echarts图表怎么随着div变小
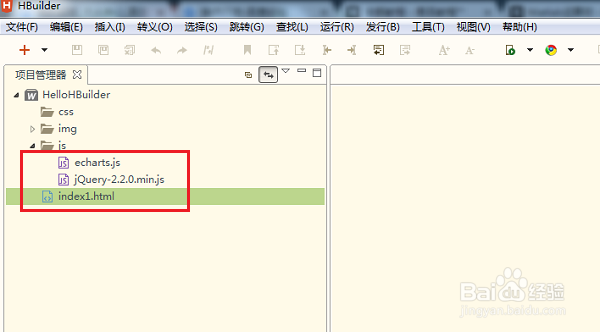
1、第一步首先在我们的电脑上打开软件,新建一个html页面和添加echarts.js,如下图所示:
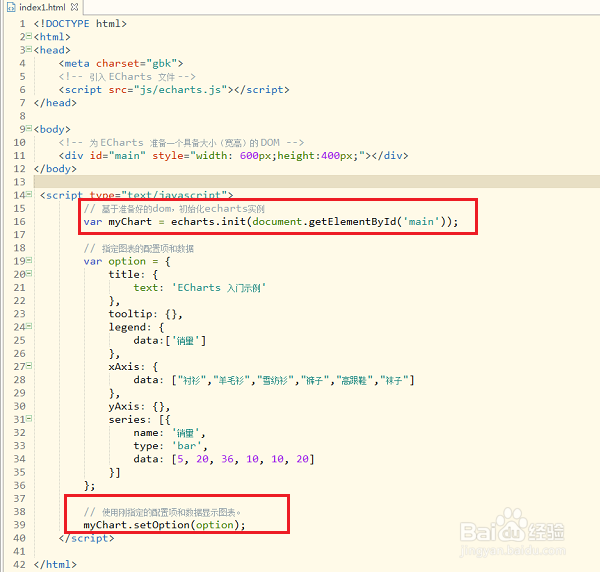
2、第二步在html中引入echarts.js,并创建一个id为main,宽度600px,高度400px的div盒子,如下图所示:
3、第三步通过 var myChart = echarts.init(document.get苇质缵爨ElementById('main'稆糨孝汶;));代码来进行初始化echarts,并且将图表放在div盒子里面, myChart.setOption(option);代码将配置项和数据显示到图表上,如下图所示:
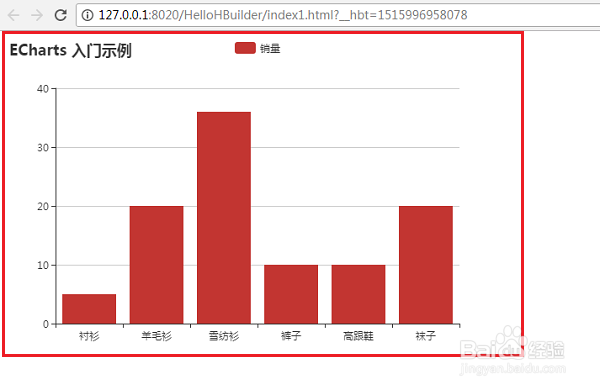
4、第四步我们在浏览器中打开html页面,可以看到一个宽度600px,高度400px的柱状图图表,如下图所示:
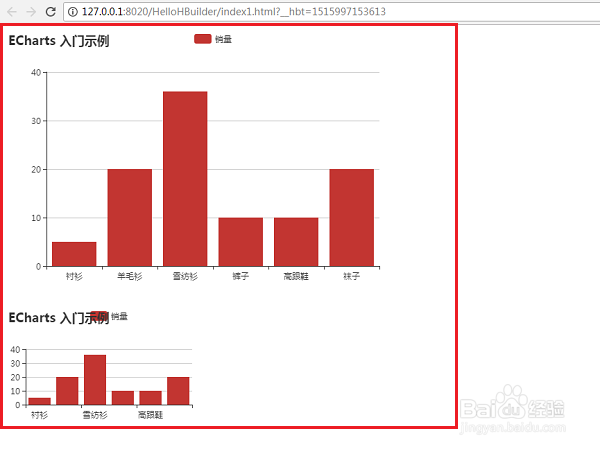
5、第五步我们在html页面中复制一下div盒子的代码,将div盒子的宽度高度调小,id改为main2,拎粹蠃账复制js代码,改为var myChart = echarts.init(document.getElementById('main2'));,如下图所示:
6、第六步在浏览器中打开html页面,可以看到div变小,图表也跟着变小,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:67
阅读量:89
阅读量:67
阅读量:27
阅读量:57