dw行间距怎么设置
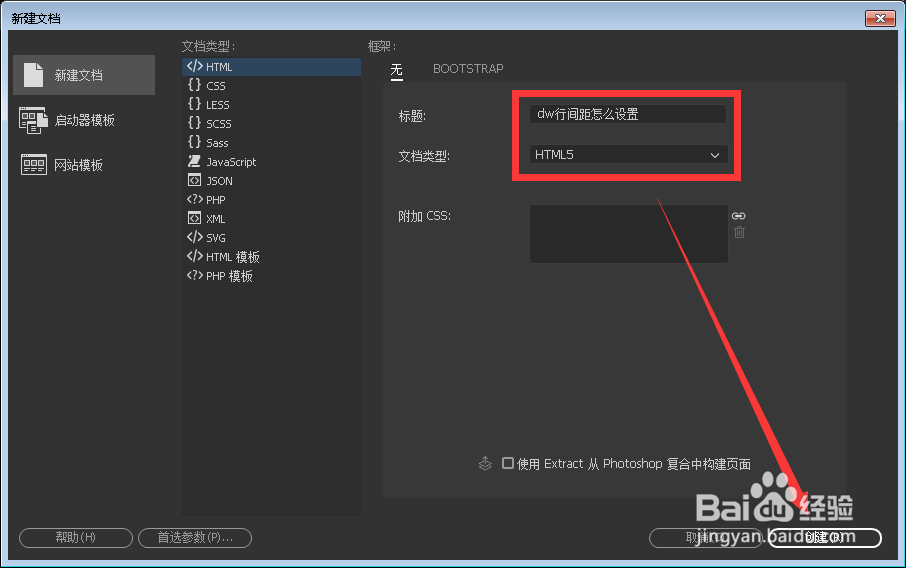
1、双击打开Adobe Dreamweaver CC 2018,新建一个HTML5页面模板,输入标题
2、创建完毕后,生成一个HTML5页面,分为上下两个层,一个是代码层,另一个是视图层
3、切换到实时视图,插入一个table,设置行数、列数和标题位置,然后单击确定
4、接着切换到代码视图,添加style标签,使用元素选择器设置表格行间距
5、切换到实时视图,可以查看到表格实时效果,行间距增大
6、保存代码文件为table.html,然后打开浏览器预览,查看表格效果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:32
阅读量:78
阅读量:71
阅读量:22
阅读量:92