uni-app中的评价组件的使用
1、下载评论组件到本地目标中,解压
2、创建uni-app项目工程
3、配置index.vue导航栏的标题
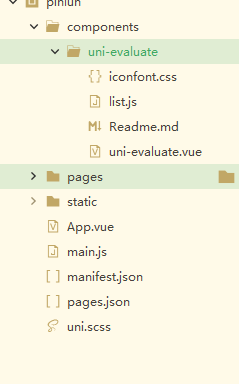
4、复制下载到本地目标中的评论组件到工程项目的components下
5、随后在pages.json中配置引入的评论组件的路径
6、引入xiujun-evaluate组件到index.vue中
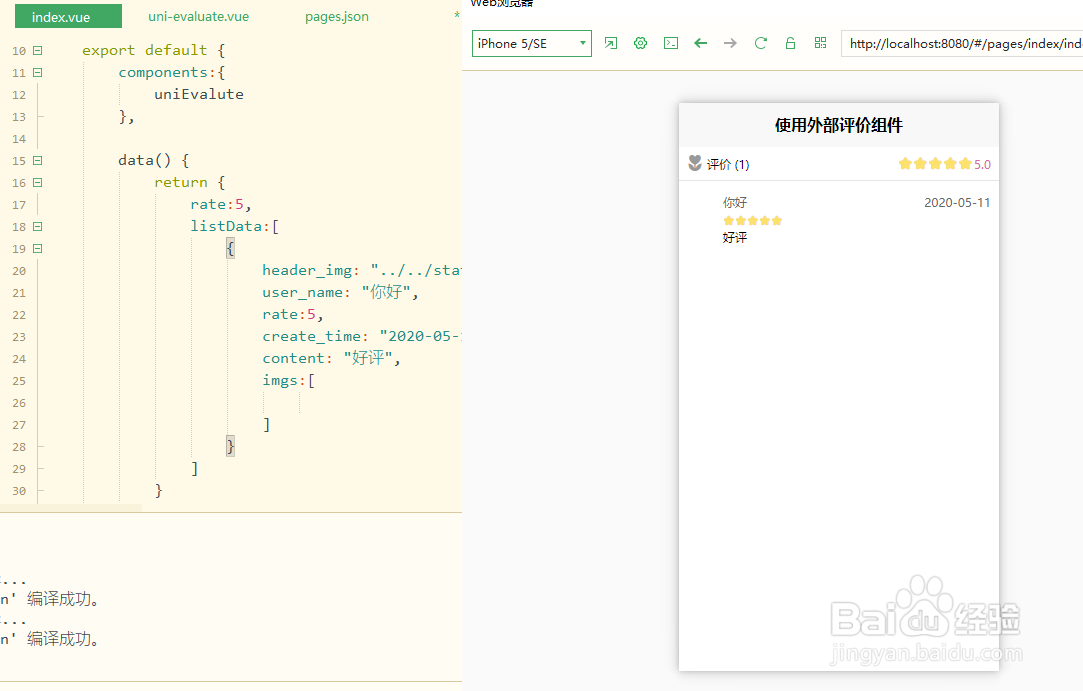
7、使用xiujun-evalute组件,该组件中需要传入两个参数:list-data="谱驸扌溺列表数据" :rate="总评分"
8、使用uni-evalute组件
9、运行结果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:22
阅读量:55
阅读量:67
阅读量:92
阅读量:66