加功能,那就是小数点和AC,我会后后续教程中逐一解决。还是那句话,代码不是一蹴而就的,需要一个功能一个功能的逐个添加,并进行反复的调试纠错。这是一个慢工细活,急不来,还请稍安勿躁。