HTML5-幽灵按钮的制作
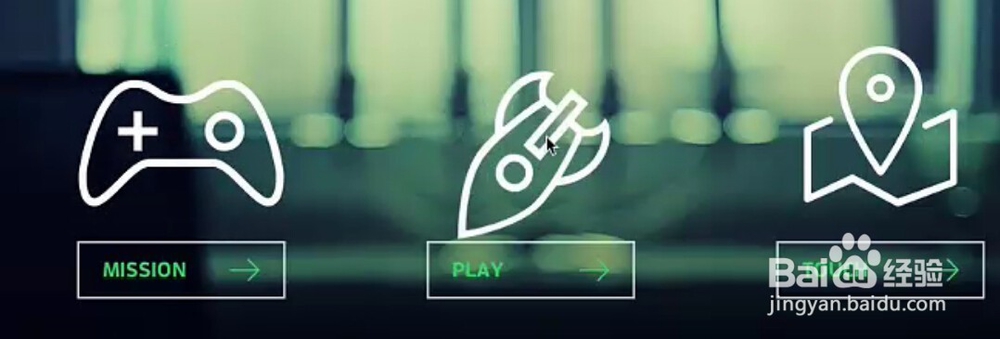
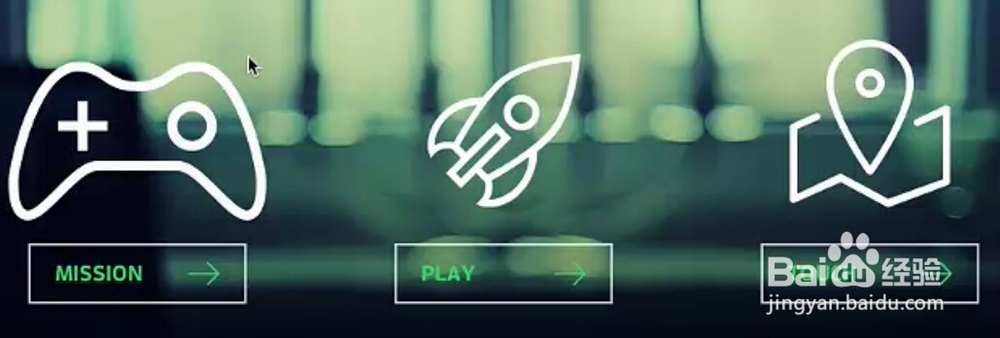
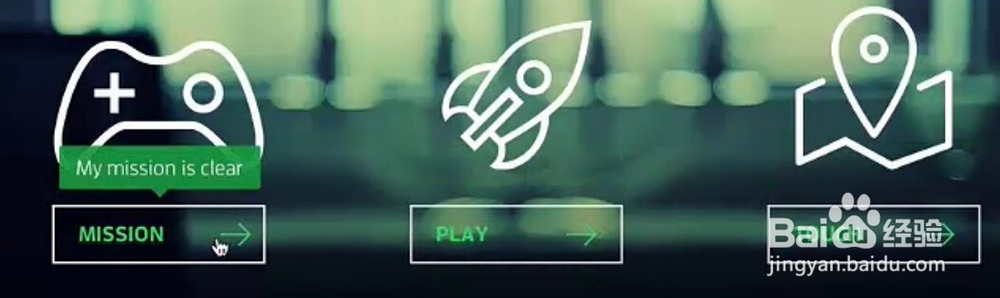
1、以下便是幽灵按钮的完成图,鼠标移到图标上时,图标会变大旋转360度,移到按钮上,会弹出一个绿色提示框,边框的各个方向还会有线条由短变长,移动到边框上。
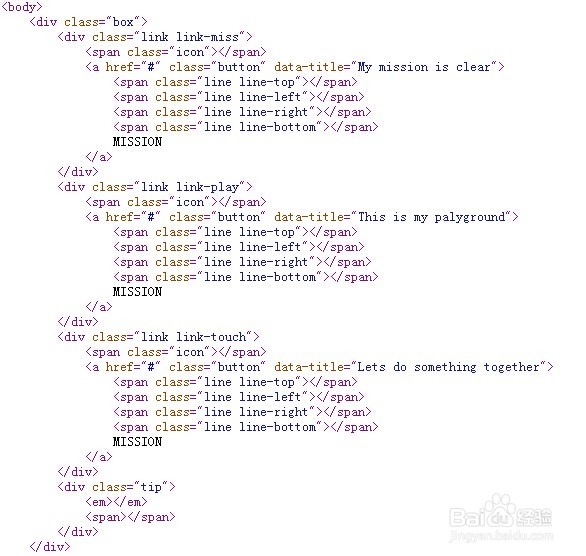
2、打开WebStorm,新建一个Html file,为网页布局,代码如下图。
3、按钮制作的核心内容:1.transform 向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜 2.transition 是一个简写属性,用于设置四个过渡属性,也就是转换参数。 3.box-sizing 允许以特定的方式定义匹配某个区域的特定元素。 4.border-radius 该属性允许您为元素添加圆角边框CSS代码太长,见网盘内文件。
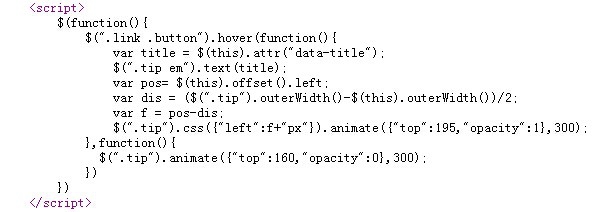
4、事件触发代码是用jQuery写的(需要事先下载该库),主要实现鼠标触发事件从而改变CSS的效果。代码如下:
5、整个网页中可能提示框要特别点,由一个圆角矩形和小三角组成,文字是获取的a标签的data-title属性值,详细实现参考代码。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:57
阅读量:80
阅读量:62
阅读量:67
阅读量:50