jquery中怎么让不可点击的按钮变为可点击的按钮
1、新建一个html文件,命名为test.html,用于讲解jquery中怎么让不可点击的按钮变为可点击的按钮
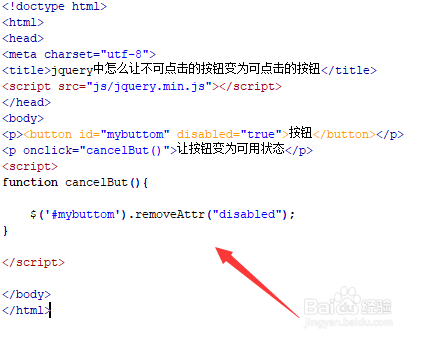
2、在test.html文件内,使用button标签创建一个按钮,同时,通过设置按钮的disabled属性为true,实现按钮不可点击状态。
3、在test.html文件内,设置button按钮的id为mybuttom,主要用于下面通过该id获得button按钮对象。
4、在test.html文件内,使用p标签创建一行文字,当文字被点击时,执行cancelBut函数。
5、在js标签内,通过id(mybuttom)获得button对象,使用removeAttr()方法移除按钮对象的disabled属性,实现恢复按钮的可点击状态。
6、在浏览器打开test.html文件,点击文字,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:74
阅读量:82
阅读量:83
阅读量:73
阅读量:87