如何使用js修改DOM文本节点
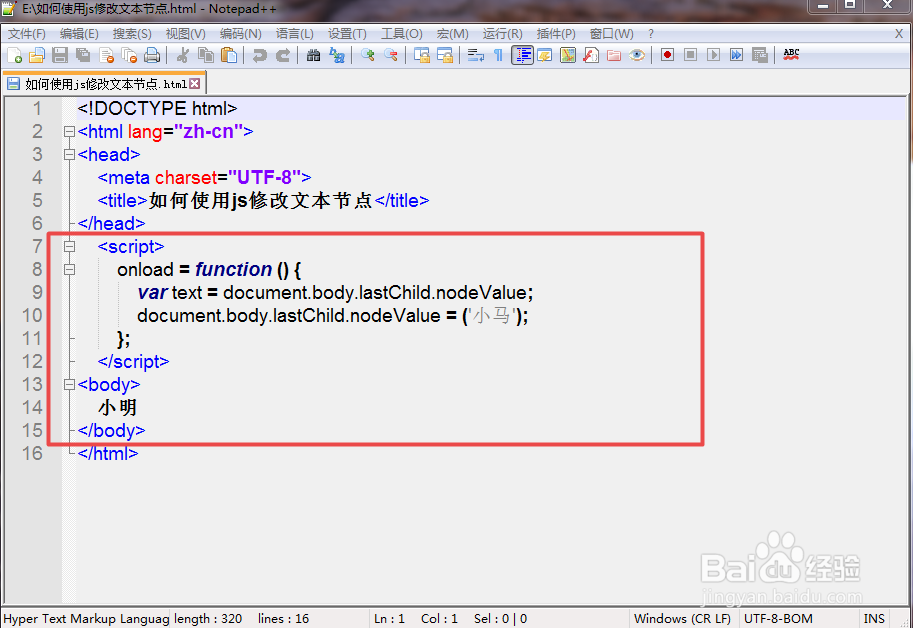
1、首先,在编辑器里写上获取文本节点的代码和改变文本节点的代码,如下图:
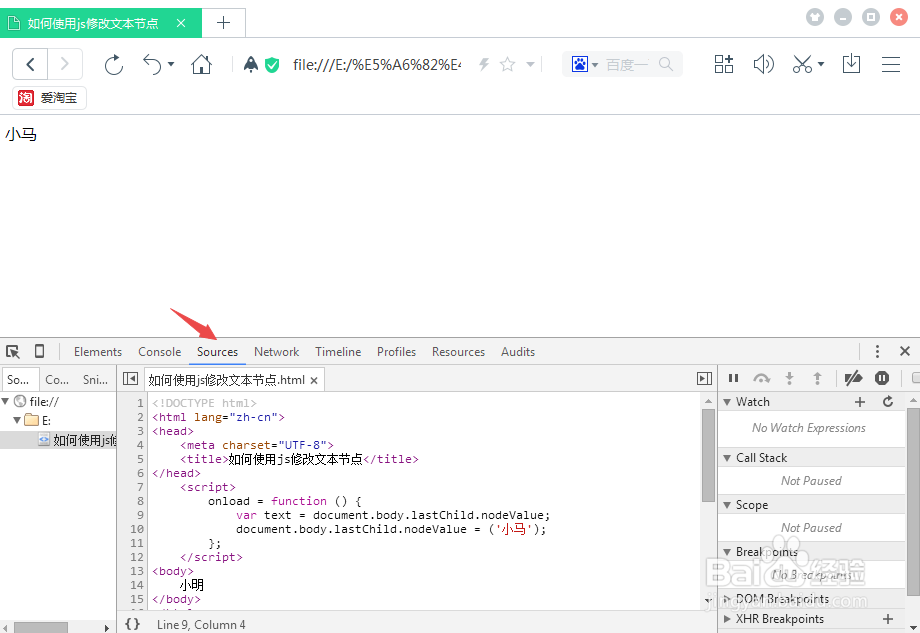
2、然后,将代码在浏览器里打开,按F12打开调试工具,点击Console,如下图:
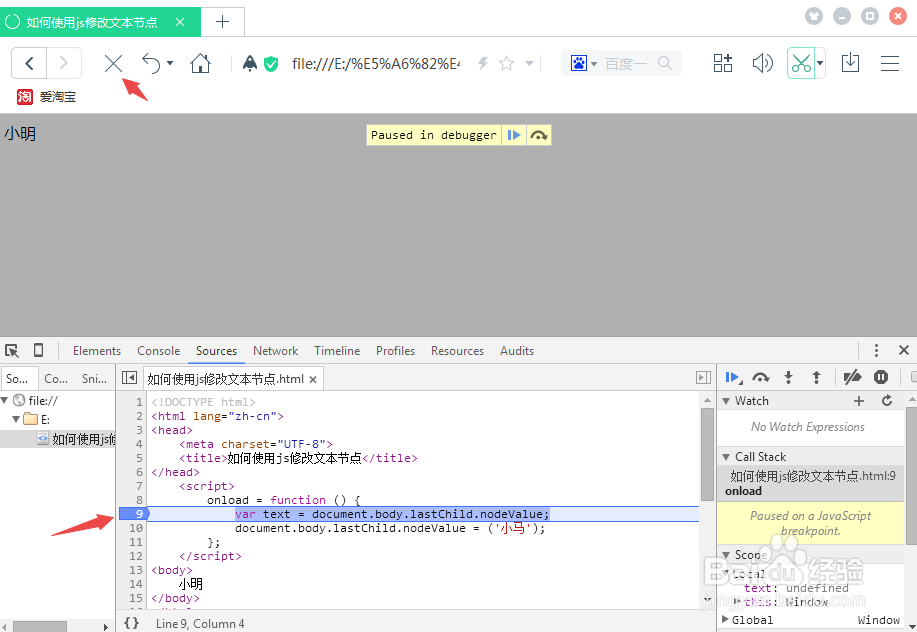
