jquery如何创建style样式
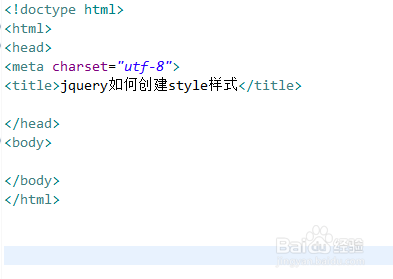
1、新建一个html文件,命名为test.html,用于讲解jquery如何创建style样式。jquery
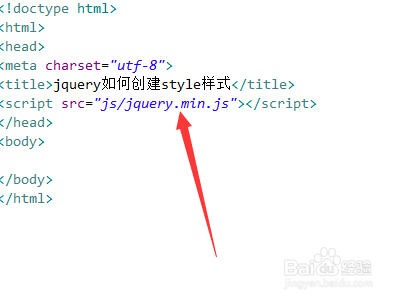
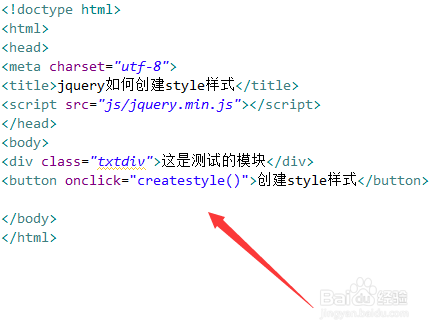
2、在test.html文件中,使用script标签在当前页面引入jquery.min.js文件,成功加载该文件,才能使用jquery的方法。
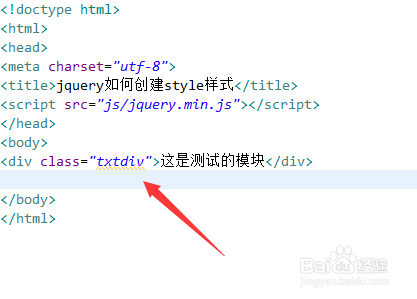
3、在test.html文件中,使用div标签创建一个模块,并设置其class属性为txtdiv,主要用于下面通过该class获得div对象。
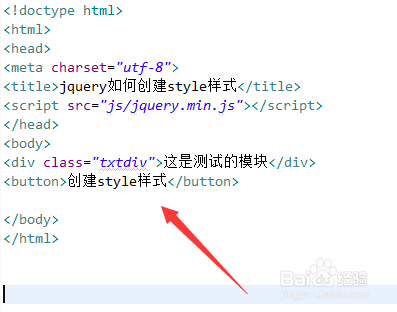
4、在test.html文件中,使用button标签创建一个按钮,按钮名称为“创建style样式”。
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行createstyle()函数。
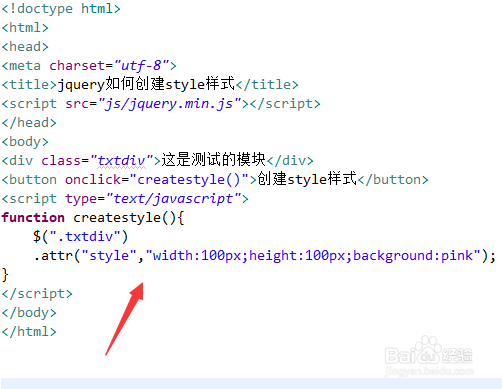
6、在js标签内,创建createstyle()函数,在函数内,通过类名txtdiv获谀薜频扰得div对象,使用attr()方法设置style属性值,定义其为宽度为100px,高度为100px,背景颜色为粉红色。
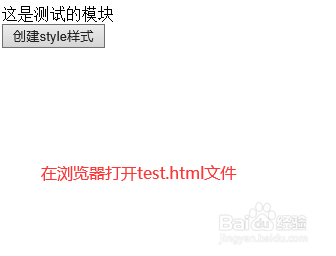
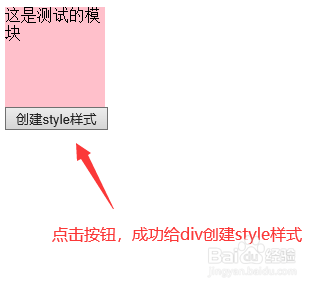
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:22
阅读量:42
阅读量:55
阅读量:24
阅读量:63