小程序video高度如何设置
1、双击微信开发者工具。
2、登陆成功后,点击小程序项目,建立一个微信小程序项目。
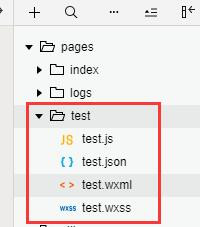
3、在目录中创建一个新的页面及相关的js 、json文件。
4、点击目录中test.wxml文件,写入video组件,在video组件上添加一个class,命名为myVideo。
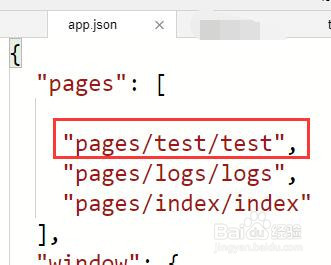
5、点击app.json文件,打开,在pages中将新建的test页面路径放在第一行,运行小程序,此时的video应用的时默认的高度。
6、点击打开test目录下test.wxss文件,设置类名为myVideo的样式属性,如图所示,设置高度height为700rpx。
7、保存代码,重新运行小程序,此时页面中video组件的高度就变成了我们设置的高度。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:74
阅读量:53
阅读量:89
阅读量:92
阅读量:45