css语法入门(html的延伸)
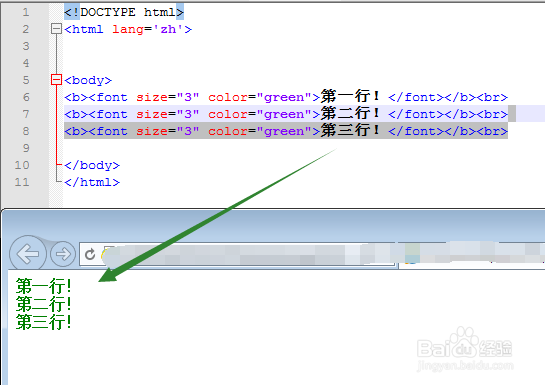
1、如果用html代码,输入多行加粗的绿色文字,可能需要这样:<b><font size="3" color=媪青怍牙"green">第一行!</font></b><br><b><font size="3" color="green">第二行!</font></b><br><b><font size="3" color="green">第三行!</font></b><br>
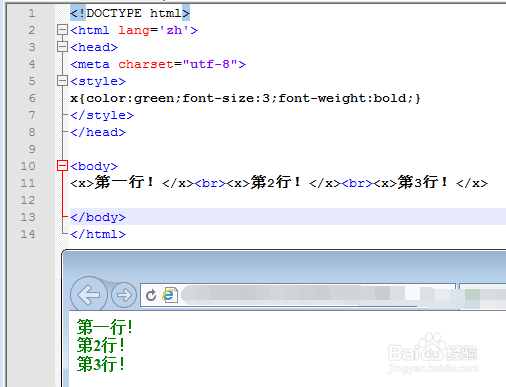
2、还可以在head部分自定义一个标签:<head><meta charset="utf-8"><style>x{color:green;font-size:3;font-weight:bold;}</style></head><body><x>第一行!</x><br><x>第2行!</x><br><x>第3行!</x></body>
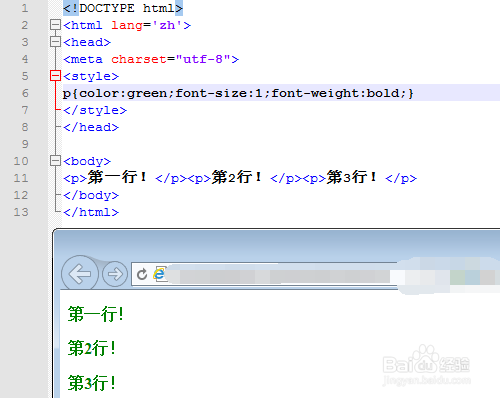
3、或者把标签<x>变成<p>,就可以实现自动换行:<head><meta charset="utf-8"> <style>p{color:green;font-size:1;font-weight:bold;}</style></head><body><p>第一行!</p><p>第2行!</p><p>第3行!</p></body>这其实是在<p>标签里面加入新的属性(或修改属性)。
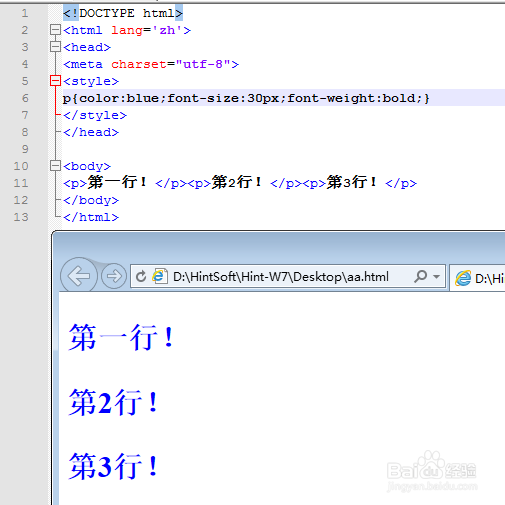
4、p{color:green;font-size:1;font-weight:bold;}p是css的选择器,也是标签;括号里面的是属性:color用来规定颜色;font-size用来规定字体大小,单位是px;font-weight加粗字体。
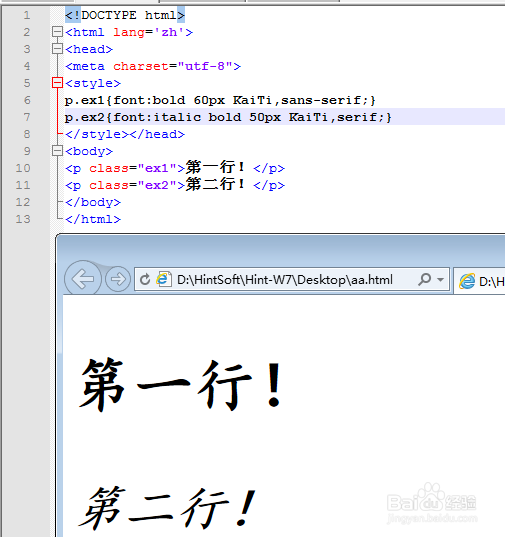
5、分类设置字体:<!DOCTYPE htm盟敢势袂l><html><head><meta 艘早祓胂charset="utf-8"> <style>p.ex1{font:bold 60px KaiTi,sans-serif;}p.ex2{font:italic bold 50px KaiTi,serif;}</style></head><body><p class="ex1">第一行!</p><p class="ex2">第二行!</p></body></html>