3、接着,在第9行设置一个断点并刷新浏览器,同时点击逐语句执行代按钮,左上角一开始是”小明“,如下图:
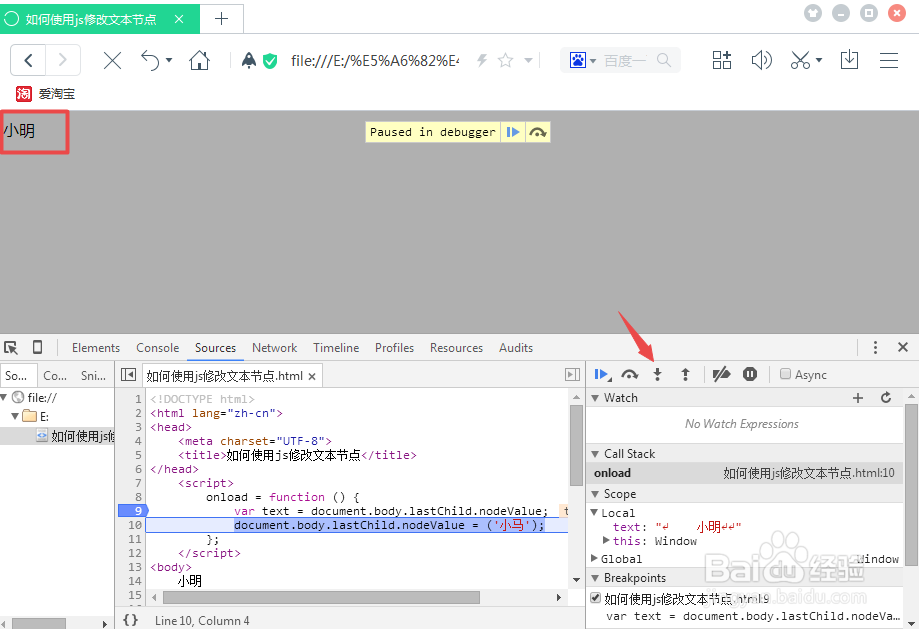
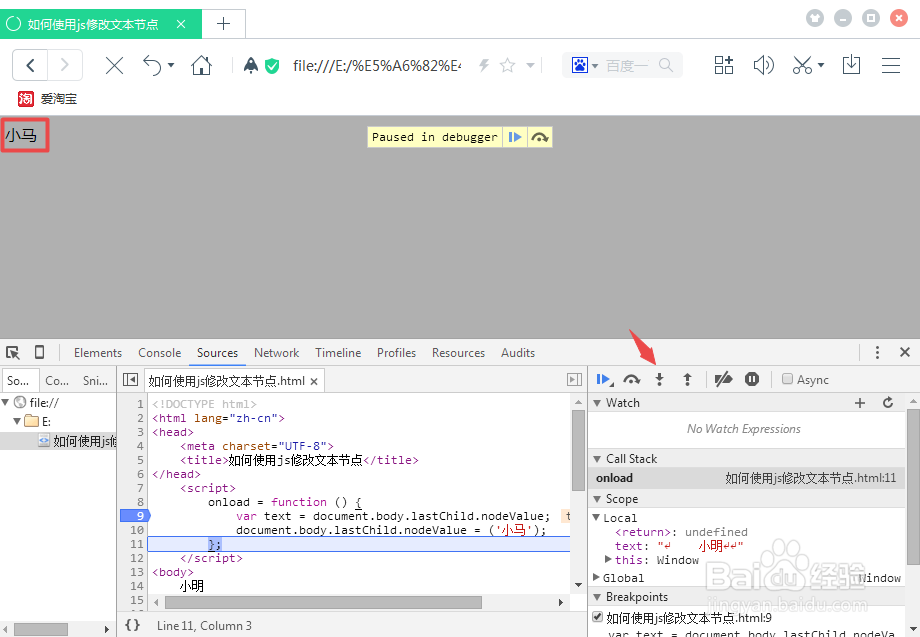
4、最后,再点击一下逐语句执行代按钮,右边的文本修改成了“小马”,如下图:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:79
阅读量:93
阅读量:32
阅读量:66
阅读量:26