css+div 怎么实现背景居右对齐
1、新建一个html文件,命名为test.html,用于讲解css+div怎么实现背景居右对齐。
2、在test.html文件内,使用div标签创建一个div模块,并设置class属性为mydiv,主要用于下面通过该class来设置css样式。
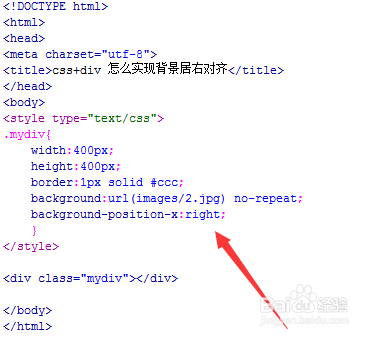
3、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
4、在css标签内,通过mydiv类名设置div的宽度为400px,高度为400px,边框为1px灰色边框。
5、在css标签内,使用background属性设置div的背景图片为images文件夹下面的2.jpg,背景图片不重复显示(no-repeat)。
6、在css标签内,使用background-position属性来设置div背景的对齐方式,这里设置为right,就是背景图片居右对齐。
7、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:49
阅读量:37
阅读量:57
阅读量:46
阅读量:51