HTML5如何应用自定义属性
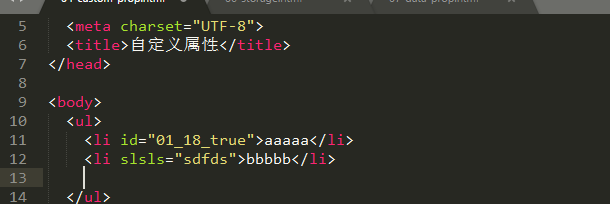
1、首先我们来看一下传统的HTML中属性的概念,如下图所示,我们用的id其实就是个属性,如果自定义的话也可以随便写
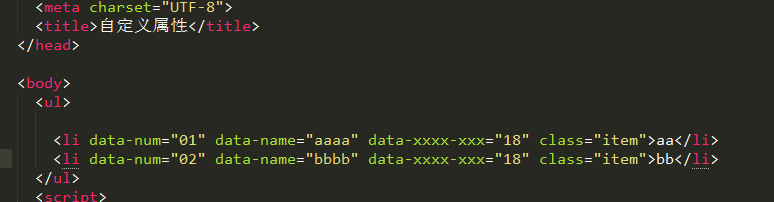
2、而在HTML5中我们可以通过data-来添加属性,在data-后面添加属性名称即可。这样写看起来更加的整洁
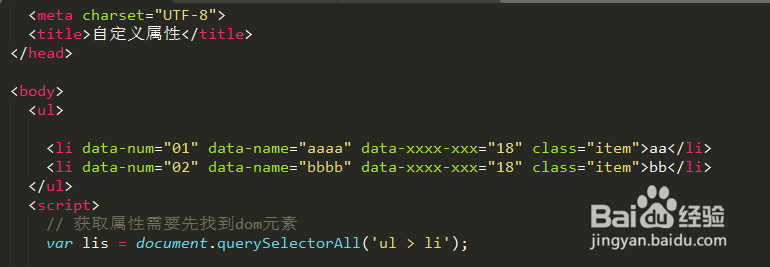
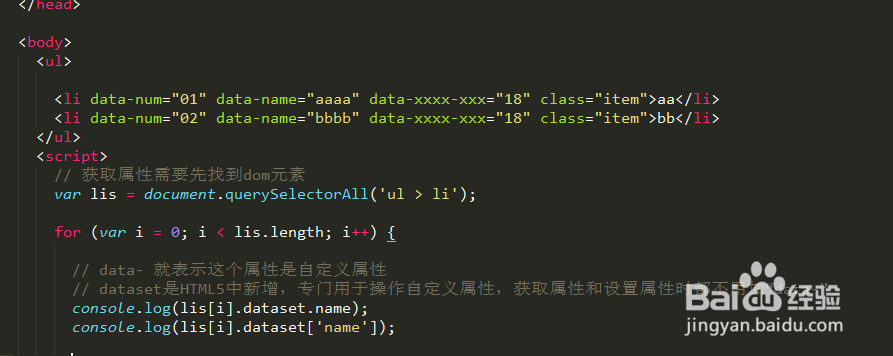
3、下面我们来看一下如何获取自定义的属性。首先需要获取元素,如下图所示
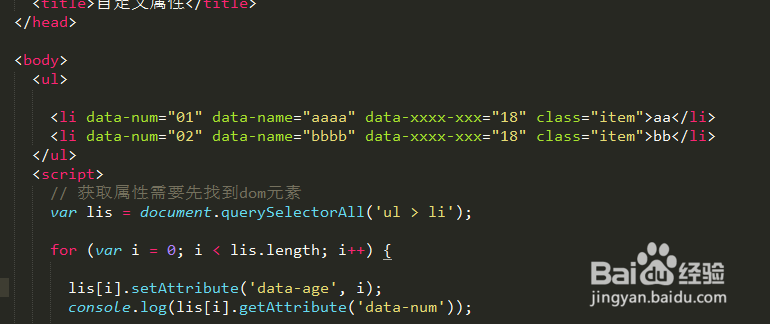
4、然后我们运用JS中的setAttribute和getAttribute方法来设置以及获取元素属性,如下图所示
5、而在HTML5中我们可以通过dataset来获取属性,如下图所示
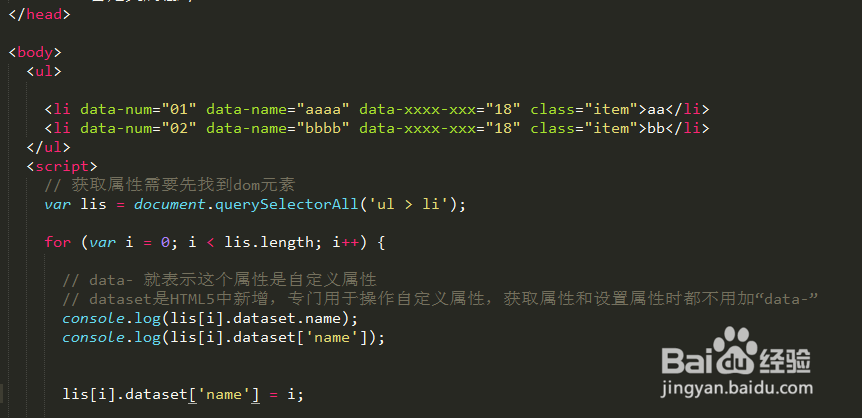
6、而如果设置属性名称,也可以通过dataset来设置,如下图所示
7、综上所述,HTML5中设置自动属性通过data来添加,获取以及设置通过dataset即可
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:39
阅读量:95
阅读量:70
阅读量:38
阅读量:67