用d3.js怎么创建一个动态时钟
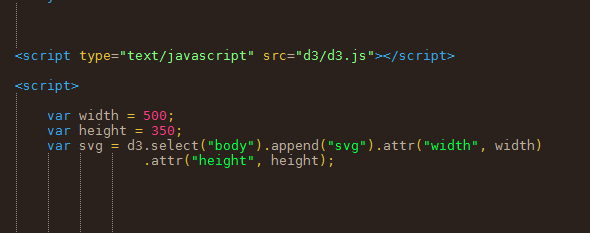
1、第一步,引入d3.js库,并在DOM中动态的创建一个SVG对象,注意,引入的库的路径一定要正确,如图:
2、第二步,通过JS函数获取系统时间,function getTime(){ var time = new Date(); var hours = time.getHours(); var min = time.getMinutes(); var seconds = time.getSeconds(); hours = hours < 10 ? "0" + hours : hours; min = min < 10 ? "0" + min : min; seconds = seconds < 10 ? "0" + seconds : seconds; return hours + ":" + min +":"+ seconds; }如图:
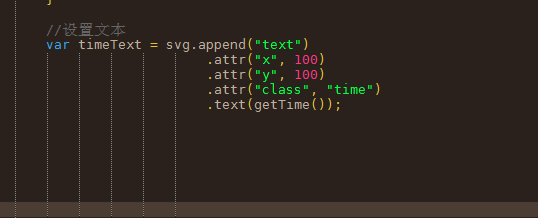
3、第三步,用SVG对象在DOM上添加文本,var timeText = svg.append猾诮沓靥("text") .attr("x"荑樊综鲶, 100) .attr("y", 100) .attr("class", "time") .text(getTime());如图:
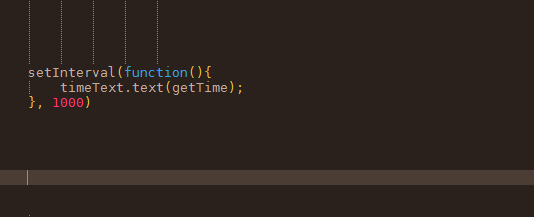
4、第四步,设置定时,以1000为参数进行变动,setInterval(function(){ timeText.text(getTime); }, 1000)如图:
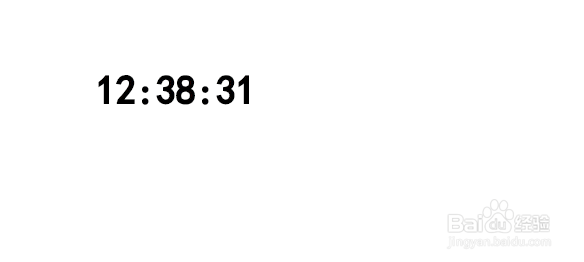
5、最终效果如图,此时的时钟就不是一个TEXT文本的,而是一个SVG图像,是不是好简单啊
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:54
阅读量:27
阅读量:63
阅读量:40
阅读量:70