在网页中怎么实现每几秒换图
1、首页我们需要新建一个html5文件,并填写其基础代码!
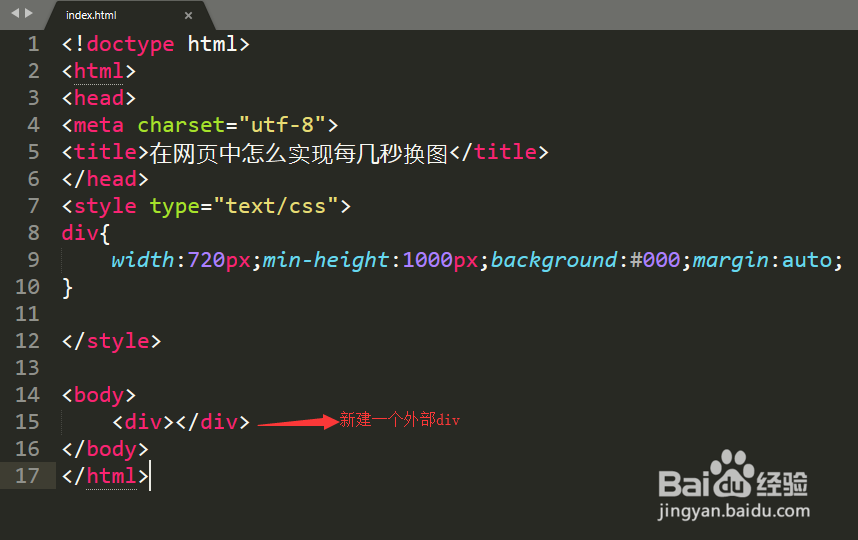
2、新建一个外部div层,将其设置成宽720像素,高1000像素,背景为黑色,并且水平居中。
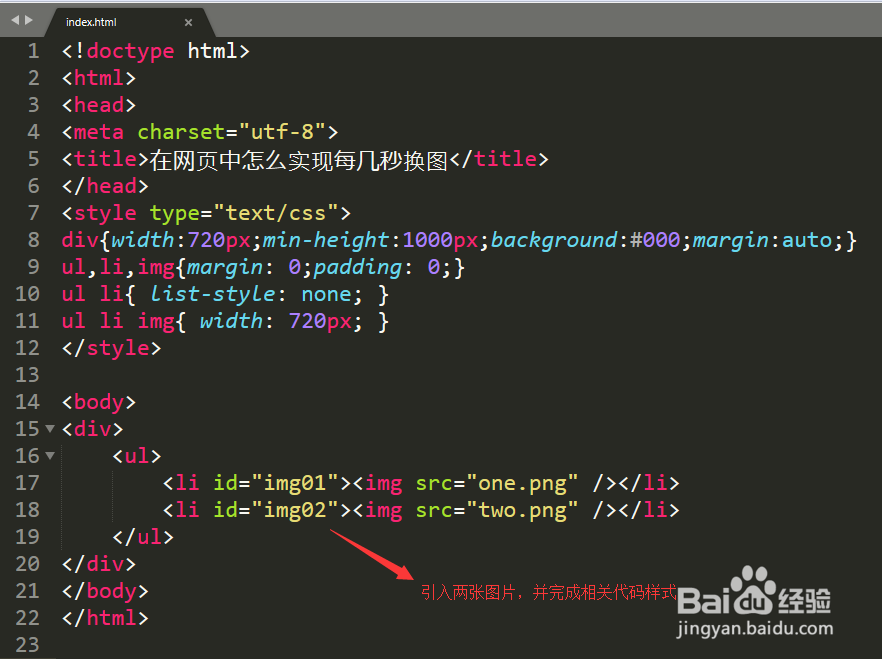
3、编写一个ul标签,ul标签下的li标签放置图片,并为li设置id属性。
4、我们将第二张图片的上级li标签隐藏(img也跟着隐藏)。
5、编写js代码,新建两个方法,方法效果如下。
6、用setTimeout方法设置3秒后调用,这样我们就实现了几秒后图片替换。
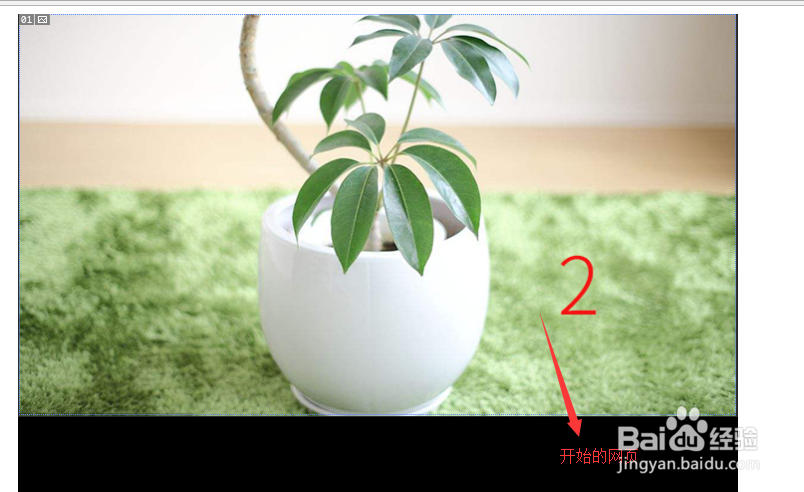
7、我们来看看网页的显示效果,刚开始显示图片2,图片1隐藏状态,当三秒后图片1显示,图片二隐藏。这样我们就实现了几秒换图的功能,你学会了?
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:34
阅读量:73
阅读量:31
阅读量:80
阅读量:61