HTML5中arc画圆参数详解
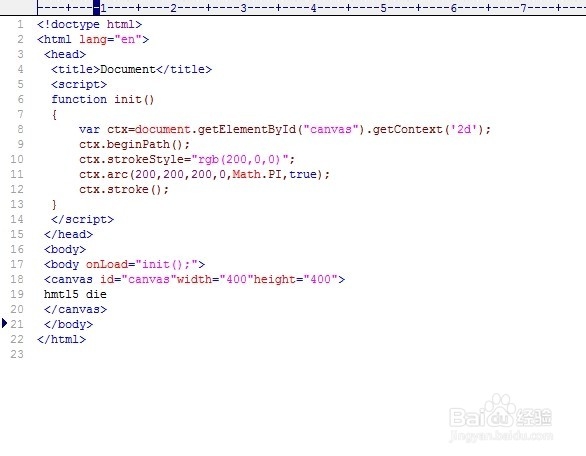
1、ar罕铞泱殳c(cx,cy,radius,start_angle,end_angle,direction);cx 水平坐标cy 垂直坐标radius 半径start-angel 圆周起始位置 (下面配图详细解释)end_angle 弧长 Math.PI是半圆 Math.PI*2是整个圆 0.5为四分之一direction 顺、逆时针 false为顺时针,true为逆时针(决定了圆弧的方向)
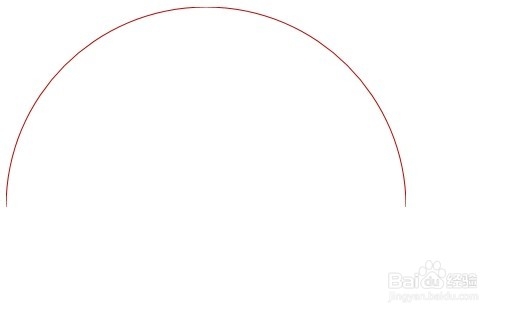
2、start-angel 圆周起始位置 (下面配图详细解释)start-angel为0时
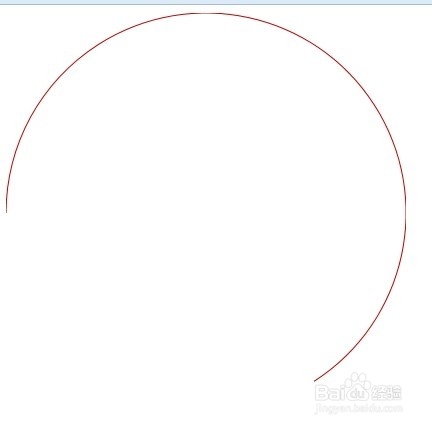
3、start-angel 圆周起始位置 (下面配图详细解释)start-angel为1时由0PI往下1,然后开始画圆弧。(0PI是画图的起始点!!!)
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:49
阅读量:88
阅读量:90
阅读量:66
阅读量:62