用css对网页超链的一些常用设置
1、新建test.html文件
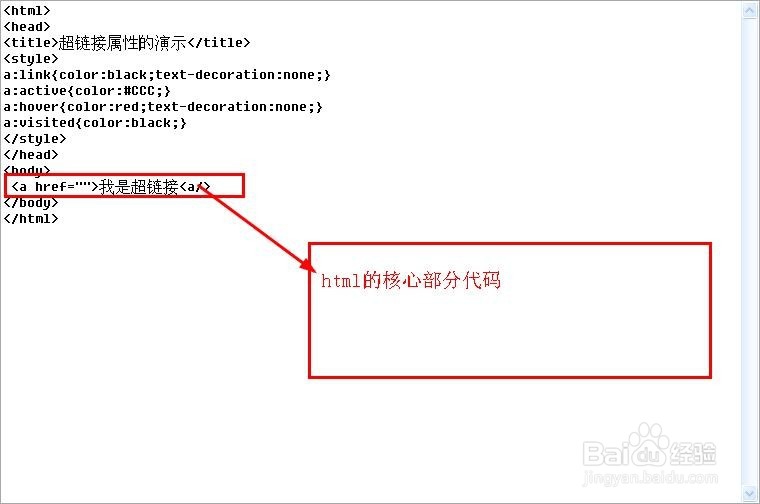
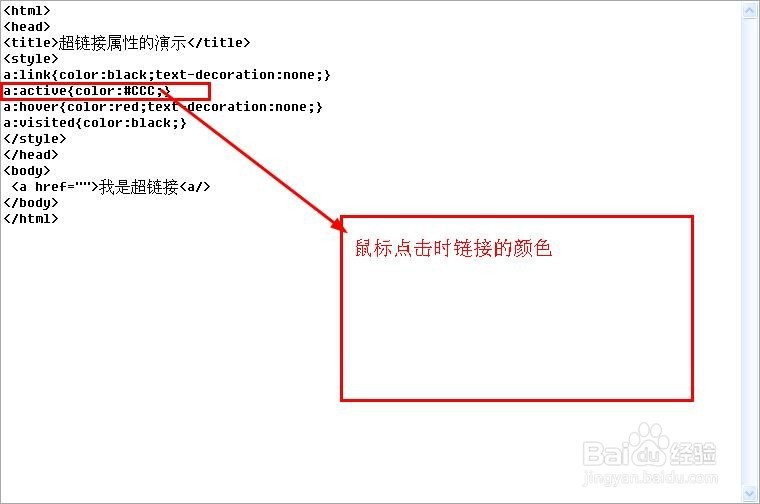
2、编写html代码部分
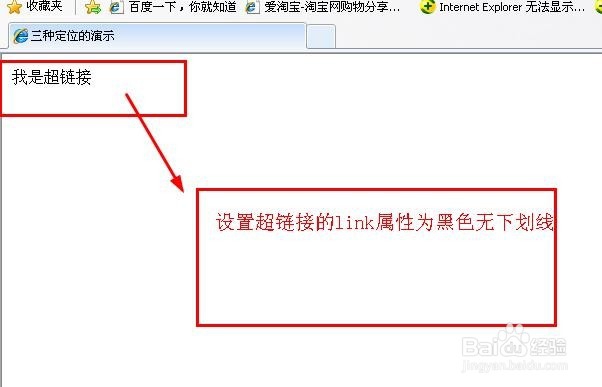
3、link属性(定义超链接初始的状态)的css代码如下:a:link{color:black;text-decoration:none;}运行截图演示
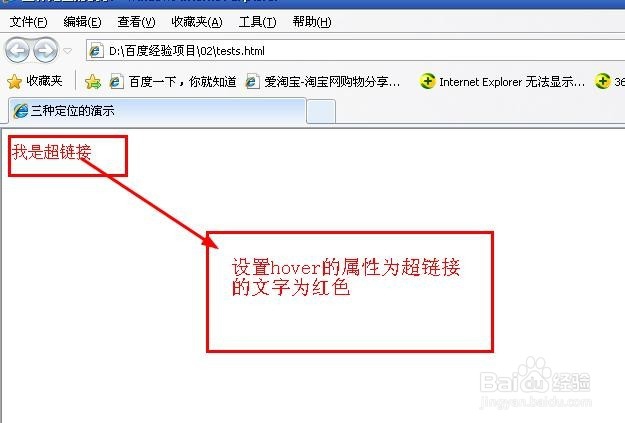
4、hover属性(定凶及淄靥义鼠标放在超链接时的链接状态)的css代码如下:a:hover{color:red;text-decoration:none;}运行截图演示
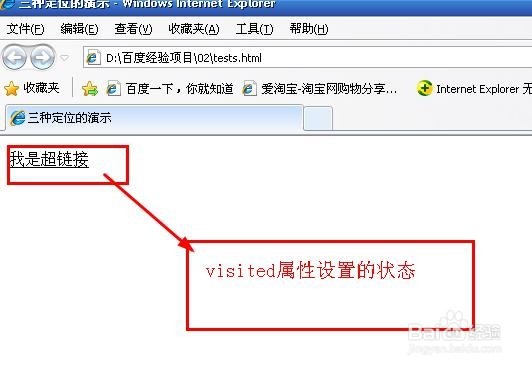
5、visited属性(定义访问后超链接的状态)的css代码如下:a:visited{color:green;}运行截图演示
6、active属性(定义鼠标点击时的超链接样式)的css代码如下:a:active{color:#CCC;}不便截图就不演示了,只截个代码的图吧!
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:75
阅读量:77
阅读量:24
阅读量:89
阅读量:41