dreamweaver如何设置交互图像
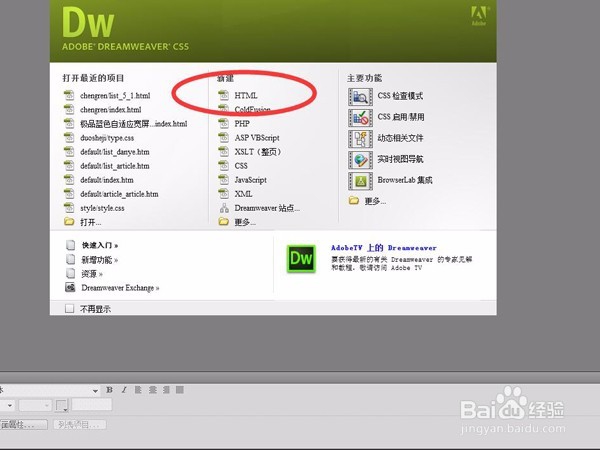
1、在dreamweaver中,新建HTML文件
2、将光标移到要插入交互图像的位置,选择“插入——图像对象——鼠标经过图像",如下图所示
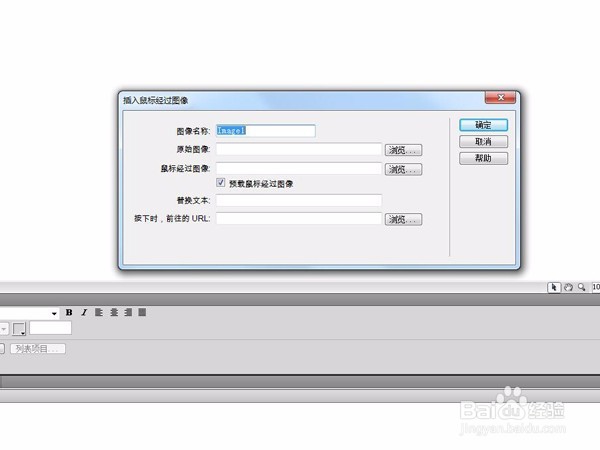
3、在图像名称中输入图像的名称,如1
4、单击原始图像右侧浏览按钮,打开所需要的图片,点击确定,如图所示
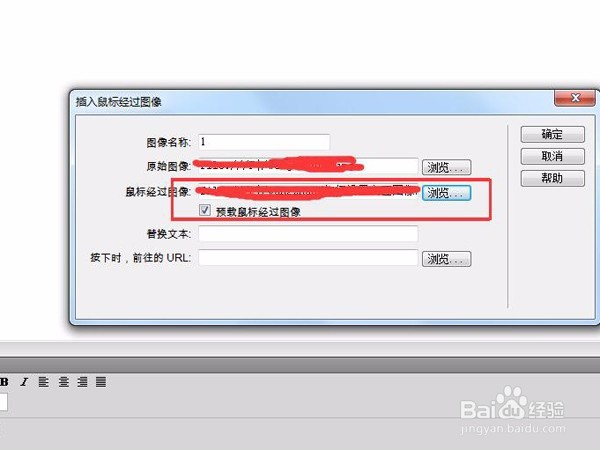
5、单击鼠标经过图像右侧的浏览按钮,打开所需要的图片,点击确定,并且选中预再鼠标经过图像,如图所示
6、在替换文本中输入文件名,如123,在按下时,前往的url中输入链接地址,此处输入空链接#
7、单击确定按钮,交互图像就完成了,按下F12预览一下吧
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:76
阅读量:27
阅读量:92
阅读量:40
阅读量:65